一、爬虫如何抓取网页数据:
网页三大特征:
-1. 网页都有自己唯一的URL(统一资源定位符)来进行定位
-2. 网页都使用HTML (超文本标记语言)来描述页面信息。
-3. 网页都使用HTTP/HTTPS(超文本传输协议)协议来传输HTML数据。
爬虫的设计思路:
-1. 首先确定需要爬取的网页URL地址。
-2. 通过HTTP/HTTP协议来获取对应的HTML页面。
-3. 提取HTML页面里有用的数据:
a. 如果是需要的数据,就保存起来。
b. 如果是页面里的其他URL,那就继续执行第二步。
二、通用爬虫与聚焦爬虫
1、通用爬虫:搜索引擎用的爬虫系统。
-1目标:就是尽可能把互联网上所有的网页下载下来,放到本地服务器里形成备份,再对这些网页做相关处理(提取关键字、去掉广告),最后提供一个用户检索接口。
-2抓取流程:
a) 首选选取一部分已有的URL,把这些URL放到待爬取队列。
b) 从队列里取出这些URL,然后解析DNS得到主机IP,然后去这个IP对应的服务器里下载HTML页面,保存到搜索引擎的本地服务器。之后把这个爬过的URL放入已爬取队列。
c) 分析这些网页内容,找出网页里其他的URL连接,继续执行第二步,直到爬取条件结束。
-3 搜索引擎如何获取一个新网站的URL:
1. 主动向搜索引擎提交网址:http://zhanzhang.baidu.com/linksubmit/url
2. 在其他网站里设置网站的外链。
3. 搜索引擎会和DNS服务商进行合作,可以快速收录新的网站。
DNS:就是把域名解析成IP的一种技术。
-4 通用爬虫并不是万物皆可爬,它也需要遵守规则:Robots协议:协议会指明通用爬虫可以爬取网页的权限。
Robots.txt 只是一个建议。并不是所有爬虫都遵守,一般只有大型的搜索引擎爬虫才会遵守。咱们个人写的爬虫,就不管了。
-5 通用爬虫工作流程:爬取网页 - 存储数据 - 内容处理 - 提供检索/排名服务
-6 通用爬虫的缺点:
1. 只能提供和文本相关的内容(HTML、Word、PDF)等等,但是不能提供多媒体文件(音乐、图片、视频)和二进制文件(程序、脚本)等等。
2. 提供的结果千篇一律,不能针对不同背景领域的人提供不同的搜索结果。
3. 不能理解人类语义上的检索。
2、聚焦爬虫:爬虫程序员写的针对某种内容的爬虫。
面向主题爬虫,面向需求爬虫:会针对某种特定的内容去爬取信息,而且会保证信息和需求尽可能相关。
三、HTTP和HTTPS
HTTP协议(HyperText Transfer Protocol,超文本传输协议):是一种发布和接收 HTML页面的方法。
- HTTP的端口号为80
HTTPS(Hypertext Transfer Protocol over Secure Socket Layer)简单讲是HTTP的安全版,在HTTP下加入SSL层。
- SSL(Secure Sockets Layer 安全套接层)主要用于Web的安全传输协议,在传输层对网络连接进行加密,保障在Internet上数据传输的安全。
- HTTPS的端口号为443
HTTP工作原理
浏览器的主要功能是向服务器发出请求,在浏览器窗口中展示您选择的网络资源,HTTP是一套计算机通过网络进行通信的规则。
网络爬虫抓取过程可以理解为模拟浏览器操作的过程。
HTTP的请求与响应
HTTP通信由两部分组成: 客户端请求消息 与 服务器响应消息

浏览器发送HTTP请求的过程:
1、当用户在浏览器的地址栏中输入一个URL并按回车键之后,浏览器会向HTTP服务器发送HTTP请求。HTTP请求主要分为“Get”和“Post”两种方法。
2、当我们在浏览器输入URL http://www.baidu.com 的时候,浏览器发送一个Request请求去获取 http://www.baidu.com 的html文件,服务器把Response文件对象发送回给浏览器。
3、浏览器分析Response中的 HTML,发现其中引用了很多其他文件,比如Images文件,CSS文件,JS文件。 浏览器会自动再次发送Request去获取图片,CSS文件,或者JS文件。
4、当所有的文件都下载成功后,网页会根据HTML语法结构,完整的显示出来了。
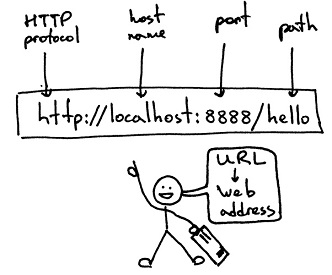
URL(Uniform / Universal Resource Locator的缩写):
