
图像标签属性注意点:
① 图像标签可以拥有多个属性,必须写在标签名的后面。
② 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③ 属性采取键值对的格式,即 key=“value" 的格式,属性 =“属性值”
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html 文件、图片等。
根目录:打开目录文件夹的第一层就是根目录
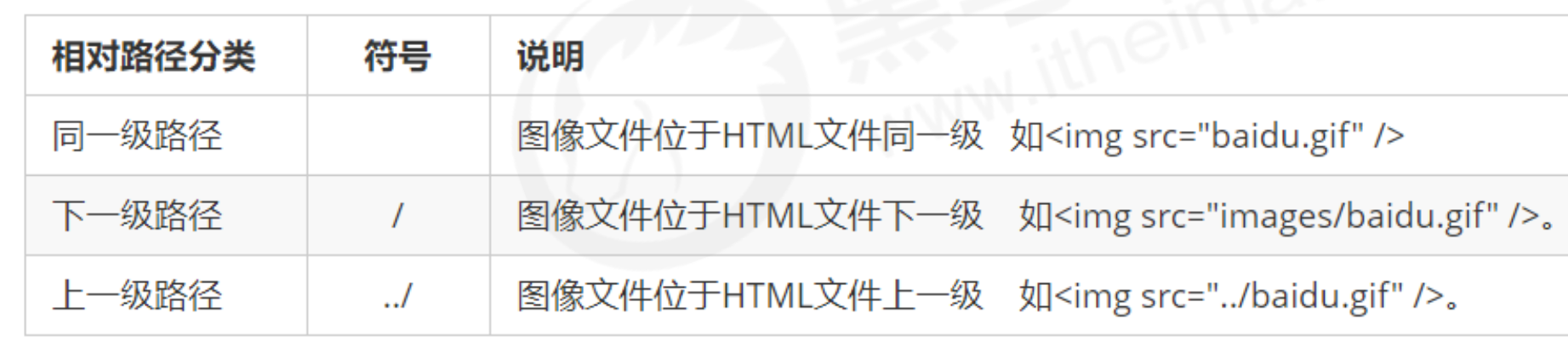
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。 这里简单来说,图片相对于 HTML 页面的位置

相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,“D:webimglogo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”

2.链接分类: 1. 外部链接: 例如 < a href="http:// www.baidu.com "> 百度。
2. 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页
。 3. 空链接: 如果当时没有确定链接目标时,< a href="#"> 首页
。 4. 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5. 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
6. 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
![]()
(锚定链接:百度百科中介绍的分标题 实现页面内跳转)