1、Node的基础
-
什么是Node.js
Node.js 是一个基于 ChromeV8 引擎的 JavaScript 的运行环境。Node.js使用了一个事件驱动,非阻塞的I/O模型,使其轻量又高效(Node.js可以处理高并发项目)
- 为什么要学习Node.js
- 不会后端的前端工程师不是好前端;
- 很多前端的工具都是用node来写的,想写好这些工具,必须要学会Node.js;
- Node可以创建一个服务器,是一门后端语言;
- 用Node可以调用很底层的接口,Node可以写桌面的应用程序;
- Node可以写操作系统;
- Node.js的安装
- 官网下载安装包 http://nodejs.cn/
- 安装完成后,会自动配置好环境变量,可以在任何一个目录当中访问node命令
- 在控制台输出 node -v 查看版本号
- 版本分类:大版本号 小版本号 补丁版本号(奇数版本一般为不稳定版本,用于测试的版本,而偶数版本为稳定版本)
- LTS为长期使用的版本 current为最新版本
- 常用命令讲解
- dir 列出当前目录下面所有的文件
- cd 进入到指定的目录
- cd. 进入到当前目录
- cd.. 进入到上级目录
- md 目录名 创建文件夹
- rd 目录名 删除文件夹
- cd . > 文件名.后缀 创建文件夹
- cls 清屏
- exit(ctrl + c) 退出命令行
- 进程与线程
- 进程的概念
- 系统进行资源分配和调度的基本单位,是操作系统结构的基础;(我们写的代码和程序都是放在进程里面的,相当于工厂中的车间)
- 进程为程序的运行提供了必备的环境 (右击 任务栏 -->任务管理器 --> 进程)
- 线程的概念
- 计算机中的最小计算单位,负责执行进程中的程序(相当于车间中的操作工人)
- 单线程:js是单线程,时间片分隔
- 多线程:根据任务决定开启几条线程
- Node服务器:单线程,但很健壮,后台拥有一个I/O线程池进行调度(分布式服务器部署)
- 进程的概念
2、用Node.js写一个简单的Hello World
- 在Visual Studio Code的插件商店中下载插件 Terminal ,这个插件的作用是可以在代码编辑器中直接打开终端,可以一边写代码一边运行终端查看效果;
- 如何让Node.js成为JavaScript的运行环境
- 打开命令行cmd
- 输入node命令,进入node的环境,就可以编写JS 代码
- 按住两次ctrl + c(.exit)退出node的运行环境
- Node.js是JavaScript的运行环境,浏览器也是JavaScript的运行环境,两者有什么区别?
- 浏览器的运行环境是有安全机制的,不能调用底层的接口文件,不能实现创建文件或者目录等,浏览器中可以识别DOM与BOM的对象;
- Node.js可以调用底层的接口文件,也可以创建文件与目录,Node.js中没有DOM与BOM的概念;
- 搭建node的服务器
- 创建一个node的项目目录;
- 创建一个js文件;
- 运行这个js文件(运行方式:cd的方式进入该目录,通过node 文件名.js执行) 例如 node app.js

- Node的全局对象
- console.log setTimeout setInterval clearInterval
var time = 0; var timer = setInterval(() => { time += 2; console.log(`${time}seconds has passed`) if (time > 5) { clearInterval(timer) } }, 2000);
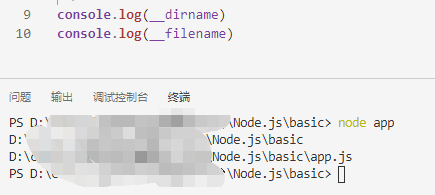
- __dirname(输出当前文件所在的目录)
- __filename(输出当前文件的绝对路径) ls也可以
- console.log setTimeout setInterval clearInterval