统一资源定位符,是用于完整地描述Internet上网页和其他资源的地址的一种标识方法。

基本格式:scheme://host[:port#]/path/…/[?query-string][#anchor]
- scheme:协议(例如:http, https, ftp)
- host:服务器的IP地址或者域名
- port#:服务器的端口(如果是走协议默认端口,缺省端口80)
- path:访问资源的路径
- query-string:参数,发送给http服务器的数据(get请求)
- anchor:锚(跳转到网页的指定锚点位置)
例如:
客户端HTTP请求
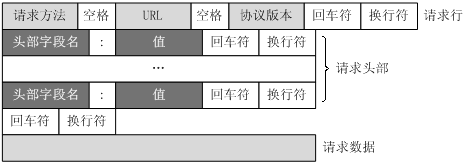
URL只是标识资源的位置,而HTTP是用来提交和获取资源。客户端发送一个HTTP请求到服务器的请求消息,包括以下格式:
请求行、请求头部、空行、请求数据
四个部分组成,下图给出了请求报文的一般格式。

一个典型的HTTP请求示例
GET https://www.baidu.com/ HTTP/1.1 # 请求行 Host: www.baidu.com # 以下是请求头(报头) Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.99 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Referer: http://www.baidu.com/ Accept-Encoding: gzip, deflate, sdch, br Accept-Language: zh-CN,zh;q=0.8,en;q=0.6 Cookie: BAIDUID=04E4001F34EA74AD4601512DD3C41A7B:FG=1; BIDUPSID=04E4001F34EA74AD4601512DD3C41A7B; PSTM=1470329258; MCITY=-343%3A340%3A; BDUSS=nF0MVFiMTVLcUh-Q2MxQ0M3STZGQUZ4N2hBa1FFRkIzUDI3QlBCZjg5cFdOd1pZQVFBQUFBJCQAAAAAAAAAAAEAAADpLvgG0KGyvLrcyfrG-AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFaq3ldWqt5XN; H_PS_PSSID=1447_18240_21105_21386_21454_21409_21554; BD_UPN=12314753; sug=3; sugstore=0; ORIGIN=0; bdime=0; H_PS_645EC=7e2ad3QHl181NSPbFbd7PRUCE1LlufzxrcFmwYin0E6b%2BW8bbTMKHZbDP0g; BDSVRTM=0 # 请求数据(只有在发送post请求时出现,中间用一个空行分割) i=python&from=AUTO&to=AUTO&smartresult=dict&client=fanyideskweb&salt=1512019359495&sign=582336c38291a44d233558393a7c54e0&doctype=json&version=2.1&keyfrom=fanyi.web&action=FY_BY_CLICKBUTTION&typoResult=false
请求方法(请求行中第一个写的)

HTTP请求主要分为Get和Post两种方法
-
GET是从服务器上获取数据,POST是向服务器传送数据
-
GET请求参数显示,都显示在浏览器网址上,HTTP服务器根据该请求所包含URL中的参数来产生响应内容,即“Get”请求的参数是URL的一部分。 例如:
http://www.baidu.com/s?wd=Chinese -
POST请求参数在请求体当中,消息长度没有限制而且以隐式的方式进行发送,通常用来向HTTP服务器提交量比较大的数据(比如请求中包含许多参数或者文件上传操作等),请求的参数包含在“Content-Type”消息头里,指明该消息体的媒体类型和编码,
常用的请求报头
1. Host (主机和端口号)
Host:对应网址URL中的Web名称和端口号,用于指定被请求资源的Internet主机和端口号,通常属于URL的一部分。
2. Connection (链接类型)
Connection:表示客户端与服务连接类型
-
