vue & less bug
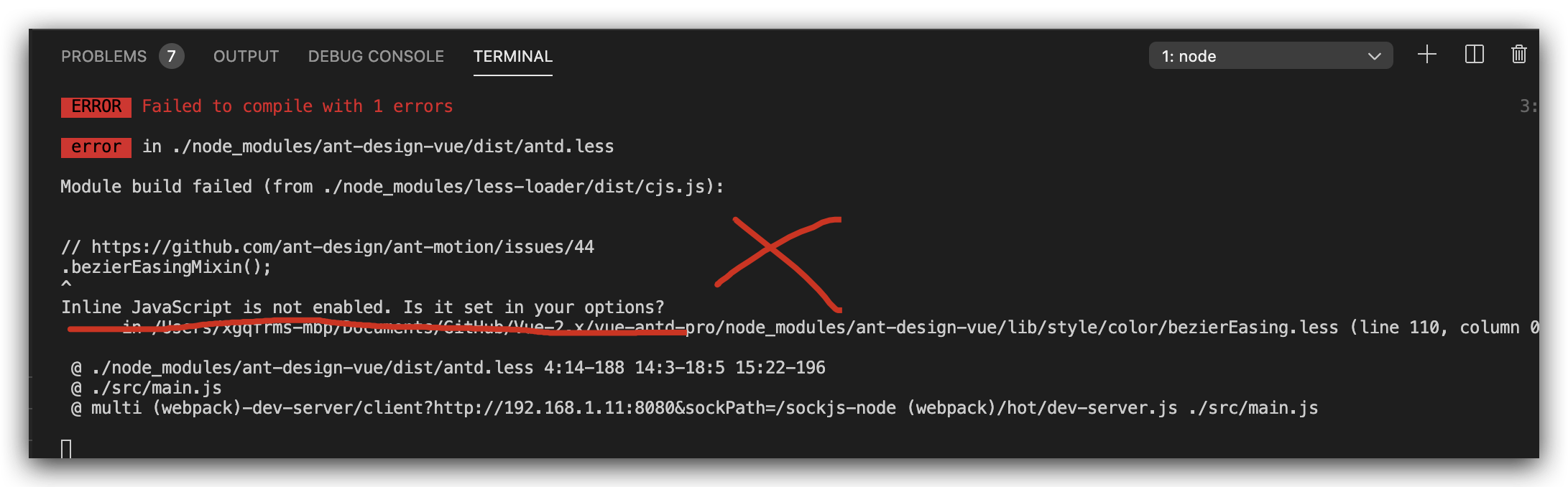
bezierEasingMixin(); ^ Inline JavaScript is not enabled. Is it set in your options?
https://github.com/ant-design/ant-motion/issues/44

less Error ❌
import Vue from "vue";
import Antd from "ant-design-vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
// less theme
import "ant-design-vue/dist/antd.less";
// import "ant-design-vue/dist/antd.css";
Vue.config.productionTip = false;
// 全局注册组件
Vue.use(Antd);
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
vue.config.js
not work at all ❌
module.exports = {
css: {
loaderOptions: {
less: {
javascriptEnabled: true,
// lessOptions: {
// javascriptEnabled: true,
// },
},
},
},
};
css OK
import Vue from "vue";
import Antd from "ant-design-vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
// less theme
// import "ant-design-vue/dist/antd.less";
import "ant-design-vue/dist/antd.css";
Vue.config.productionTip = false;
// 全局注册组件
Vue.use(Antd);
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
refs
https://github.com/ant-design/ant-design/issues/7927#
https://stackoverflow.com/questions/46729091/enable-inline-javascript-in-less
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!