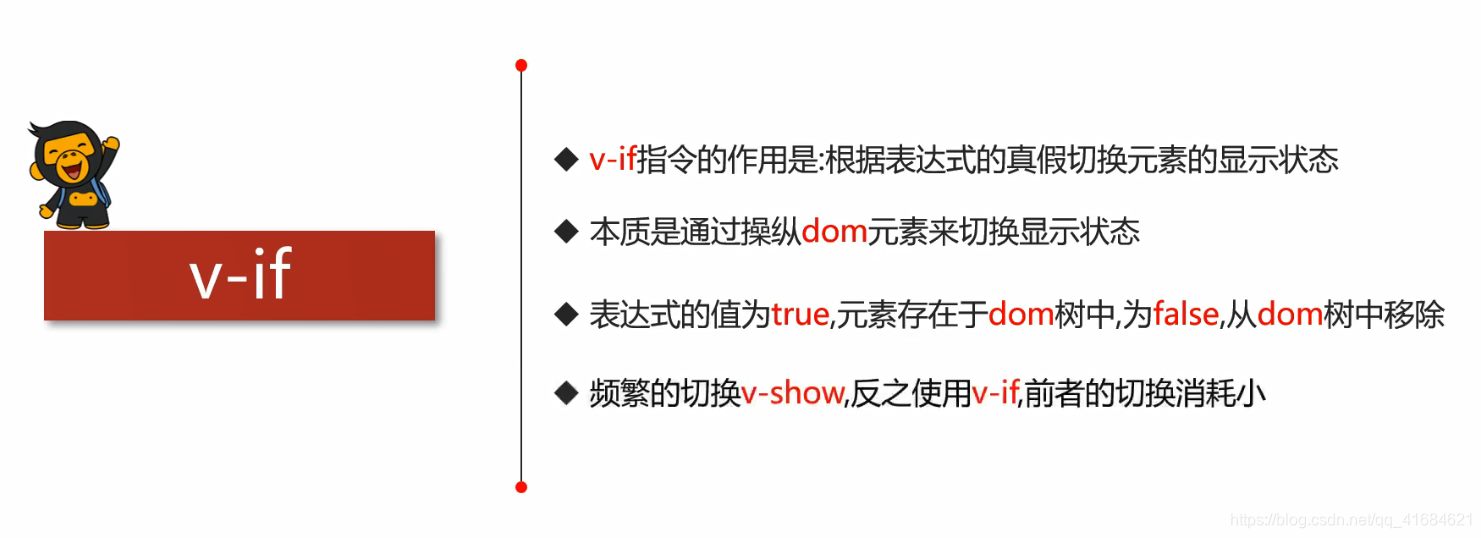
v-if:根据表达式的真假,切换元素的显示和隐藏(操作DOM元素)


<body>
<div id="app">
<input type="button" value="切换显示" @click="toggleIsShow">
<p v-if="isShow">兮动人</p>
<p v-show="isShow">兮动人 v-show 修饰</p>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isShow: false
},
methods: {
toggleIsShow: function () {
this.isShow = !this.isShow;
}
}
})
</script>
</body>


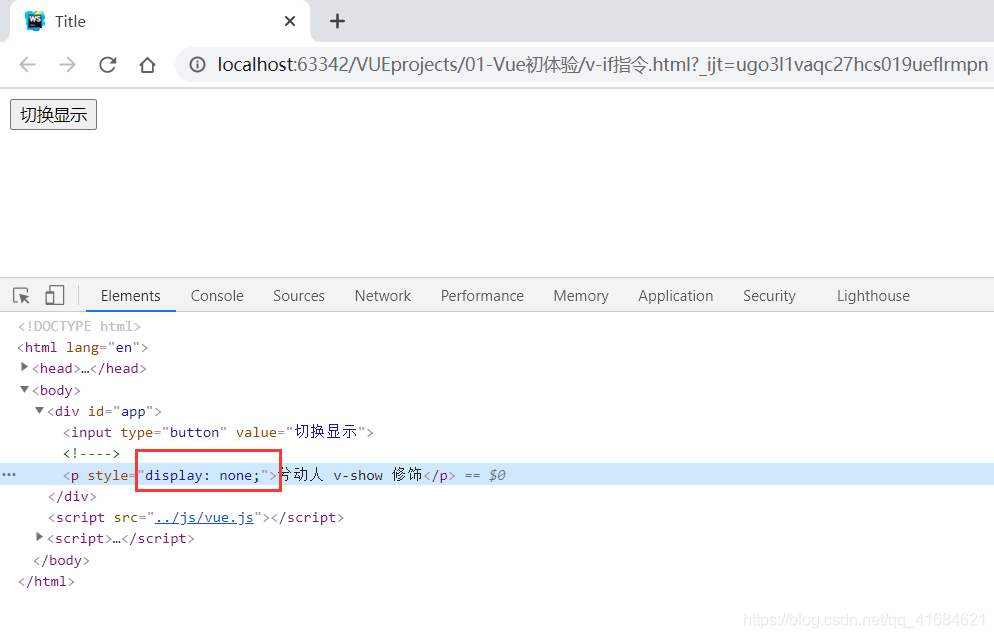
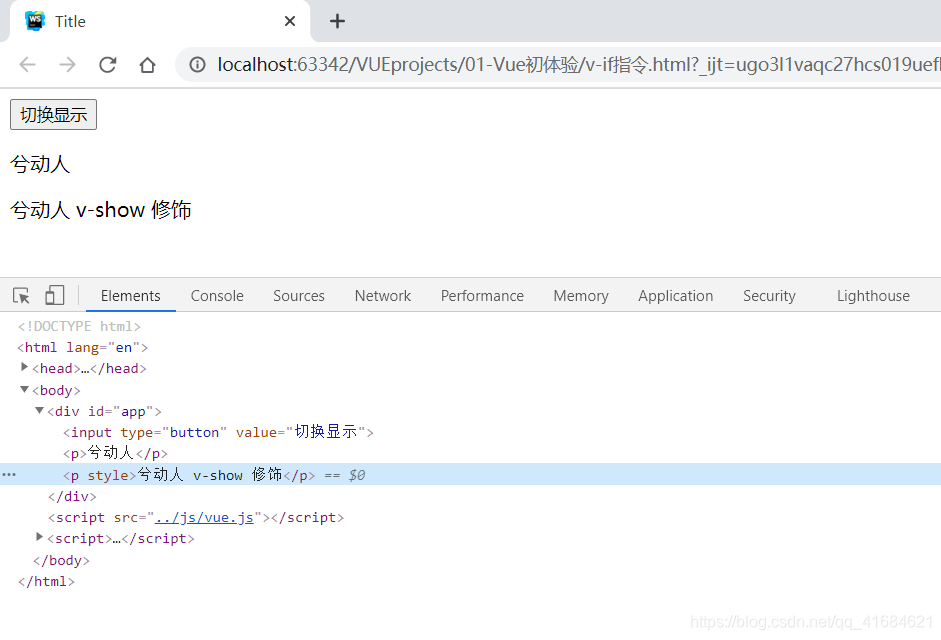
- 通过控制台可以发现,v-show 的作用是把元素赋予 display:none 隐藏起来,而 v-if 是直接把元素给去掉
- 案例:v-if 表达式应用
<body>
<div id="app">
<h2 v-if="age>=35">年龄大小</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
age: 40
}
})
</script>
</body>

- 把上面age的默认值改为20,就显示不出了