Client 发起一个包含
Connection:keep-alive的请求,HTTP/1.1使用keep-alive为默认值。 -
Server收到请求后:
- 如果 Server 支持 keep-alive,回复一个包含 Connection:keep-alive 的响应,不关闭连接;
- 如果 Server 不支持 keep-alive,回复一个包含 Connection:close 的响应,关闭连接。
-
如果client收到包含
Connection:keep-alive的响应,向同一个连接发送下一个请求,直到一方主动关闭连接。
keep-alive在很多情况下能够重用连接,减少资源消耗,缩短响应时间,比如当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都去请求建立连接。
3. Upgrade-Insecure-Requests (升级为HTTPS请求)
Upgrade-Insecure-Requests:升级不安全的请求,意思是会在加载 http 资源时自动替换成 https 请求,让浏览器不再显示https页面中的http请求警报。
HTTPS 是以安全为目标的 HTTP 通道,所以在 HTTPS 承载的页面上不允许出现 HTTP 请求,一旦出现就是提示或报错。
4. User-Agent (浏览器名称)
User-Agent:是客户浏览器的名称,以后会详细讲。
5. Accept (传输文件类型)
Accept:指浏览器或其他客户端可以接受的MIME(Multipurpose Internet Mail Extensions(多用途互联网邮件扩展))文件类型,服务器可以根据它判断并返回适当的文件格式。
举例:
Accept: */*:表示什么都可以接收。
Accept:image/gif:表明客户端希望接受GIF图像格式的资源;
Accept:text/html:表明客户端希望接受html文本。
Accept: text/html, application/xhtml+xml;q=0.9, image/*;q=0.8:表示浏览器支持的 MIME 类型分别是 html文本、xhtml和xml文档、所有的图像格式资源。
q是权重系数,范围 0 =< q <= 1,q 值越大,请求越倾向于获得其“;”之前的类型表示的内容。若没有指定q值,则默认为1,按从左到右排序顺序;若被赋值为0,则用于表示浏览器不接受此内容类型。
Text:用于标准化地表示的文本信息,文本消息可以是多种字符集和或者多种格式的;Application:用于传输应用程序数据或者二进制数据。详细请点击
6. Referer (页面跳转处)
Referer:表明产生请求的网页来自于哪个URL,用户是从该 Referer页面访问到当前请求的页面。这个属性可以用来跟踪Web请求来自哪个页面,是从什么网站来的等。
有时候遇到下载某网站图片,需要对应的referer,否则无法下载图片,那是因为人家做了防盗链,原理就是根据referer去判断是否是本网站的地址,如果不是,则拒绝,如果是,就可以下载;
7. Accept-Encoding(文件编解码格式)
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到Web响应之后先解码,然后再检查文件格式,许多情形下这可以减少大量的下载时间。
举例:Accept-Encoding:gzip;q=1.0, identity; q=0.5, *;q=0
如果有多个Encoding同时匹配, 按照q值顺序排列,本例中按顺序支持 gzip, identity压缩编码,支持gzip的浏览器会返回经过gzip编码的HTML页面。 如果请求消息中没有设置这个域服务器假定客户端对各种内容编码都可以接受。
8. Accept-Language(语言种类)
Accept-Langeuage:指出浏览器可以接受的语言种类,如en或en-us指英语,zh或者zh-cn指中文,当服务器能够提供一种以上的语言版本时要用到。
9. Accept-Charset(字符编码)
Accept-Charset:指出浏览器可以接受的字符编码。
举例:Accept-Charset:iso-8859-1,gb2312,utf-8
- ISO8859-1:通常叫做Latin-1。Latin-1包括了书写所有西方欧洲语言不可缺少的附加字符,英文浏览器的默认值是ISO-8859-1.
