上周四好不容易加了几天班把刚接手的一个pc页面做完,周五同事说要兼容ie7~ie9,结果在上面一跑,输入都没法输入。
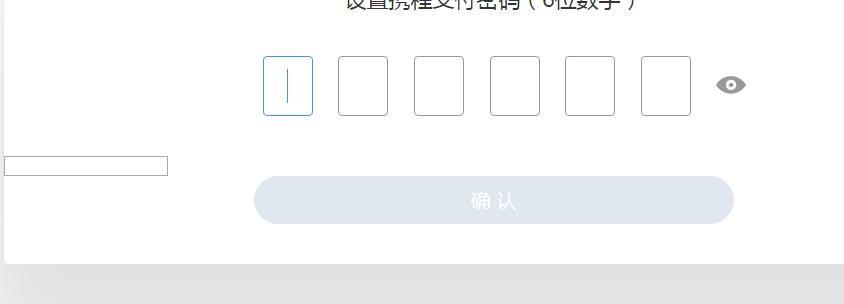
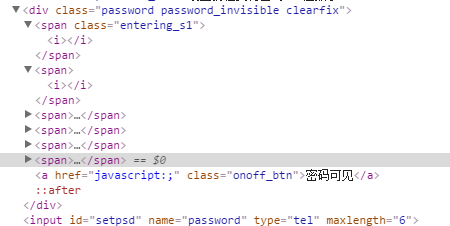
我的需求是用6个span作为虚拟的密码输入框,实际上是用一个藏在页面里的input来实现输入的。如下图


