HTTP协议
1、什么是HTTP协议?
HTTP协议是一种超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。
专门用来进行超文本信息传输的 规定和规范,可以使得超文本传递更为快捷高效。
2、作用和特点
HTTP协议是学习JavaWEB开发的基石,不了解HTTP协议,就不能说掌握了WEB开发,更无法管理和维护一些复杂的WEB站点。
特点:
HTTP是一种无状态协议,即服务器不保留与客户交流时的任何状态。这就大大减轻了服务器记忆负担,从而保持较快的响应速度。HTTP是一种面向对象的协议。允许传送任意类型的数据对象。它通过数据类型和长度来标识所传送的数据内容和大小,并允许对数据进行压缩传送。
HTTP是一个简单的请求-响应协议,它通常运行在TCP之上。基于请求响应模型,请求和响应必须成对存在,先有请求后有响应。默认端口为80端口。
3、工作原理
HTTP请求详解
1、请求行:
Get请求方式:
![]()
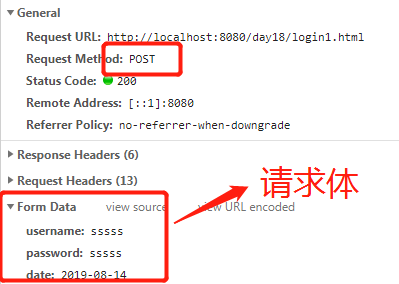
Post请求方式

Get请求和post请求的区别?

1、get方式传参会将表单中的信息使用URL拼接的方式显示到浏览器的地址栏中,不安全
post传参不会暴露信息
2、get方式属于URL参数传递信息会以?的形式进行拼接,多个参数使用&形式拼接
post会将信息放在请求主体中,这样的信息是不会暴露的。
3、get传参数有长度限制,超过限制后直接报错。
post传参长度不受限制。
4、get方式传递参数浏览器会直接缓存数据,无论多重要的信息浏览都会缓存
Post方式浏览器不会直接缓存到重要信息,比较安全。
5、GET唯一的好处就是比post快。
2、请求头
请求头通常以键值对(key:value)方式传递数据。
key为规范规定的固定值
value 为key对应的取值,通常是一个值,可能是一组
|
常见请求头 |
描述(了解) |
|
Referer |
浏览器通知服务器,当前请求来自何处。如果是直接访问,则不会有这个头。常用于:防盗链 请求的来源。
|
|
Cookie |
与会话有关技术,用于存放浏览器缓存的cookie信息。(后面课程主讲)
|
|
User-Agent |
浏览器通知服务器,客户端浏览器与操作系统相关信息 用户-代理
|
|
Connection |
保持连接状态。Keep-Alive 连接中,close 已关闭 |
|
Host |
请求的服务器主机名 |
|
Content-Length |
请求体的长度 |
|
Content-Type |
如果是POST请求,会有这个头,默认值为application/x-www-form-urlencoded,表示请求体内容使用url编码 |
|
Accept: |
浏览器可支持的MIME类型。 MIME类型:互联网上为了具体传递文件类型的一种方式。 扩展名类型:硬盘上为了保存数据的一种文件类型方式,例如:*.html,*.jpg
MIME格式:大类型/小类型[;参数] 例如: text/html ,*.html,html格式的文本 text/css,*.css, css格式的文本 image/JPEG,*.jpg , JPEG格式的图片 |
|
Accept-Encoding |
浏览器通知服务器,浏览器支持的数据压缩格式。如:GZIP压缩 |
|
Accept-Language |
浏览器通知服务器,浏览器支持的语言。各国语言(国际化i18n) |
|
If-Modified-Since |
浏览器通知服务器,本地缓存的最后变更时间。与另一个响应头组合控制浏览器页面的缓存。(目前使用频率不高) |
3、请求体
用于传递表单数据,数据量没有限制,通常情况下只有post请求方式才会用到请求体
HTTP响应详解
1、响应行 用于返回响应结果

状态码:
100-199:请求已经到达服务器,但是没有完成,需要再次请求才能完成。
200-299:请求已到达服务器,并且处理完成。(200)
300-399:资源重定向。服务器中发生资料重定向。(302重定向)(304访问的是浏览器缓存)ctrl+shift+delete清除
400-499:资源找不到 (404)
500-599:服务器同部异常。(500)
2、响应头
用于存放定义好的key/value少量信息
|
常见响应头 |
描述(了解) |
|
Location |
重定向的路径 指定响应的路径,需要与状态码302配合使用,完成跳转。(后面课程主讲) |
|
Content-Type |
响应正文的类型(MIME类型) 取值:text/html;charset=UTF-8 |
|
Content-Disposition |
正文-配置。 在文件下载时才会使用 通过浏览器以下载方式解析正文(后面课程主讲) 取值:attachment;filename=xx.zip |
|
Set-Cookie |
与会话相关技术。服务器向浏览器写入cookie(后面课程主讲) 服务器和浏览器之间传递的一张小纸条 |
|
Content-Encoding |
服务器使用的压缩格式 取值:gzip |
|
Content-length |
响应正文的长度 |
|
Server |
指的是服务器名称,默认值:Apache-Coyote/1.1。可以通过conf/server.xml |
|
Last-Modified |
服务器通知浏览器,文件的最后修改时间。与If-Modified-Since一起使用。(目前不用) |
3、响应体
传递的是请求需要查看的资源数据,数据量无限
若浏览器想看html网页,响应体里就是html页面代码
若浏览器想看jpeg图片,响应体里就是JPEG图片的二进制字节流数据
若浏览器想看AVI视频,响应体里就是AVI视频的二进制字节流数据