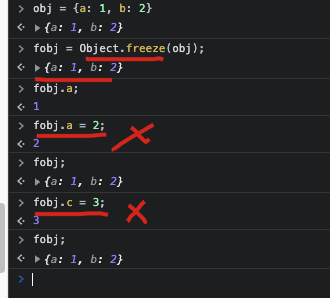
js Object.freeze All In One
const obj = {a: 1, b: 2}
// {a: 1, b: 2}
const fobj = Object.freeze(obj);
//{a: 1, b: 2}
fobj.a;
//1
fobj.a = 2;
// 2 ❌ 无法修改属性的值
fobj;
// {a: 1, b: 2}
fobj.c = 3;
// 3 ❌ 无法添加新的属性
fobj;
// {a: 1, b: 2}

Object.freeze() 方法用于冻结一个对象
一个对象被冻结后就不能被修改了,冻结后不能向该对象添加新的属性,不能删除该对象的已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,属性的值; 一个对象被冻结后,该对象的原型`也不能被修改;
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/freeze
Singleton Pattern
https://www.patterns.dev/posts/singleton-pattern/
https://github.com/xgqfrms/Design-Patterns
https://www.patterns.dev/posts/hooks-pattern/
https://www.patterns.dev/posts/dynamic-import/
refs
https://stackoverflow.com/questions/33124058/object-freeze-vs-const
https://juejin.cn/post/6884384986061864967
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!