<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 边框</title>
<style>
body, ul, li, dl, dt, dd, h1, h2, h3, h4, h5 {
margin: 0;
padding: 0;
}
body {
background-color: #F7F7F7;
}
.wrapper {
1000px;
margin: 0 auto;
padding: 20px;
box-sizing: border-box;
}
header {
padding: 20px 0;
margin-bottom: 20px;
text-align: center;
}
header h3 {
line-height: 1;
font-weight: normal;
font-size: 28px;
}
.main {
/*overflow: hidden;*/
}
.main:after {
content: '';
clear: both;
display: block;
}
.main .item {
210px;
height: 210px;
margin: 0 30px 30px 0;
display: flex;
position: relative;
background-color: #FFF;
float: left;
box-shadow: 2px 2px 5px #CCC;
}
.main .item:after {
content: attr(data-brief);
display: block;
100%;
height: 100%;
text-align: center;
line-height: 210px;
position: absolute;
top: 0;
left: 0;
color: #FFF;
font-family: '微软雅黑';
font-size: 18px;
background-color: rgba(170, 170, 170, 0);
z-index: -1;
transition: all 0.3s ease-in;
}
.main .item:hover:after {
background-color: rgba(170, 170, 170, 0.6);
z-index: 100;
}
.main .item:nth-child(4n) {
margin-right: 0;
}
/*.main .item:nth-last-child(-n+5) {
margin-bottom: 0;
}*/
/* 以上是骨架样式 */
/* 1、2、3、4 顺时针 */
.border-radius {
180px;
height: 180px;
margin: auto;
border: 1px solid red;
/*border-radius: 50% 30% 20%;*/
}
.square {
border-radius: 0;
}
/*拱形*/
.item:nth-child(1) .border-radius {
border-radius: 90px;
}
/*拱形*/
.item:nth-child(2) .border-radius {
border-radius: 90px 90px 0 0;
}
/*半圆*/
.item:nth-child(3) .border-radius {
height: 90px;
border-radius: 90px 90px 0 0;
}
/*左上角*/
.item:nth-child(4) .border-radius {
/*height: 90px;*/
border-radius: 90px 0 0 0;
}
/*四分之一圆*/
.item:nth-child(5) .border-radius {
90px;
height: 90px;
border-radius: 90px 0 0 0;
}
/*横着的椭圆*/
.item:nth-child(6) .border-radius {
height: 90px;
/*border-radius: 50%;*/
border-radius: 90px 90px 90px 90px / 45px 45px 45px 45px;
/*border-radius: 45px / 90px;*/
}
/*竖着的椭圆*/
.item:nth-child(7) .border-radius {
90px;
border-radius: 45px 45px 45px 45px / 90px 90px 90px 90px;
}
/*半个横着的椭圆*/
.item:nth-child(8) .border-radius {
height: 45px;
border-radius: 90px 90px 0 0 / 45px 45px 0 0;
}
/*半个竖着的椭圆*/
.item:nth-child(9) .border-radius {
45px;
border-radius: 45px 0 0 45px / 90px 0 0 90px;
}
/*四分之一竖着的椭圆*/
.item:nth-child(10) .border-radius {
45px;
height: 90px;
border-radius: 45px 0 0 0 / 90px 0 0 0;
}
/*饼环*/
.item:nth-child(11) .border-radius {
40px;
height: 40px;