上面是我要实现的页面,和页面结构dom,就是点击span的的父节点div的时候,要让input获取焦点。左边是input,为了给大家展示就先不藏起来了,对了,千万别用display:none来隐藏input,否则无法获取焦点。
先来给大家复习一下input标签的所有事件:
1. focus 当input 获取到焦点时触发
2. blur 当input失去焦点时触发,注意:这个事件触发的前提是已经获取了焦点再失去焦点的时候会触发相应的js
3. change 当input失去焦点并且它的value值发生变化时触发
4. keydown 在 input中有键按住的时候执行一些代码
5. keyup 在input中有键抬起的时候触发的事件,在此事件触发之前一定触发了onkeydown事件
6. click 主要是用于 input type=button,当被点击时触发此事件
7. select 当input里的内容文本被选中后执行一段,只要选择了就会触发,不是非得全部选中
8. input 当input的value值发生变化时就会触发,不用等到失去焦点(与onchange的区别)
开始我一直是用谷歌浏览器调试的,用的input事件,每次用户的输入和删除都可以完美的监听到,但一到ie8上,input事件就失效了,ie9以下版本根本不支持。
这时就需要用到ie专属的onpropertychange事件
<input id="test" onpropertychange="alert('change');" type="text" />
经过调试后马上就会发现,这个属性是在元素的任何属性变化时都会起作用,包括我们这里所提到的value,但至少是起作用了,那接下来的任务就是筛选出property为value的变化。以下的attachEvent是ie的绑事件方法,
还有一个属性propertyname,相信每个人都能猜到这个属性的意思了。对,这个就是用来获取哪个属性被修改的。我们只需要判断是否是value被改变就ok了,所以当不上value时就return。
document.getElementById('test').attachEvent('onpropertychange',function(e) {
if(e.propertyName!='value') return;
/*
input值变化触发回调方法
...
*/
});
但经过我测试,ie8上点backspace按钮删除的时候,不进事件啊,怎么ie会有这么多蛋疼的问题,查了很多资料都无法很好的解决这个问题,只能自己来用keydown事件实现了。
$('input').bind('keydown',function(e){
if(e.keyCode==8||e.keyCode==46){ //处理回退与删除
//每删除input末位一个字符时的回调方法
}
})
但是keydown事件,每次进入,都是在value里的最后一个字符未被删除之前,比如我开始输入了123,我按下删除按钮,断点进了keydown事件,但此时获取input的value还是123,这该如何是好。于是我先记录删除前的value,再在事件里面获取删除后的value,如果删除后的value长度比删除前的小,就进我的回调方法。
var len=self.setpsd.value().length; //获取删除前长度 this.setpsd.bind('keydown',function(e){ if(e.keyCode==8||e.keyCode==46){ var newlen=self.setpsd.value().length; //获取删除后长度 if(newlen<len){ //每删除input末位一个字符时的回调方法 } } })
处理完以上这些,又遇到个问题,就是在ie8中当我输入过程中,点了下页面其他地方,失去了焦点,再点到span上,重新获取焦点,但此时光标不在我已输入字符的后面,而跑到最前面去了,这样我就死活删除不了已输入的内容了,因为用户是无法操作那藏起来的input的。
要操作光标的位置我们都有耳闻,textRange对象,没错,你答对了一半。因为textRange是IE私有对象
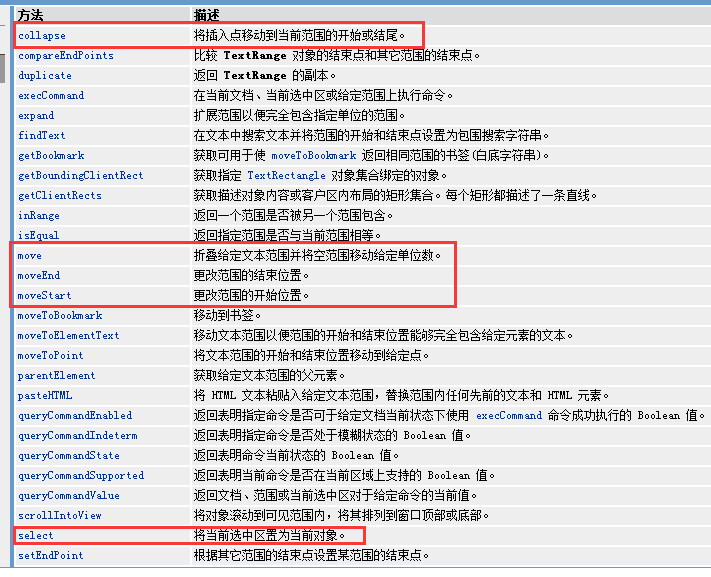
那么我们怎么获取textRange对象呢?查看IE的DHTML文档。

从文档中我们得到了creatTextRange方法可以创建textRange对象。

通过文档api的筛选,我们看到,红框中的几个方法对我们有用。这里,我提一下select方法,select方法文档上的翻译是“将当前选中区置为当前对象”。这句话怎么理解呢?
这句话是说,我们通过createTextRange方法创建了textRange对象,注意是创建,也就是说原本不存在这个对象。然后我们使用这个对象的collapse或者move,moveStart方法的时候,操作的都是textRange对象,而最后的状态表现是在input对象上的,select方法的作用就是,把textRange对象上的操作影印到input对象上的文本区域中。
明白了select方法,我们看collapse方法:将插入点移动到当前范围的开始或者结束。

有点英语水平的,上面的介绍应该能看懂,就是说我们要想让光标移动到末尾话应该传入false,
那么使用collapse的方法代码应该是(我们定义是在itext上的onfocus事件)
document.getElementById("psd").onfocus=focushandler;
function focushandler(){
if(this.createTextRange){
var rg=this.createTextRange();
rg.collapse(false);
rg.select();
}
}
就这么几句,完美解决我的问题,不需要用到什么move、moveStart、moveEnd方法。更详细的请看http://webfront-js.com/articaldetail/29.html
对了,最后介绍下如果判断是ie浏览器,最简单的方法就是
if(!!document.all){ //ie浏览器处理 }
在 IE 中 document.all 的布尔值是 true ,其他浏览器都是 false。