- gb2312:标准简体中文字符集;
- utf-8:UNICODE 的一种变长字符编码,可以解决多种语言文本显示问题,从而实现应用国际化和本地化。
如果在请求消息中没有设置这个域,缺省是任何字符集都可以接受。
10. Cookie (Cookie)
Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能,以后会详细讲。
11. Content-Type (POST数据类型)
Content-Type:POST请求里用来表示的内容类型。
举例:Content-Type = Text/XML; charset=gb2312:
指明该请求的消息体中包含的是纯文本的XML类型的数据,字符编码采用“gb2312”。
服务端HTTP响应
HTTP响应也由四个部分组成,分别是: 状态行、消息报头、空行、响应正文

HTTP/1.1 200 OK Server: Tengine Connection: keep-alive Date: Wed, 30 Nov 2016 07:58:21 GMT Cache-Control: no-cache Content-Type: text/html;charset=UTF-8 Keep-Alive: timeout=20 Vary: Accept-Encoding Pragma: no-cache X-NWS-LOG-UUID: bd27210a-24e5-4740-8f6c-25dbafa9c395 Content-Length: 180945 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ....
常用的响应报头(了解)
理论上所有的响应头信息都应该是回应请求头的。但是服务端为了效率,安全,还有其他方面的考虑,会添加相对应的响应头信息,从上图可以看到:
1. Cache-Control:must-revalidate, no-cache, private。
这个值告诉客户端,服务端不希望客户端缓存资源,在下次请求资源时,必须要从新请求服务器,不能从缓存副本中获取资源。
-
Cache-Control是响应头中很重要的信息,当客户端请求头中包含Cache-Control:max-age=0请求,明确表示不会缓存服务器资源时,Cache-Control作为作为回应信息,通常会返回no-cache,意思就是说,"那就不缓存呗"。
-
当客户端在请求头中没有包含Cache-Control时,服务端往往会定,不同的资源不同的缓存策略,比如说oschina在缓存图片资源的策略就是Cache-Control:max-age=86400,这个意思是,从当前时间开始,在86400秒的时间内,客户端可以直接从缓存副本中读取资源,而不需要向服务器请求。
2. Connection:keep-alive
这个字段作为回应客户端的Connection:keep-alive,告诉客户端服务器的tcp连接也是一个长连接,客户端可以继续使用这个tcp连接发送http请求。
3. Content-Encoding:gzip
告诉客户端,服务端发送的资源是采用gzip编码的,客户端看到这个信息后,应该采用gzip对资源进行解码。
4. Content-Type:text/html;charset=UTF-8
告诉客户端,资源文件的类型,还有字符编码,客户端通过utf-8对资源进行解码,然后对资源进行html解析。通常我们会看到有些网站是乱码的,往往就是服务器端没有返回正确的编码。
5. Date:Sun, 21 Sep 2016 06:18:21 GMT
这个是服务端发送资源时的服务器时间,GMT是格林尼治所在地的标准时间。http协议中发送的时间都是GMT的,这主要是解决在互联网上,不同时区在相互请求资源的时候,时间混乱问题。
6. Expires:Sun, 1 Jan 2000 01:00:00 GMT
这个响应头也是跟缓存有关的,告诉客户端在这个时间前,可以直接访问缓存副本,很显然这个值会存在问题,因为客户端和服务器的时间不一定会都是相同的,如果时间不同就会导致问题。所以这个响应头是没有Cache-Control:max-age=*这个响应头准确的,因为max-age=date中的date是个相对时间,不仅更好理解,也更准确。
7. Pragma:no-cache
这个含义与Cache-Control等同。
8.Server:Tengine/1.4.6
这个是服务器和相对应的版本,只是告诉客户端服务器的信息。
9. Transfer-Encoding:chunked
这个响应头告诉客户端,服务器发送的资源的方式是分块发送的。一般分块发送的资源都是服务器动态生成的,在发送时还不知道发送资源的大小,所以采用分块发送,每一块都是独立的,独立的块都能标示自己的长度,最后一块是0长度的,当客户端读到这个0长度的块时,就可以确定资源已经传输完了。
10. Vary: Accept-Encoding
告诉缓存服务器,缓存压缩文件和非压缩文件两个版本,现在这个字段用处并不大,因为现在的浏览器都是支持压缩的。
响应状态码
响应状态代码有三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
常见状态码:
-
100~199:表示服务器成功接收部分请求,要求客户端继续提交其余请求才能完成整个处理过程。 -
200~299:表示服务器成功接收请求并已完成整个处理过程。常用200(OK 请求成功)。 300~399:为完成请求,客户需进一步细化请求。例如:请求的资源已经移动一个新地址、常用302(所请求的页面已经临时转移至新的url)、307和304(使用缓存资源)。400~499:客户端的请求有错误,常用404(服务器无法找到被请求的页面)、403(服务器拒绝访问,权限不够)。500~599:服务器端出现错误,常用500(请求未完成。服务器遇到不可预知的情况)。
Cookie 和 Session:
服务器和客户端的交互仅限于请求/响应过程,结束之后便断开,在下一次请求时,服务器会认为新的客户端。