border: 70px solid red;
border-radius: 90px;
}
/*圆饼*/
.item:nth-child(12) .border-radius {
40px;
height: 40px;
border: 70px solid red;
border-radius: 60px;
}
/*左上角圆饼*/
.item:nth-child(13) .border-radius {
60px;
height: 60px;
border: 60px solid red;
border-radius: 90px 0 0 0;
}
/*对角圆饼*/
.item:nth-child(14) .border-radius {
60px;
height: 60px;
border: 60px solid red;
border-radius: 90px 0 90px 0;
}
/*四边不同色*/
.item:nth-child(15) .border-radius {
0px;
height: 0px;
border- 90px;
border-style: solid;
border-color: red green yellow blue;
}
/*右透明色*/
.item:nth-child(16) .border-radius {
0px;
height: 0px;
border- 90px;
border-style: solid;
border-color: red green yellow blue;
border-right-color: transparent;
}
/*圆右透明色*/
.item:nth-child(17) .border-radius {
0px;
height: 0px;
border- 90px;
border-style: solid;
border-color: red;
border-right-color: transparent;
border-radius: 90px;
}
/*圆右红透明色*/
.item:nth-child(18) .border-radius {
0px;
height: 0px;
border- 90px;
border-style: solid;
border-color: transparent;
border-right-color: red;
border-radius: 90px;
}
/*阴阳图前世*/
.item:nth-child(19) .border-radius {
180px;
height: 0px;
border-top- 90px;
border-bottom- 90px;
border-style: solid;
border-top-color: red;
border-bottom-color: green;
/*border-right-color: red;*/
border-radius: 90px;
}
/*阴阳图前世2*/
.item:nth-child(20) .border-radius {
180px;
height: 90px;
border-bottom- 90px;
border-style: solid;
border-bottom-color: green;
background-color: red;
/*border-right-color: red;*/
border-radius: 90px;
}
/*阴阳图今生*/
.item:nth-child(21) .border-radius {
180px;
height: 90px;
border-bottom- 90px;
border-style: solid;
border-bottom-color: green;
background-color: red;
border-radius: 90px;
position: relative;
}
.item:nth-child(21) .border-radius::after,
.item:nth-child(21) .border-radius::before {
content: '';
position: absolute;
top: 50%;
20px;
height: 20px;
/*margin: -10px 0 0 0;*/
border- 35px;
border-style: solid;
/*border-radius: 45px;*/
}
/*左阴阳*/
.item:nth-child(21) .border-radius::after {
background-color: red;
border-color: green;
}
/*右阴阳*/
.item:nth-child(21) .border-radius::before {
background-color: green;
border-color: red;
right: 0;
}
/* 消息框 */
.item:nth-child(22) .border-radius{
height: 90px;
160px;
background-color:red;
border-radius: 6px;
position: relative;
}
.item:nth-child(22) .border-radius::after{
content: '';
0px;
height: 0px;
border: 10px solid green;
border-color: transparent;
