HTML5 input inputmode All In One
inputmode 是一种自动适配
虚拟键盘类型的增强模式, 不是用来 代替input type输入框的!


inputmode
The inputmode global attribute is an enumerated attribute that hints at the type of data that might be entered by the user while editing the element or its contents.
This allows a browser to display an appropriate virtual keyboard.
inputmode 全局属性是一个枚举属性,它提示用户在编辑元素或其内容时可能输入的数据类型。
这允许浏览器显示适当的虚拟键盘。
It is used primarily on <input> elements, but is usable on any element in contenteditable mode.
它主要用于 <input> 元素,但可用于任何处于 contenteditable 模式的元素。
It's important to understand that the inputmode attribute doesn't cause any validity requirements to be enforced on input.
To require that input conforms to a particular data type, choose an appropriate <input> element type.
重要的是要了解 inputmode 属性不会导致对输入强制执行任何有效性要求。
要要求输入符合特定数据类型,请选择适当的 <input> 元素类型。
none
No virtual keyboard.
For when the page implements its own keyboard input control.
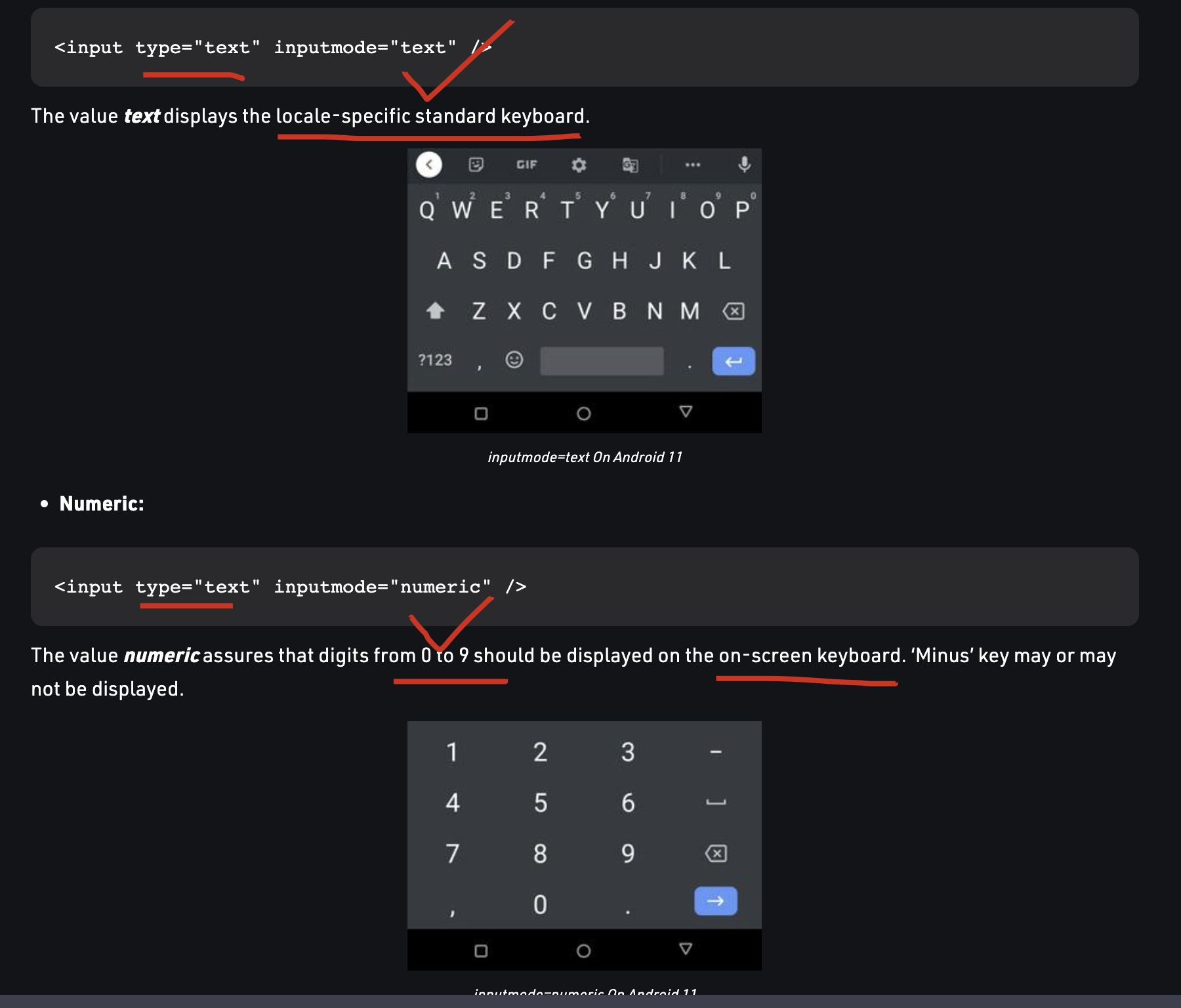
text (default value)
Standard input keyboard for the user's current locale.
