Fred's ImageMagick Scripts 官网: http://www.fmwconcepts.com/imagemagick/index.php
Windows 10 (64-bit) users can also run my scripts without the need for Cygwin. Bruce Rusk reports: All that was need was the installation of the Unix bc tool and Imagemagick through apt/apt-get. Everything else worked right out of the box, no changes to PATH variables required. See How to Install and Use the Linux Bash Shell on Windows 10.
需要在Windows 10上安装 ubuntu 环境
Linux 环境下的使用
一:在Windows系统中安装ubuntu环境
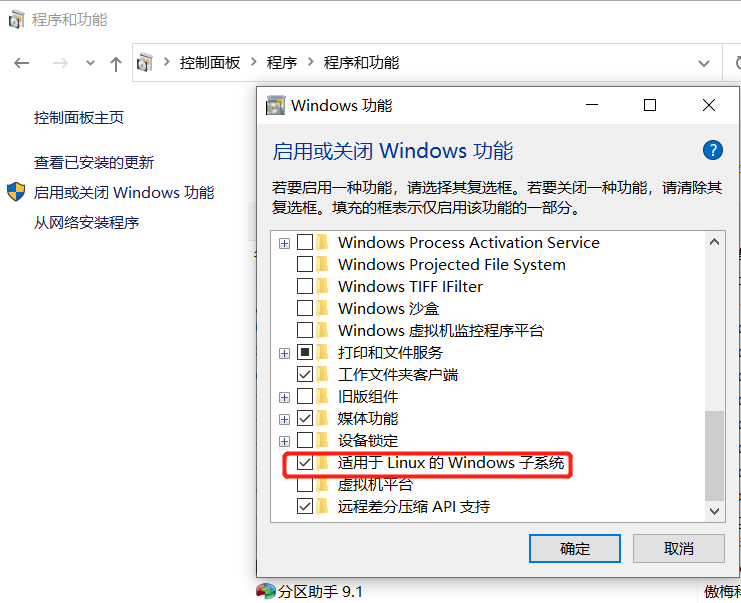
1,在控制面板中找到 "启用或关闭Windows功能",安装"适用于Linux 的 Windows 子系统"

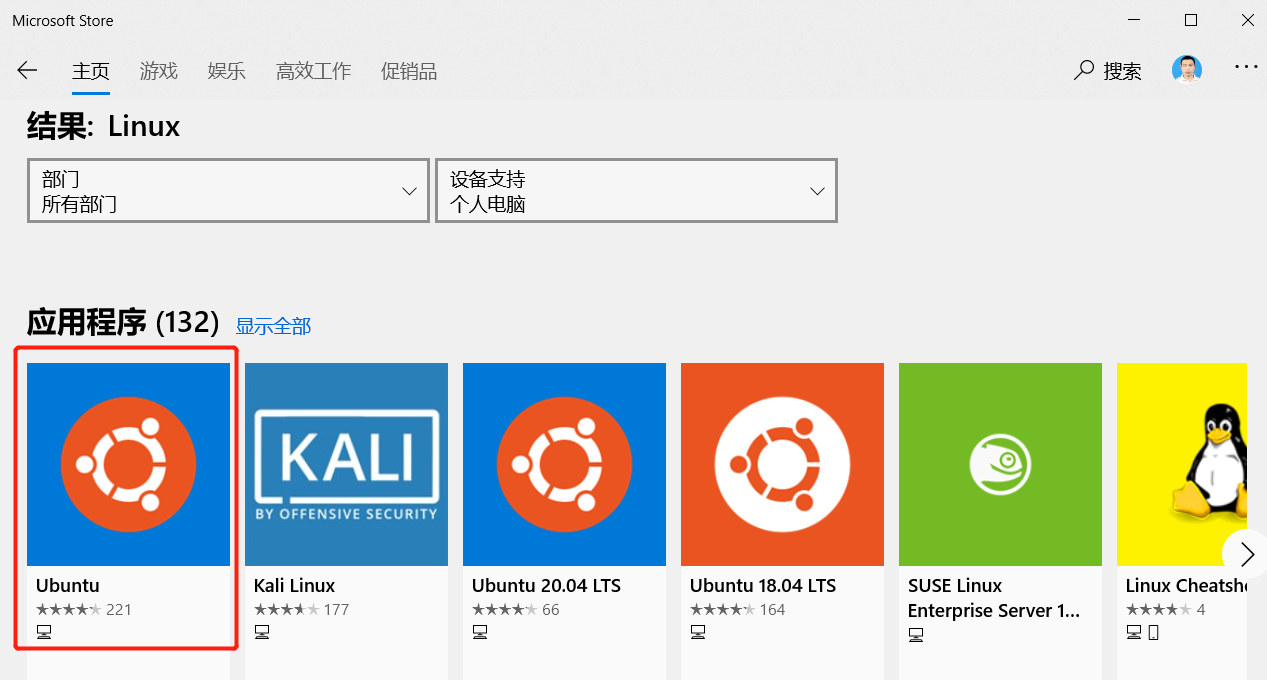
2,打开 Microsoft Store 搜索 "Linux"关键字,选择Ubuntu 应用程序进行安装

3,安装成功后,ubuntu 对应的Windows目录:
%userprofile%AppDataLocalPackagesCanonicalGroupLimited.UbuntuonWindows_79rhkp1fndgscLocalState ootfs
二:在 Ubuntu 环境下使用安装和使用ImageMagick:
1,打开Ubuntu窗口

2,执行如下操作:
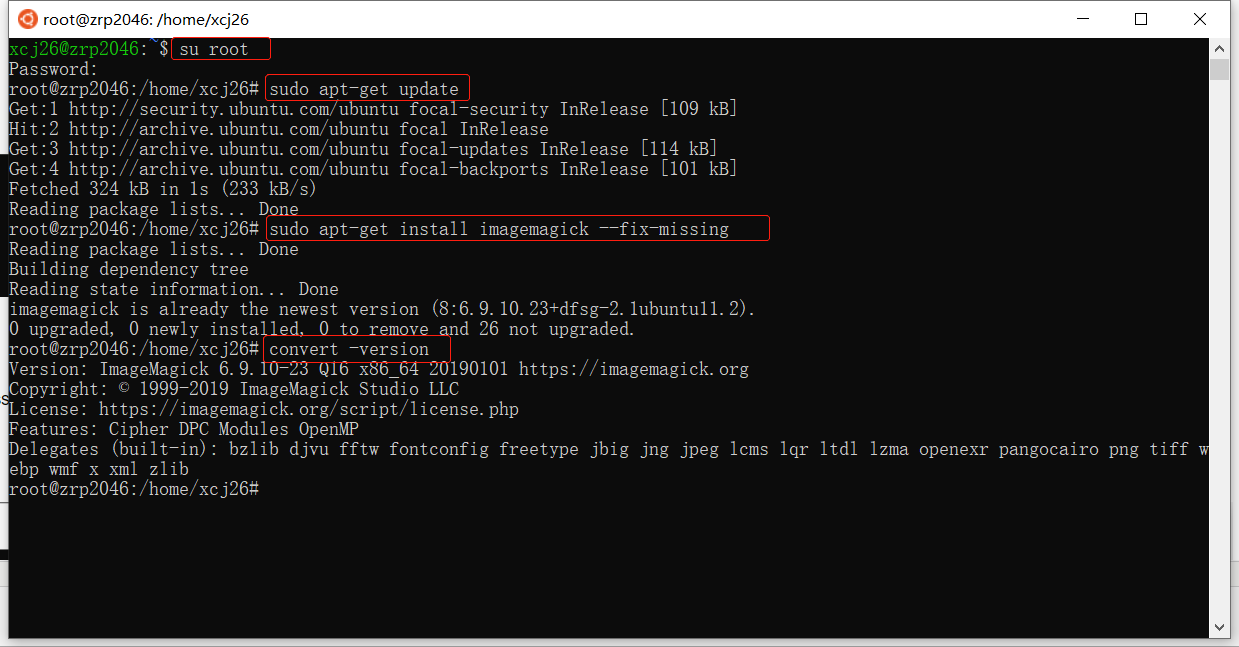
切换到root账户:
切换到root 账户:su root
切换到根目录:cd /
ubuntu下安装imagemagick
sudo apt-get update
sudo apt-get install imagemagick --fix-missing
查看ImageMagick安装详情:
convert -version

3,下载与执行 textcleaner
