接下来再讲讲Word2013发布博客到博客园的详细方法。
http://haoji.me(好记么) 这是那位牛牛的链接
一、软件准备。
Word谁都有,所以软件准备这一步几乎可省略。具体哪一个版本开始有博客发布的功能我不知道,反正我用的是Word 2013。
二、第一次使用必须的配置:
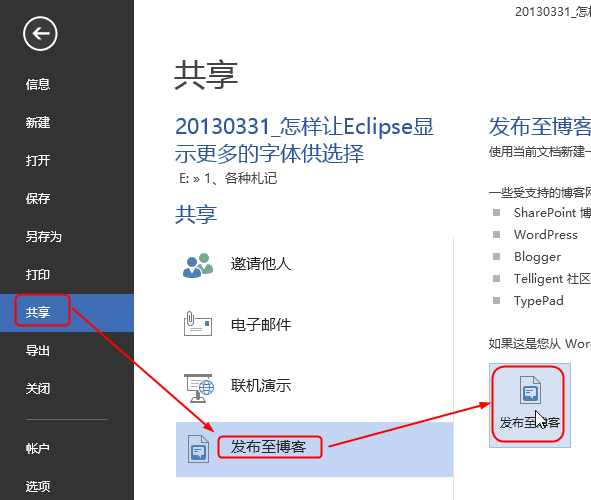
打开一篇Word文档,然后点击左上角的“文件”,依次选择“共享”-->“发布至博客”:
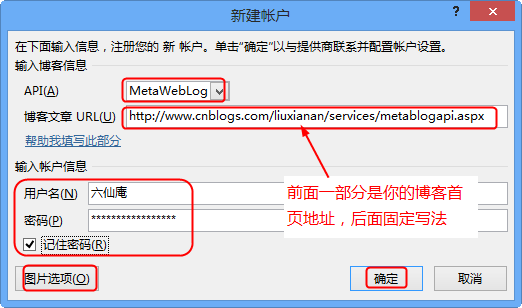
一般会默认让你新建一个博客账户:
博客文章地址为:http://www.cnblogs.com/你的博客名称/services/metablogapi.aspx
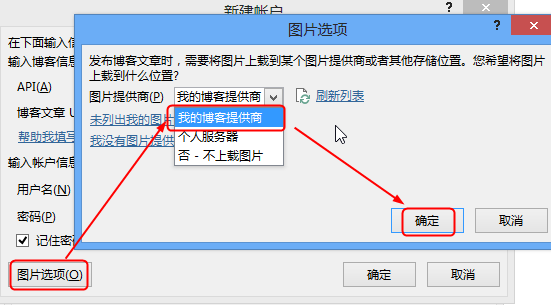
图片选项一般选择“我的博客提供商”:
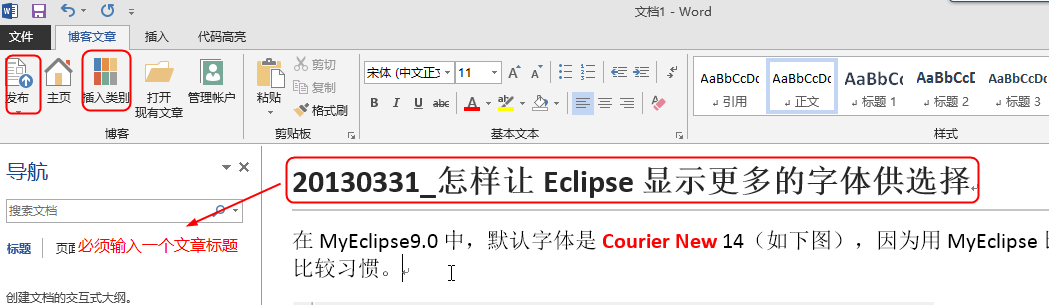
然后Word会新开一个窗口,要发布博客必须设置一个博客标题:
可以插入类别:
点击“发布按钮”,在文档的最上面会提示发布是否成功的信息,如下:
三、代码高亮显示:
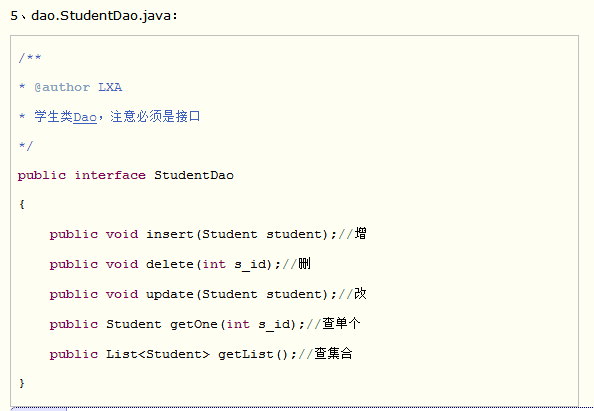
一般你直接Eclipse或VS复制代码到Word默认就会保持高亮显示,我一般喜欢把代码插入到一个一行一列的表格中,如下:
但是发布后代码行间距变宽了,郁闷!
