为什么要重试呢?
主要是觉得Pencil这个工具还是比较有价值。就像Linus对Linux下分发版的态度“让用户有选择”一样,在现在这个Sass服务、Web服务化越来越普遍越便利的时代,这样一款定位于桌面式的开源软件,就是给用户的一种选择。
诚然,好的服务、核心的服务我们需要付费、愿意付费,但同样一个服务对于不同的人其重要性是不同的,比如我的设定里印象笔记、迅雷下载、Jetbrains的IDE、京东、书籍阅读等是需要付费的,因为这是我自己的核心诉求,笔记多端同步、经常要下载国外各种软件时的速度体验、京东VIP的购物体验等。而原型图设计我认为不是我的核心诉求,再一个我不需要用到完整的服务,比如Sketch。去年也买过一年授权,但使用频率极低,而且其核心功能的用户体验并不太好,所以今年到期后也不再续费了。
mac用户群的体验标准,我代表不了,我对于mac的整体评价,甚至应该是中下的那一个等级,但那种软硬件完美结合的体验理念,相对于市面上其它产品、绝对要点一个大大的赞。
重试
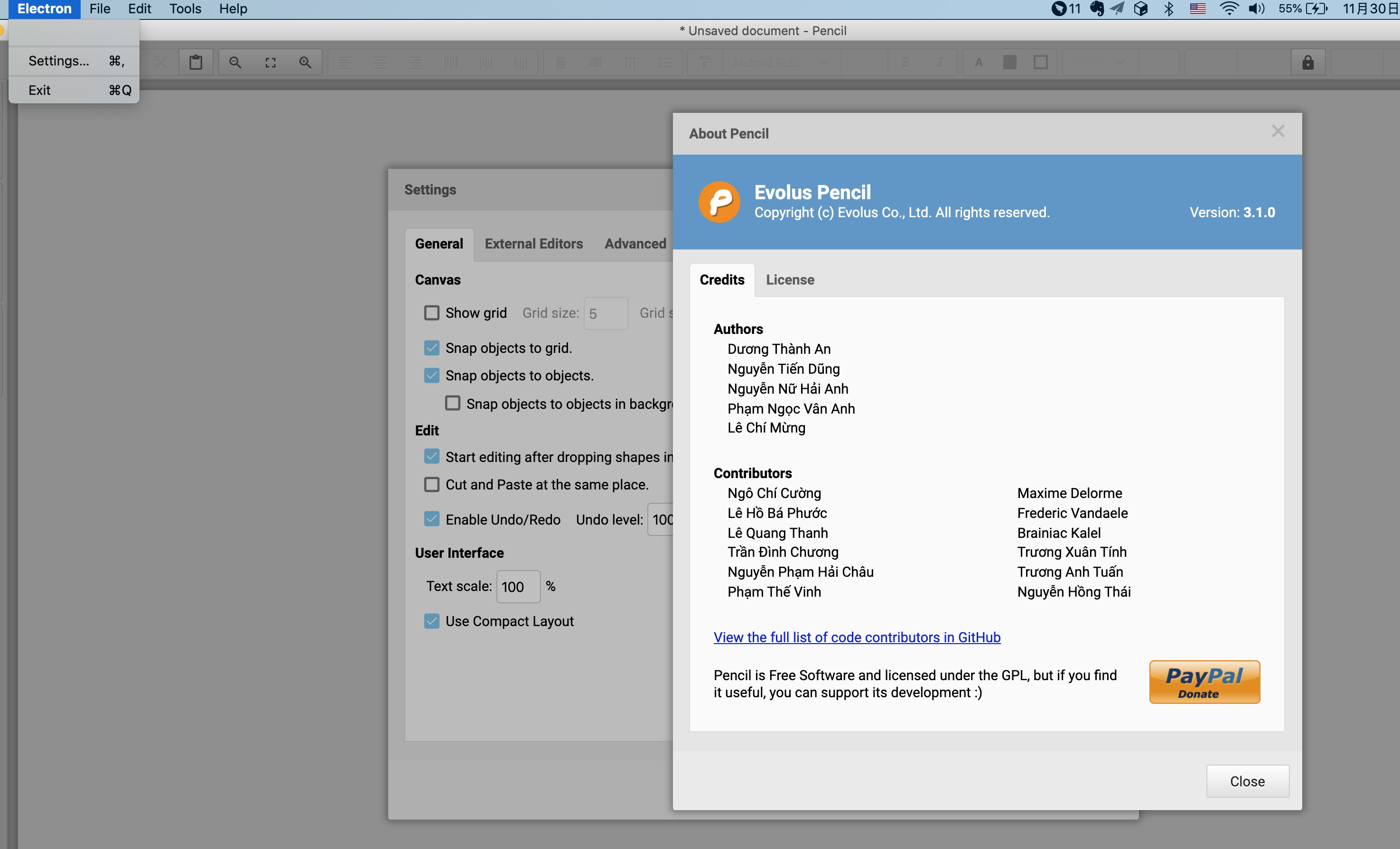
很奇怪,前两个月尝试过的对Pencil的macOS原生菜单改造过程,这两天要去重试的时候,已经记不清了,所以一定要及时记录、而且要记重点,大脑内部存储性能不行,就找外部存储。
1、事件驱动的开发方式
主进程 pencil/app/index.js
从主进程到渲染进程的异步通信
mainWindow.webContents.on("will-navigate", handleRedirect);
mainWindow.webContents.on("new-window", handleRedirect);
mainWindow.webContents.on('did-finish-load', function () {
console.log('页面内容加载完成');
if (process.platform == 'darwin') {
mainWindow.webContents.send('initMacOSMenu');
}
});
初始化Electron自带的关于菜单,如果有需求的话。
app.on('ready', function() {
app.setAboutPanelOptions({
applicationName: pkg.productName,
applicationVersion: pkg.version,
copyright: pkg.copyright,
version: '',
credits: '',
authors: '',
website: pkg.homepage,
iconPath: '',
});
渲染进程 pencil/app/app.js
/**
* 调整实现方式为完全在渲染进程中初始化原生菜单
*/
ipcRenderer.on('initMacOSMenu', (event) => {
console.log('initMacOSMenu web page received ');
var {MacOSToolbar} = require('./views/toolbars/MacOSToolbar');
MacOSToolbar.createMacOSToolbar();
});
2、具体实现
要让主进程的菜单点击事件触发后,渲染进程响应相应的指令。关键词:UICommandManager.getCommand、menu key。
菜单初始化 pencil/app/views/toolbars/MacOSToolbar.js
const {Menu, app, webContents} = require('electron').remote;
const pkg = require("../../package.json");
const FileToolMenu = require('../menus/FileToolMenu');
/**
* 原始逻辑是在主进程中,初始化MacOS下的原生菜单
* 目前改成在渲染进程中被调用
* 菜单的交互事件,需要在 渲染进程 中指定
*/
exports.MacOSToolbar = {
menuClicked(menuItem, browserWindow, event) {
// browserWindow.webContents.send('menuClicked', menuItem);
var command = UICommandManager.getCommand(menuItem.id);
if (!command) {
return;
}
command.run();
},
createMacOSToolbar() {
// Cli 环境执行
var menuClicked = this.menuClicked;
var fileMenus = [];
var fileCommands = FileToolMenu.allItems();
for (let i = 0; i < fileCommands.length; i++) {
const command = fileCommands[i];
let menu = {
id: command.key,
label: command.label,
accelerator: command.shortcut,
click: menuClicked,
};
if (command.type == 'separator') {
menu = {
type: "separator",
};
}
if (command.run) {
}
fileMenus.push(menu);
}