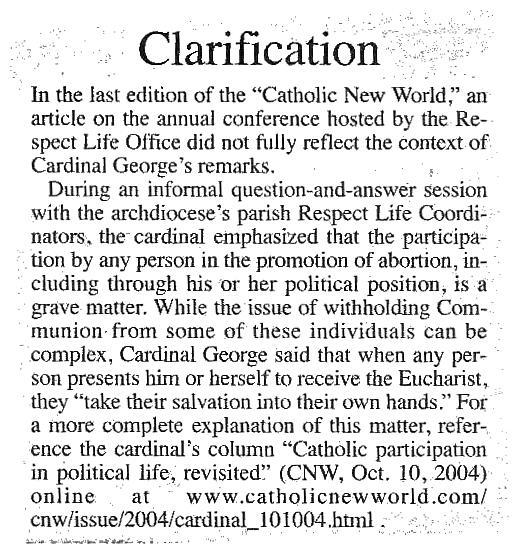
wget -O /abbott2.jpg "http://www.fmwconcepts.com/imagemagick/textcleaner/images/abbott2.jpg"
wget -O /textcleaner "http://www.fmwconcepts.com/imagemagick/downloadcounter.php?scriptname=textcleaner&dirname=textcleaner"
添加命令,执行:
chmod +x textcleaner
执行转换命令:
./textcleaner -g -e stretch -f 25 -o 10 -u -s 1 -T -p 10 abbott2.jpg clean.jpg
/////////////// textdeskew 这个命令是文本搞歪斜的命令
参考:https://stackoverflow.com/questions/44461539/running-an-imagemagick-script-on-ubuntu
chmod +x textcleaner
./textcleaner [options]
sudo cp -p ./textcleaner /usr/local/bin/textcleaner
# Or even just
sudo install textcleaner /usr/local/bin
可以进入到目录查看图片:
%userprofile%AppDataLocalPackagesCanonicalGroupLimited.UbuntuonWindows_79rhkp1fndgscLocalState ootfs
| 原图 | 目标图 |
 |
 |
在Windows 下的操作:
一,克隆并合并图片
可以通过如下命令查看ImageMagick的版本号:
$ magick -version
OR
$ identify -version
+clone 复制
+append 添加到右边
-append 添加到下边
-composite 添加到正中心
magick convert a-01.png +clone +clone +append +clone +clone -append a-02.png
执行步骤:
1,先把图片 a-01.png 复制2个,添加到右边(一排3个)
2,把这一排再复制2个,添加到下边(3排)
