1、背景颜色
2、渐变色背景
3、多背景叠加
4、背景图片和属性(雪碧图)
5、base64和性能优化
6、多分辨率适配
1、背景颜色
1)直接用颜色名或颜色值
background: red;
2)hsl(色相,饱和度,亮度)
色相是0到360的角度。饱和度是0到100%。亮度100%是白色,0是黑色,50%一般是纯色
hsl(0,100%,50%)
3) hsla(色相,饱和度,亮度, 透明度)
4) rgb(255, 0, 0);
5) rgba(255, 0, 0, 0.3)
2)、渐变色背景
<style> .c2 { height: 90px; background: linear-gradient(to right,red,green) /* background: -webkit-linear-gradient(left,red,green) */ } </style> <body> <div class="c2"></div> </body>

从左到右,从白色逐渐到绿色。上面是新的写法,下面是老的写法。一般情况下我们是用角度
background: linear-gradient(0deg,red,green)
0deg是从下到上,90deg是从左往右,180从上到下,270deg是从右往左。除了从角度上写,还可以增加颜色
background: linear-gradient(135deg,red 0,green 50%, blue 100%)
颜色后面的从哪开始,还可以添加更多的颜色
background: linear-gradient(135deg,red 0,green 10%, yellow 50%, blue 100%)

那么同样我们也可以去设置透明度,这样有些有背景,有些没有背景,如果这个背景足够窄的话,就可以画很多有趣的图形。
background: linear-gradient(135deg,transparent 0,transparent 49.5%, green 49.5%, green 50.5%, transparent 50.5%, transparent 100%);

这里是135的角度。0到49%都是透明的,到49.5%的地方既是透明的又是绿色。到50.5%的时候也是既是透明的,又是绿色,后面又是透明的,相当于在49.5到50.5的地方画了一根绿线,前后都是透明。
那么这个有什么用呢?
我们再加一个尺寸,background-size: 30px 30px;
<style> .c2 { height: 90px; background: linear-gradient(135deg,transparent 0,transparent 49.5%, green 49.5%, green 50.5%, transparent 50.5%, transparent 100%); background-size: 30px 30px; } </style> <body> <div class="c2"></div> </body>

3、多背景叠加
这个时候我们再写一条
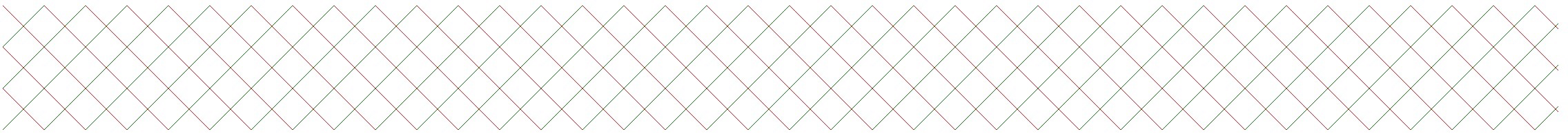
<style> .c2 { height: 90px; background: linear-gradient(90deg,transparent 0,transparent 49.5%, green 49.5%, green 50.5%, transparent 50.5%, transparent 100%), linear-gradient(45deg,transparent 0,transparent 49.5%, red 49.5%, red 50.5%, transparent 50.5%, transparent 100%); background-size: 30px 30px; } </style> <body> <div class="c2"></div> </body>
两个linear-gradient是一样的,只不过角度和颜色变了一下。就实现了这样的网格线。

4、雪碧图
<style> .c1{ height: 90px; background: red url(./text.png) } </style> <body> <div class="c1"></div> </body>
我们发现红色背景没出现,是因为背景图是不透明的平铺的。将高度设大一点,会发现横向纵向都是平铺的。有时候平铺并不是我们想要的结果。
可以设置background-repeat:no-repeat。或者水平方向平铺background-repeat:repeat-x。或者垂直方向平铺background-repeat:repeat-y。
如果我想背景图的位置在中间,可以设置background-position:center center。水平方向中间,垂直方向中间。也可以指定像素,background-position: 20px 30px。水平方向20px,垂直方向30px。
背景图的大小也是可以控制的,设置background-size:100px 50px。宽100px,高40px
雪碧图demo
<style> .c2{ width: 40px; height: 40px; background: url(./text.png) no-repeat; background-position: -133px -32px } </style> <body> <div class="c2"></div> </body>
固定好高度,宽度,背景不平铺。将背景图片的位置进行移动,直到移动到出现自己到图标的位置。
多分辨率适配:一张图在电脑比较清晰,在手机比较模糊,可以将图片做的,再设置大小,缩小,用多个像素填充
base64和性能优化:一张图片可以转为base64展现,这样请求是减少了,但是文件体积增大了,而且浏览器需要解码。消耗了性能。