border-right-color: green;
position: absolute;
top: 25px;
left: -20px;
}
/* 奇怪的图形 */
.item:nth-child(23) .border-radius{
height: 40px;
50px;
border- 40px 0 40px 70px;
border-color: red;
border-style: solid;
border-radius: 0 0 60px 0;
position: relative;
}
/* QQ对话框 */
.item:nth-child(24) .border-radius{
height: 90px;
160px;
background-color:red;
border-radius: 6px;
position: relative;
}
.item:nth-child(24) .border-radius::after{
content: '';
position: absolute;
30px;
height: 30px;
border- 0 0 13px 0;
border-style: solid;
border-color: red;
background-color: transparent;
border-radius: 0 0 30px 0;
left: 160px;
}
</style>
</head>
<body>
<div class="wrapper">
<header>
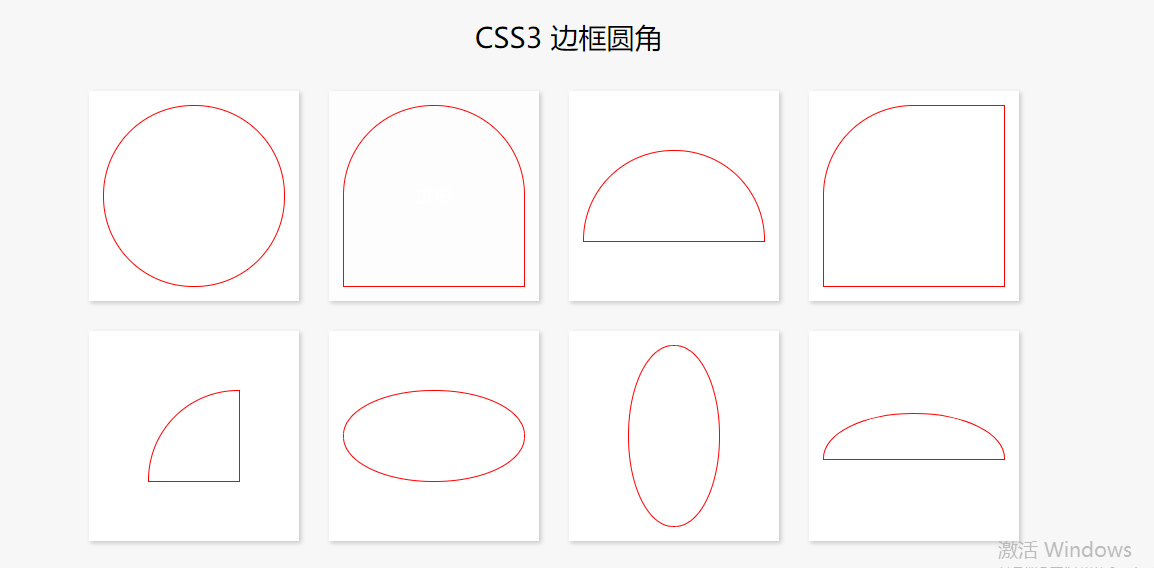
<h3>CSS3 边框圆角</h3>
</header>
<div class="main">
<div class="item" data-brief="整圆">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="拱形">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="半圆">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="左上角">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="四分之一圆">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="横着的椭圆">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="竖着的椭圆">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="半个横着的椭圆">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="半个竖着的椭圆">
<div class="border-radius"></div>
</div>
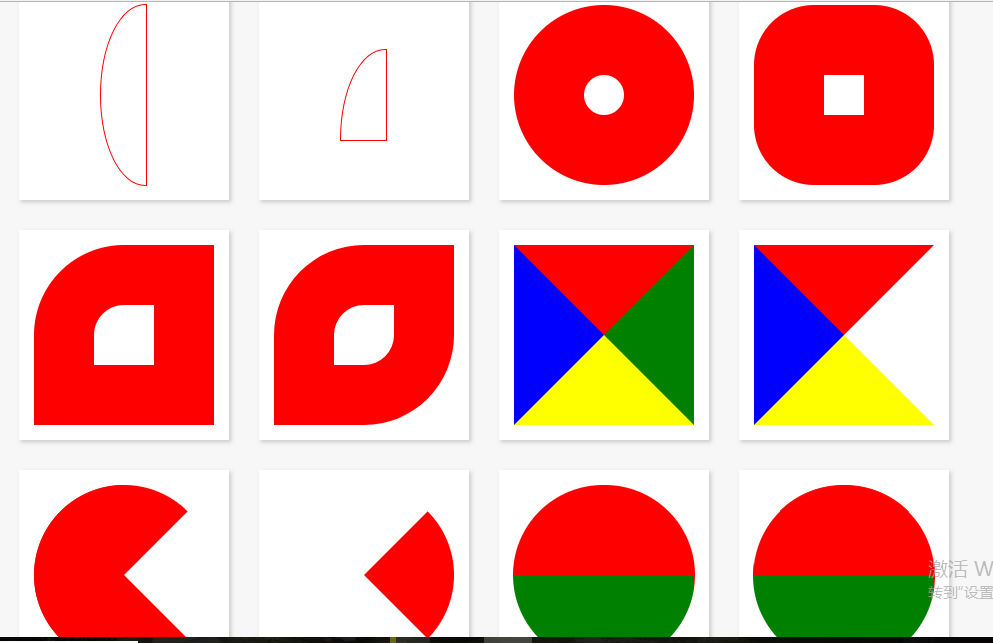
<div class="item" data-brief="四分之一竖着的椭圆">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="饼环">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="圆饼">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="左上角圆饼">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="对角圆饼">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="四边不同色">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="右透明色">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="圆右透明色">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="圆右红透明色">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="阴阳图前世">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="阴阳图前世2">
<div class="border-radius"></div>
</div>
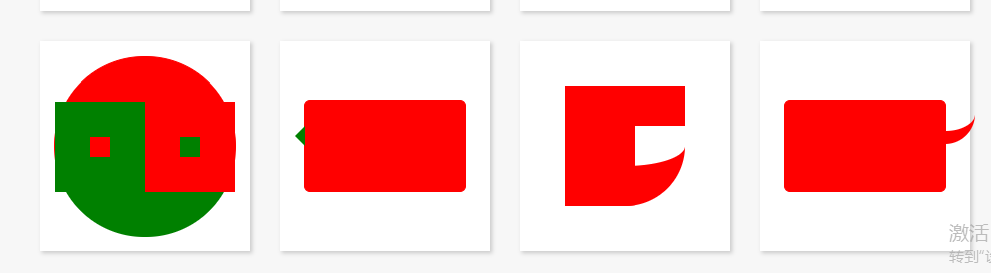
<div class="item" data-brief="阴阳图今生">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="消息框">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="奇怪的图形">
<div class="border-radius"></div>
</div>
<div class="item" data-brief="QQ消息框">
<div class="border-radius"></div>
</div>
</div>
</div>
</body>
</html>