decimal
Fractional numeric input keyboard containing the digits and decimal separator for the user's locale (typically . or ,).
Devices may or may not show a minus key (-).
numeric
Numeric input keyboard, but only requires the digits 0–9.
Devices may or may not show a minus key.
tel
A telephone keypad input, including the digits 0–9, the asterisk (*), and the pound (#) key.
Inputs that *require* a telephone number should typically use <input type="tel"> instead.
search
A virtual keyboard optimized for search input.
For instance, the return/submit key may be labeled "Search", along with possible other optimizations.
Inputs that require a search query should typically use <input type="search"> instead.
email
A virtual keyboard optimized for entering email addresses.
Typically includes the @character as well as other optimizations.
Inputs that require email addresses should typically use <input type="email"> instead.
url
A keypad optimized for entering URLs. This may have the / key more prominent, for example.
Enhanced features could include history access and so on.
Inputs that require a URL should typically use <input type="url"> instead.

<section>
<h2>input inputmode</h2>
<input inputmode="text"><span>input inputmode="text", default</span><br/>
<input inputmode="none"><span>input inputmode="none"</span><br/>
<input inputmode="decimal"><span>input inputmode="decimal"</span><br/>
<input inputmode="numeric"><span>input inputmode="numeric"</span><br/>
<input inputmode="tel"><span>input inputmode="tel"</span><br/>
<input inputmode="search"><span>input inputmode="search"</span><br/>
<input inputmode="url"><span>input inputmode="url"</span><br/>
<input inputmode="email"><span>input inputmode="email"</span><br/>
</section>
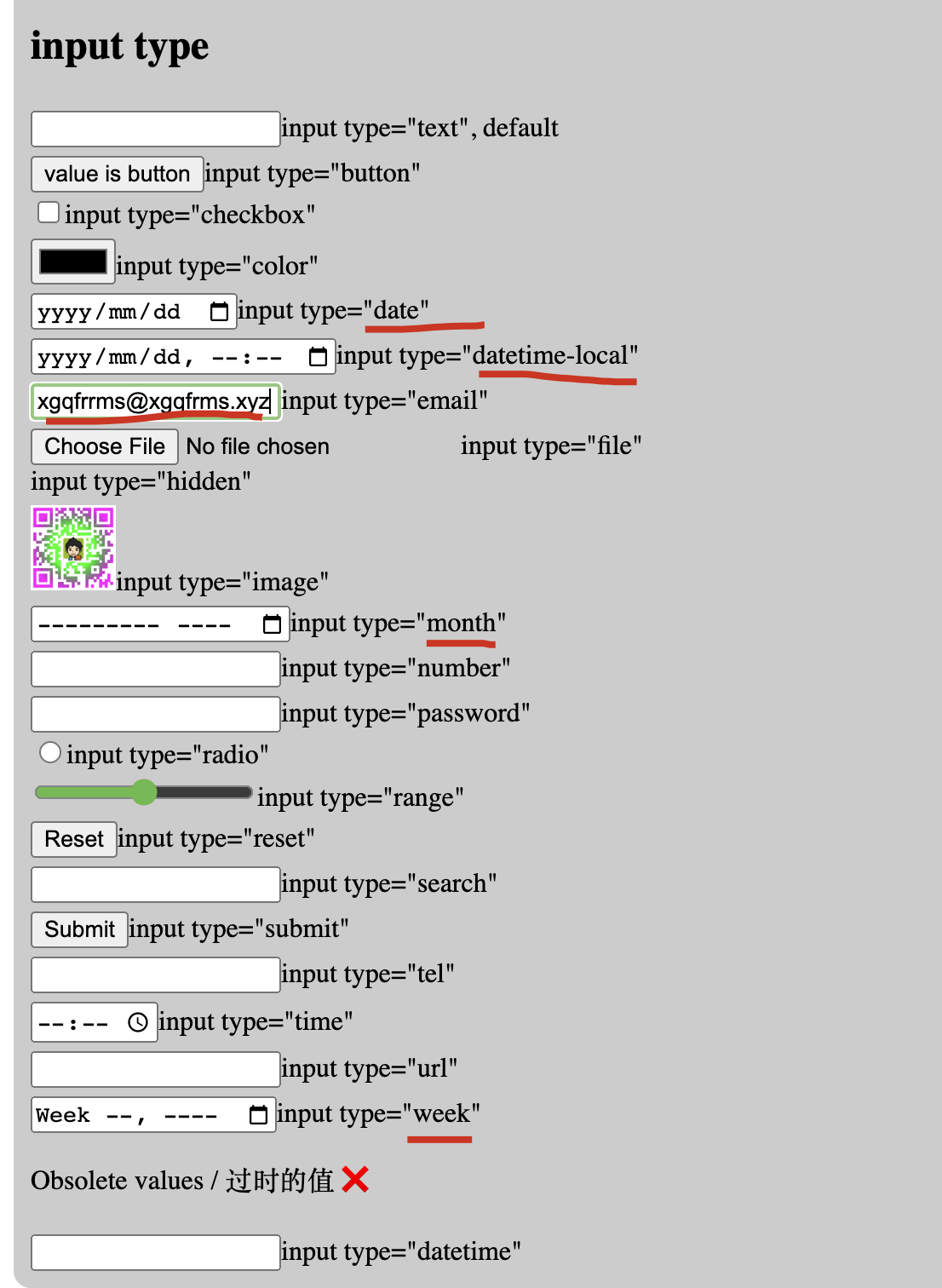
input type
<section>
<h2>input type</h2>
<input type="text"><span>input type="text", default</span><br/>