为了维护他们之间的链接,让服务器知道这是前一个用户发送的请求,必须在一个地方保存客户端的信息。
Cookie:通过在 客户端 记录的信息确定用户的身份。
Session:通过在 服务器端 记录的信息确定用户的身份。
四、urllib和urllib2库的基本使用
基本使用
import urllib2
ua_list= [
"Mozilla/5.0 (Windows NT 6.1; ) Apple.... ",
"Mozilla/5.0 (X11; CrOS i686 2268.111.0)... ",
"Mozilla/5.0 (Macintosh; U; PPC Mac OS X.... ",
"Mozilla/5.0 (Macintosh; Intel Mac OS... "
]
# 随机选一个user_agent
user_agent = random.choice(ua_list)
# 构造一个请求头
# ua_headers = {"user_agent ":user_agent }
# 通过urllib2.Request(url,data,headers) 方法构造一个请求对象
# request = urllib2.Request("http://www.baidu.com/", headers = ua_headers)
request = urllib2.Request(url)
### 我们也可以通过调用Request.add_header() 添加/修改一个特定的header
request.add_header("User-Agent", user_agent)
# 向指定的url地址发送请求,并返回服务器响应的类文件对象
response = urllib2.urlopen(request)
# 服务器返回的类文件对象支持Python文件对象的操作方法
# read()方法就是读取文件里的全部内容,返回字符串
# 返回 HTTP的响应码,成功返回200,4服务器页面出错,5服务器问题
print response.getcode()
# 返回 返回实际数据的实际URL,防止重定向问题
print response.geturl()
# 返回 服务器响应的HTTP报头
print response.info()
# 打印响应内容
print response.read()
# 获取当前请求头的User-agent
request.get_header("User-agent")
获取get请求加载的数据
通过urllib将中文转码(以get发请求的时候url不支持中文,所以要转码)
import urllib
import urllib2
url = "http://www.baidu.com/s"
headers = {"User-Agent" : "Mozilla 。。。。"}
keyword = raw_input("请输入需要查询的关键字: ")
wd = {"wd" : keyword} # 将字典转码成 ==> wd = keyword
# 通过urllib.urlencode() 参数是一个dict类型
wd = urllib.urlencode(wd)
# 拼接完整的url
fullurl = url + "?" + wd
# 构造请求对象
request = urllib2.Request(fullurl, headers = headers)
response = urllib2.urlopen(request)
print response.read()
 get方式示例:批量爬取贴吧页面数据
get方式示例:批量爬取贴吧页面数据获取post请求加载的数据
上面我们说了Request请求对象里的data参数,它就是用在POST里的,我们要传送的数据就是这个参数data,data是一个字典,里面要匹配键值对。
post方式示例:写一个有道翻译的接口
import urllib,urllib2
# 通过抓包的方式获取的url,并不是浏览器上显示的url(机智的有道抓包的url多了一个_o)
url = "http://fanyi.youdao.com/translate?smartresult=dict&smartresult=rule"
# 完整的headers,一定不能带Accept-Encoding: gzip, deflate,其他的随便
headers = {
'Accept': 'application/json, text/javascript, */*; q=0.01',
'X-Requested-With': 'XMLHttpRequest',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36',
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
}
# 用户接口输入
key = raw_input('>>')
# 发送到web服务器的表单数据
formdata = {
"i" : key,
"from" : "AUTO",
"to" : "AUTO",
"smartresult" : "dict",
"client" : "fanyideskweb",
"salt" : "1512024287035",
"sign" : "a8c9a5a3365fa515acdf8954efe2dcff",
"doctype" : "json",
"version" : "2.1",
"keyfrom" : "fanyi.web",
"action" : "FY_BY_REALTIME",
"typoResult" : "false",
}
# 经过urlencode转码
data = urllib.urlencode(formdata)
# 如果Request()方法里的data参数有值,那么这个请求就是POST
# 如果没有,就是Get
request = urllib2.Request(url,data=data,headers=headers)