| 原图 | 目标图(为了排版,缩小显示) |
 |
 |
二:为图片添加文字的方式
-annotate 方式添加文字
magick convert -font "H:WorksCoordinatorCoordinator.MvcWebAPIImageMagicksimsun.ttc" -fill #FFFFFF -pointsize 48 -gravity northwest -annotate 30x30+50+100 "您好,欢迎来到ImageMagick的世界!" "b-01.jpg" "b-02.jpg"
| 原图 | 目标图 |
 |
 |
-draw 方式添加文字
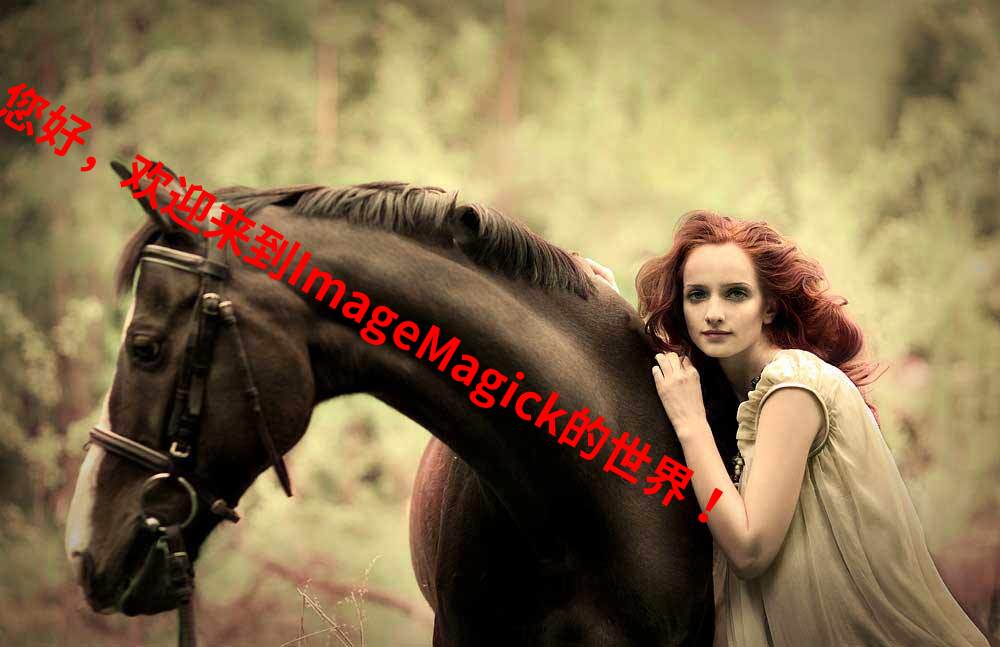
magick convert -font "H:WorksCoordinatorCoordinator.MvcWebAPIImageMagickSourceHanSans-Bold.otf" -fill red -pointsize 48 -draw “rotate 30 text 50,100'您好,欢迎来到ImageMagick的世界!'” "b-01.jpg" "b-03.jpg"
| 原图 | 目标图 |
 |
 |
生成一张文字标签图片:
magick convert -background black -font "H:WorksCoordinatorCoordinator.MvcWebAPIImageMagickSourceHanSans-Bold.otf" -fill white -gravity center -pointsize 64 label:"您好,欢迎来到ImageMagick的世界!" "txt.jpg"
三,图片的旋转并合并
为一张图片添加另一张旋转后的图片:
magick convert "b-01.jpg" ( "a-01.png" -background transparent -rotate 30 ) -gravity northwest -geometry +100+50 -composite "b-04.jpg"
| 原图1 | 原图2 | 目标图 |
 |
 |
 |
四:图片的水印效果
magick convert "b-01.jpg" ( -size 256x30 xc:"#ff00ff" -size 256x50 xc:none -append -write mpr:tile +delete ) ( -clone 0 -tile mpr:tile -draw "color 0,0 reset" ) -compose over -composite result.png