-
- require exports等
3、Node.js开发需要模块化
- 模块化的出现
- 如果程序设计的规模达到了一定程度,则必须对其进行模块化,模块化可以有多种形式,但都提供了能够将代码分割为多个源文件的机制。(前端没多大必要, 所以不太需要,服务器端开发, 没有模块化开发思想就玩不转了);
- 模块化的好处:功能独立,便于后期的管理和维护,防止全局变量的污染;
- CommonJS规范
- CommonJS规范的提出,主要是为了弥补JavaScript没有模块化标准的缺陷;
- CommonJS是模块化的标准(规范),Node.js就是CommonJS的实现(requireJS是AMD的规范);
- CommonJS对模块的定义:一、模块引用require("路径") 二、模块定义 三、模块标识
- 从文件角度看,每个JS文件就是一个模块;从结构看,多个JS文件之间可以相互require,共同实现了一个功能,这整体上也是一个模块;
- 在Node.js中,一个模块中定义的变量、 函数等,都只能在这个文件内部有效;当需要从此JS文件外部引用这些变量、函数时,必须使用exports胡总和module.exports进行暴露,使用者通过require引用
- 模块引用
- 在Node中,一个js文件就是一个模块;
- 暴露模块中的变量和函数,需要使用export关键字,只需要将需要暴露给外部的变量或方法设置为exports的属性即可
- 在Node中,通过require()函数来引入外部的模块,引入外部模块要加上 . 或者 ..
- 在Node中,每一个js文件中的js代码都是独立运行在一个小闭包中,而不是全局作用域,所以一个模块的中的变量和函数在其他模块中无法访问(目的:全局变量私有化, 避免全局污染)
- 模块标识
- 当我们使用require()引入外部模块时,使用的就是模块标识,我们可以通过模块标识来找到指定的模块;例如:const sumJs = require('./sum')
- 模块分类
- 核心模块(内置模块):由node引擎与node_modules提供的模块,模块的标识:http、querystring、fs、url、events、path、global...
- 文件模块(自定义模块):由用户自己创建的模块,模块的标识:文件的路径(绝对路径,相对路径),使用exports或者module.exports进行模块的暴露;
- 底层模块(第三方模块):底层由C++编写,模块的标识:ejs、express、supervisor、cheerio...,使用之前,需要进行安装 cnpm/npm i --save 模块名称
- 模块化的练习
- cd . > sum.js创建sum.js文件,定义求和函数sum与变量pi
// 封装一个函数 求两个数的和 function sum(a, b) { // 使用了ES6的模板字符串 return `the sum of two elements is ${a + b}` } const pi = 3.14 // module.exports对外暴露出一个对象,sum与pi是他的键,右边的sum与pi则是他的值 // 第一种方式 module.exports.sum = sum module.exports.pi = pi;
- cd . > app.js创建app.js文件,并在里面使用sum.js里面的函数与变量
const sumJs = require('./sum') console.log(sumJs.sum(1, 6)) console.log(sumJs.pi)
- 第二种:
module.exports = { sum: sum, pi: pi } - 第三种直接将数据导出
module.exports = { sum: function (a, b) { // 使用了ES6的模板字符串 return `the sum of two elements is ${a + b}` }, pi: 3.14 }
- 结果为:
the sum of two elements is 7 3.14
- cd . > sum.js创建sum.js文件,定义求和函数sum与变量pi
- Node.js文件组成剖析
- 当node在执行模块中的代码时,它会首先在代码的最顶部,添加如下代码 function (exports, require, module, __filename, __dirname) {
- 在代码的最底部,添加 }
- 所以模块中的代码都是包装在一个函数中执行的,并且在函数执行的同时传递进了5个实参
- exports 和 module.exports的区别
- exports只能使用.语法来向外暴露内部变量,例如exports.xxx = xxx;
- module.exports既可以通过.语法,也可以直接赋值一个对象,例如module.exports.xxx =xxx;module.exports = {xxx: yyy};
4、包和包管理器
- 包
- 概念:CommonJS的包规范允许我们将一组相关的模块组合到一起,形成一组完整的工具, 这组工具就叫做包;
- 组成:
- 包结构:用于组织包中的各种文件,实际上就是一个压缩文件,解压以后还原为目录
- bin 可执行二进制文件;
- lib js代码;
- doc 文档;
- test 单元测试;
- 包描述文件 package.json:描述包的相关信息,以供外部读取分析,它是一个JSON格式的文件,位于包的根目录下
- 包结构:用于组织包中的各种文件,实际上就是一个压缩文件,解压以后还原为目录
- 包管理器(NPM)
- npm是node的包管理库、也是 网站,还是一条命令;
- npm的小缺点
- 包是同步下载的;
- 一个项目下载过一次,在另一个项目中重新下载;
- 常用命令:
- npm -v 查看版本
- npm --version 查看所有模块的版本
- npm search 包名/部分包名 搜索包
- npm init 初始化package.json文件
- npm install 根据package.json下载当前项目所依赖的包
- npm install / i 包名 安装包
- npm install / i 包名 --save 安装包并添加到依赖中
- npm install / i 包名 -g 全局安装包, 用于一些编译根据, 比如: gulp, webpack等
- npm remove / r 包名 删除包
- yarn:yarn 是一种命令,就是对npm 命令的包装(Yarn 是 Facebook, Google, Exponent 和 Tilde 开发的一款新的 JavaScript 包管理工具。)
- 好处:
- yarn是异步的,安装起来比npm快;
- yarn可以有效的保证版本号一致,开发的时候不容易出错;
- yarn本地已经安装过的包会有缓存,在其他项目中安装时直接调用缓存中的包会费城快;
- 目的:解决这些团队使用 npm 面临的少数问题,一、安装的时候无法保证速度/一致性;二、安全问题,因为 npm 安装时允许运行代码;
- 使用:
- 创建一个yarn目录;
- 执行yarn init(相当于npm init),一路回车,用yarn把代码变成包;
- 常用命令:
- yarn install(相当于npm install),批量安装package.json中的所有插件;
- yarn add cheerio(下载第三方插件包),自带了--save的特性;
- yarn update cheerio (更新一个依赖包)
- yarn remove cheerio(删除一个依赖包)
- 好处:
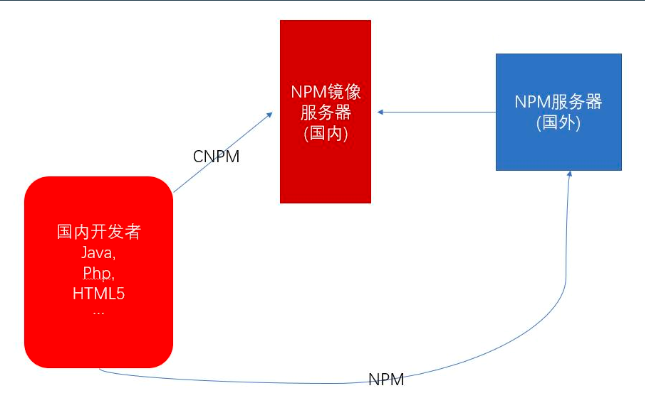
- CNPM的使用
- 因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,也有可能被墙, 如果npm的服务器在中国就好了,所以马云的淘宝团队干了这事。
- 使用方式:npm install -g cnpm --registry=https://registry.npm.taobao.org
- 淘宝镜像官网:http://npm.taobao.org/

5、遇到的问题
暂无