CSS Clock Ticks (-webkit-box-reflect) All In One

.g-container,
.g-parent {
position: relative;
display: flex;
100px;
height: 100px;
}
.g-item {
position: absolute;
4px;
height: 12px;
background: #000;
left: 0;
top: 0;
}
@for $i from 1 through 16 {
.g-item:nth-child(#{$i}) {
transform-origin: 0 100px;
transform: rotate(#{($i - 1) * 6deg});
}
}
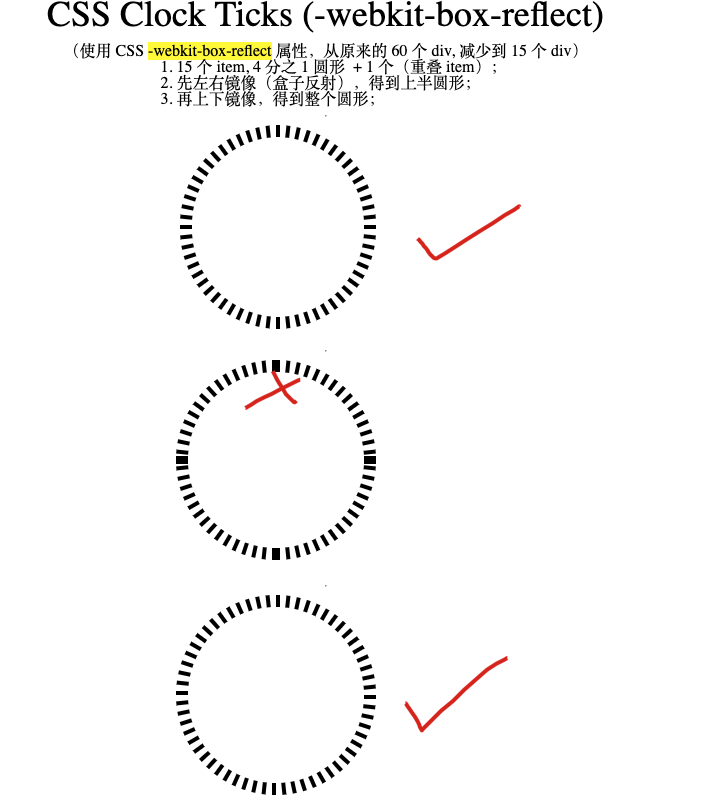
// 2. 先左右镜像(盒子反射),得到上半圆形;
.g-parent {
-webkit-box-reflect: left -4px;
}
// 3. 再上下镜像,得到整个圆形;
.g-container {
-webkit-box-reflect: below 4px;
}
// test, 不重叠 bug (4px 偏移量)
.test-parent {
-webkit-box-reflect: left;
}
.test-container {
-webkit-box-reflect: below 4px;
}
demo
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 ️,侵权必究⚠️!