好多朋友找不到对应的位置, 大概是因为echarts版本更新
这里以2.2.7为例
echarts的边框axisLine默认的样式只有实现,虚线,双实线几种,现在有需求要求边线变成箭头形状,echarts本身不支持,不过因为画箭头只是最简单的水平或者垂直的实线加上两个短线段,所以直接修改echarts代码即可.

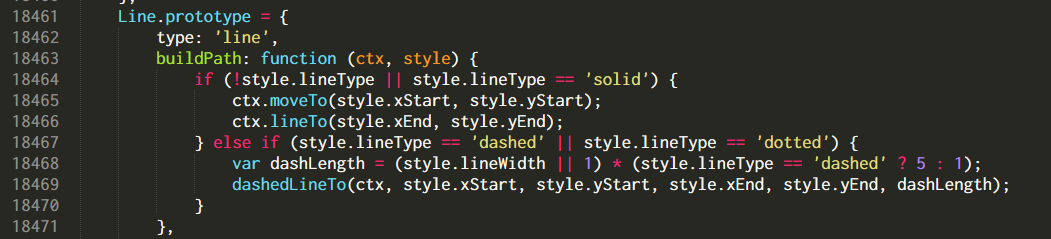
画线部分在 17024附近 (18462行 2.2.7)

Line.prototype = {
type: 'line',
buildPath: function (ctx, style) {
这里面
在18470的大括号后面直接加上
else if(style.lineType == 'arrow' ){
ctx.moveTo(style.xStart, style.yStart);
ctx.lineTo(style.xEnd, style.yEnd);
var x = style.xEnd;
var y = style.yEnd;
var dx = style.lineWidth / 2;
if(style.xStart == style.xEnd ){
ctx.moveTo(x - 6 * dx , y + 8 *dx );
ctx.lineTo(x , y );
ctx.lineTo(x + 6 * dx, y + 8 * dx);
// ctx.closePath();
}else{
ctx.moveTo(x - 8 * dx , y - 6 *dx );
ctx.lineTo(x , y );
ctx.lineTo(x - 8 * dx, y + 6 * dx);
}
}else if(style.lineType == 'disarrow' ){
ctx.moveTo(style.xEnd, style.yEnd);
ctx.lineTo(style.xStart, style.yStart);
var x = style.xStart;
var y = style.yStart;
var dx = style.lineWidth / 2;
if(style.xStart == style.xEnd ){
ctx.moveTo(x - 6 * dx , y - 8 *dx );
ctx.lineTo(x , y );
ctx.lineTo(x + 6 * dx, y - 8 * dx);
// ctx.closePath();
}else{
ctx.moveTo(x - 8 * dx , y - 6 *dx );
ctx.lineTo(x , y );
ctx.lineTo(x - 8 * dx, y + 6 * dx);
}
}
新加入两种类型 arrow 和 disarrow, 其中 disarrow就是反向的arrow.
使用方法同axisLine
axisLine:{
lineStyle:{
type:"arrow"
}
}
效果


disarrow 是向下的箭头, 适用一些特殊的指示情况
echarts 2.2.7打包下载地址
https://download.csdn.net/download/nnigou/10396747