<input type="button" value="value is button"><span>input type="button"</span><br/>
<input type="checkbox"><span>input type="checkbox"</span><br/>
<input type="color"><span>input type="color"</span><br/>
<input type="date"><span>input type="date"</span><br/>
<input type="datetime-local"><span>input type="datetime-local"</span><br/>
<input type="email"><span>input type="email"</span><br/>
<input type="file"><span>input type="file"</span><br/>
<input type="hidden"><span>input type="hidden"</span><br/>
<input type="image" src="https://cdn.xgqfrms.xyz/logo/icon.png" width="50px"><span>input type="image"</span><br/>
<input type="month"><span>input type="month"</span><br/>
<input type="number"><span>input type="number"</span><br/>
<input type="password"><span>input type="password"</span><br/>
<input type="radio"><span>input type="radio"</span><br/>
<input type="range"><span>input type="range"</span><br/>
<input type="reset"><span>input type="reset"</span><br/>
<input type="search"><span>input type="search"</span><br/>
<input type="submit"><span>input type="submit"</span><br/>
<input type="tel"><span>input type="tel"</span><br/>
<input type="time"><span>input type="time"</span><br/>
<input type="url"><span>input type="url"</span><br/>
<input type="week"><span>input type="week"</span><br/>
<p>Obsolete values / 过时的值 ❌</p>
<input type="datetime"><span>input type="datetime"</span><br/>
</section>
HTMLElement contenteditable
<section>
<h2>contenteditable="true"</h2>
<div contenteditable="true">div contenteditable="true"</div>
<span>div contenteditable="true"</span><br/>
</section>
demos
refs
https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/inputmode
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input
https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/contenteditable
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!