前面将项目页面、axios、组件等都准备好了,现在就差设置代理了:
首先在config下新建两个文件,分别叫做dev.uri.js和prod.uri.js,代码为:
module.exports = {
BASE_URI: '/api'
}
然后将dev.env.js的代码改为:
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
const BASE_URI = require('./dev.uri').BASE_URI;
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
BASE_URL: `"${BASE_URI}"`
})
prod.env.js的代码改为:
const BASE_URI = require('./prod.uri').BASE_URI;
module.exports = {
NODE_ENV: '"production"',
BASE_URL: `"${BASE_URI}"`
}
接着新建名为proxy-mock.js的文件,其中代码为:
const url = require('./dev.uri').BASE_URI;
module.exports = {
[url]: {
target: 'http://XXX.XXX.X.XX:8080',(连接地址)
changeOrigin: true,
pathRewrite: {
['^' + url]: ''
}
}
}
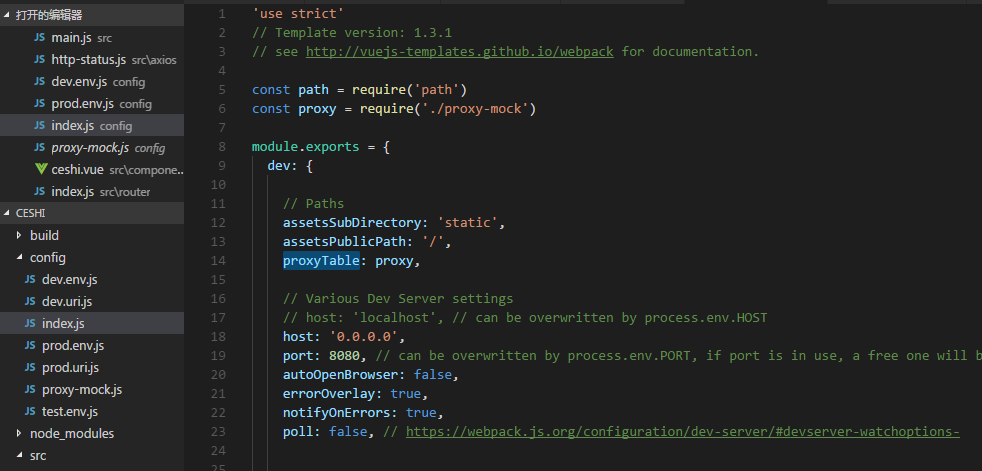
代理设置好了,现在将它引入到index.js中,如图:

大功告成!