response = urllib2.urlopen(request)
print(response.read())
获取ajax加载的内容
有些网页内容使用AJAX加载,只要记得,AJAX一般返回的是JSON,直接对AJAX地址进行post或get,就返回JSON数据了。
"作为一名爬虫工程师,你最需要关注的,是数据的来源"
ajax方式示例:获取豆瓣电影的排行榜
import urllib2,urllib,json
# 有些网页内容使用AJAX加载,只要记得,AJAX一般返回的是JSON,直接对AJAX地址(在抓包工具获取的json数据中获取)进行post或get,就返回JSON数据了。
url = 'https://movie.douban.com/j/chart/top_list?type=11&interval_id=100%3A90&action='
headers = {
"Accept" : " */*",
"X-Requested-With" : " XMLHttpRequest",
"User-Agent" : " Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36",
}
formdata = {
'start':'0',
'limit':'20'
}
data = urllib.urlencode(formdata)
request = urllib2.Request(url,data,headers)
response = urllib2.urlopen(request)
print(json.loads(response.read()))
处理HTTPS请求 SSL证书验证
以后遇到这种网站(SSL证书验证不通过),我们需要单独处理SSL证书,让程序忽略SSL证书验证错误,即可正常访问。
import urllib
import urllib2
# 1. 导入Python SSL处理模块
import ssl
# 2. 表示忽略未经核实的SSL证书认证
context = ssl._create_unverified_context()
url = "https://www.12306.cn/mormhweb/"
headers = {"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.99 Safari/537.36"}
request = urllib2.Request(url, headers = headers)
# 3. 在urlopen()方法里 指明添加 context 参数
response = urllib2.urlopen(request, context = context)
print response.read()
Cookie
在请求头加上cookie就行了
import urllib2
url = "http://www.renren.com/410043129/profile"
headers = {
"Host" : "www.renren.com",
"Connection" : "keep-alive",
#"Upgrade-Insecure-Requests" : "1",
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.99 Safari/537.36",
"Accept" : "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8",
"Referer" : "http://www.renren.com/SysHome.do",
#"Accept-Encoding" : "gzip, deflate, sdch",
"Cookie" : "anonymid=ixrna3fysufnwv; _r01_=1; depovince=GW; jebe_key=f6fb270b-d06d-42e6-8b53-e67c3156aa7e%7Cc13c37f53bca9e1e7132d4b58ce00fa3%7C1484060607478%7C1%7C1484400895379; jebe_key=f6fb270b-d06d-42e6-8b53-e67c3156aa7e%7Cc13c37f53bca9e1e7132d4b58ce00fa3%7C1484060607478%7C1%7C1484400890914; JSESSIONID=abcX8s_OqSGsYeRg5vHMv; jebecookies=0c5f9b0d-03d8-4e6a-b7a9-3845d04a9870|||||; ick_login=8a429d6c-78b4-4e79-8fd5-33323cd9e2bc; _de=BF09EE3A28DED52E6B65F6A4705D973F1383380866D39FF5; p=0cedb18d0982741d12ffc9a0d93670e09; ap=327550029; first_login_flag=1; ln_uact=mr_mao_hacker@163.com; ln_hurl=http://hdn.xnimg.cn/photos/hdn521/20140529/1055/h_main_9A3Z_e0c300019f6a195a.jpg; t=56c0c522b5b068fdee708aeb1056ee819; societyguester=56c0c522b5b068fdee708aeb1056ee819; id=327550029; xnsid=5ea75bd6; loginfrom=syshome",
"Accept-Language" : "zh-CN,zh;q=0.8,en;q=0.6",
}
request = urllib2.Request(url, headers = headers)
response = urllib2.urlopen(request)
print response.read()