另外,Eclipse代码直接复制粘贴到Windows Live Writer是不会保持高亮显示的,所以这一点还是Word比较好。
如果想代码发布后样式更好看一点,推荐用一个Word的代码高亮显示插件,是一个国人写的,功能可能还有些欠缺,最主要的问题就是样式冲突,虽然可以通过设置“CSS定制风格”来解决,但是一旦你更换了博客的皮肤,这个代码显示就有可能不正常了。
具体使用方法参考原作者博客:
Word中使用代码高亮插件
主要是下载完插件后,设置格式等内容,需要一些博客园上的代码辅助。
但是word把这段代码发布到博客后,会去除掉这个class,无语。。。
所以我们在博客中,不得设置所有ol的style,幸好博客园的文章都是在一个id为cnblogs_post_body的div下的,所以我在我博客中加了下面的style:
-
#cnblogs_post_body ol
-
{
-
border: 1px dotted #000066;
-
line-height: 150%;
-
word-break: break-word;
-
font-family: Consolas, Verdana !important;
-
border-radius: 5px;
-
90%;
-
background-color: #E3E3FF;
-
list-style-position: outside;
-
margin-left: 0px;
-
}
-
#cnblogs_post_body ol font
-
{
-
font-size: 12px !important;
-
}
-
#cnblogs_post_body ol li
-
{
-
background-color: #fff;
-
padding-left: 5px;
-
border-left: 1px solid #8A8AFF;
-
margin-left: 5px !important;
-
}
-
#cnblogs_post_body ol li:nth-child(even)
-
{
-
background-color: #f5f5f5;
-
}
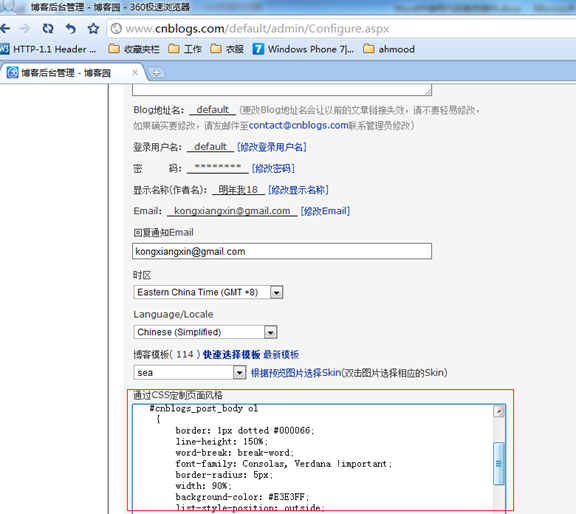
补充一下,这段文本是加在这里的:

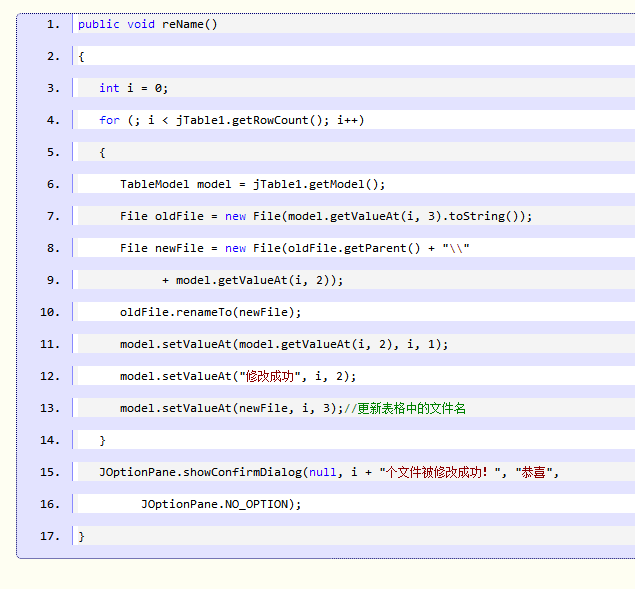
比如我用的是coffee的主题,按照这个作者给出的设置,博客发布后成了这个样子:
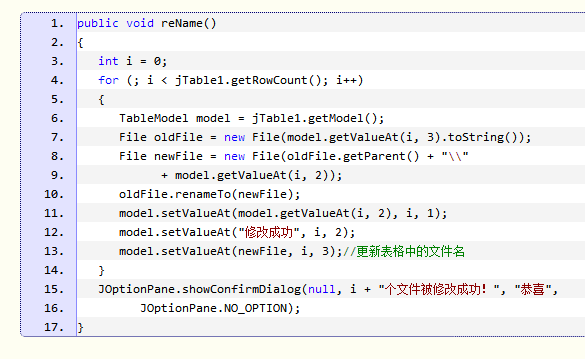
正常的应该是这样的:
另外建议开启交替行变色功能,好看一点:
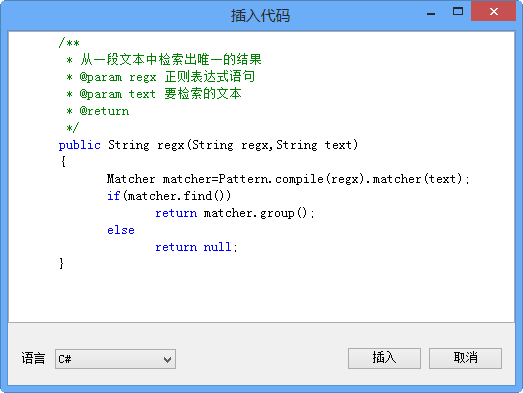
插入时的样式:
插入到Word后的样式:
发布后的样式上面已经给出了。
好了,很简单的东西竟然洋洋洒洒写了这么久,唉,我这人就是有这样一个坏毛病:就是什么东西一旦要做了就一定要做的最好!好了,吃饭去了,饿死了!
希望能对没用过的人有一些帮助!