等价于
magick convert "b-01.jpg" ( -size 256x30 xc:"#ff00ff" -size 256x50 xc:none -append -write mpr:tile +delete -clone 0 -tile mpr:tile -draw "color 0,0 reset" ) -compose over -composite result.png
// 两个平铺参数的演示:
-write mpr:wm +delete -clone 0 -fill mpr:wm -draw "color 0,0 reset"
-write mpr:tile +delete -clone 0 -tile mpr:tile -draw "color 0,0 reset"
magick convert "b-01.jpg" ( -size 200x200 -background none -font "SourceHanSans-Bold.otf" -fill white -gravity center label:"你好,ImageMagick" -trim -rotate -30 -bordercolor none -border 10 -write mpr:tile +delete -clone 0 -tile mpr:tile -draw "color 0,0 reset" ) -compose over -composite "b-0w1.jpg"
摘自:https://stackoverflow.com/questions/61348826/how-can-i-draw-multiple-overlay-rectangles-on-an-image-using-imagemagick/61349817#61349817
magick convert "b-01.jpg" ( -size 256x30 xc:"#0002" -size 256x50 xc:none -append -write mpr:tile +delete -clone 0 -tile mpr:tile -draw "color 0,0 reset" ) -compose over -composite result.png
| 原图 | 目标图1 | 目标图2 |
 |
 |
 |
完!