前文链接:https://www.cnblogs.com/wwjj4811/p/16206787.html
简介
上面我们在 idea 上设计的流程模型,而每次要设计都要打开 idea 或其他设计流程工具来进行操作,这样不太方便。
而实际上 Activiti 官方提供了 Web 版的流程设计工具 Activiti Modeler,可以直接整合到我们项目中。
在 Activiti 5.10 版本把原本独立的 Activiti Modeler 模块整合到了 Activiti Explorer 模块中,两者相结合使用起来很方便, 通过 Modeler 设计的流程模型可以直接部署到引擎,也可以把已经部署的流程转换为Model从而在Modeler中编辑。
在实际应用中也有这样的需求,把 Modeler 整合到业务系统中可以供管理员使用,或者作为BPM流程管理平台的一部分存在。
但是在 Activiti 官方没有给出如何整合Modeler的文档,要我们自己整合。
整合流程
下载源码
从github下载Activiti 5.22版本源码:
访问:https://github.com/Activiti/Activiti/releases/tag/activiti-5.22.0

拷贝目标源码
-
解压 Activiti-activiti-5.22.0.zip ,然后进入 Activiti-activiti-5.22.0/modules 目录,
-
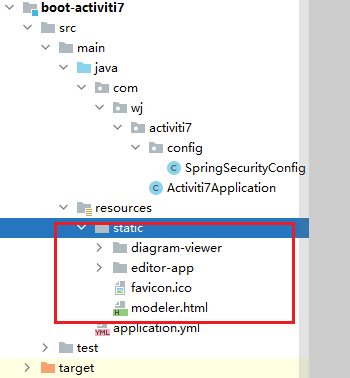
复制 activiti-webapp-explorer2 工程中如下图画红框的文件夹和文件,
文件夹路径:Activiti-activiti-5.22.0\modules\activiti-webapp-explorer2\src\main\webapp

拷贝到springboot项目的resource/static目录下:

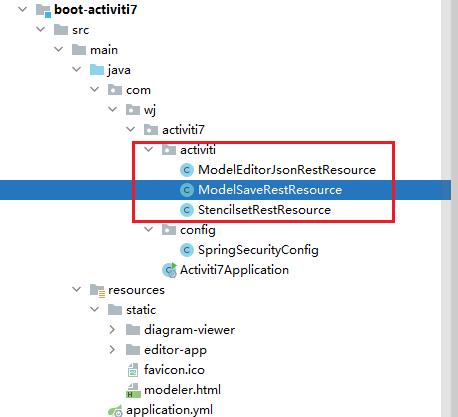
找到 activiti-modeler 工程下的 3个类,如下:
Activiti-activiti-5.22.0\modules\activiti-modeler\src\main\java\org\activiti\rest\editor\main\StencilsetRestResource.java
Activiti-activiti-5.22.0\modules\activiti-modeler\src\main\java\org\activiti\rest\editor\model\ModelEditorJsonRestResource.java
Activiti-activiti-5.22.0\modules\activiti-modeler\src\main\java\org\activiti\rest\editor\model\ModelSaveRestResource.java
拷贝到项目中:

修改上下文路径
找到 static/editor-app/configuration/url-config.js ,修改文件中的项目上下文路径,这样才能请求到上面3个接口

汉化
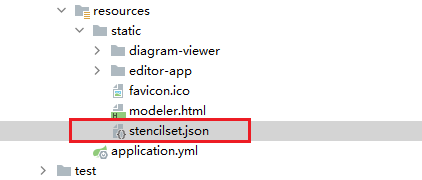
拷贝stencilset.json文件到resource/static下
文件地址:https://wj204811.oss-cn-hangzhou.aliyuncs.com/activiti/stencilset.json

修改StencilsetRestResource类,将stencilset.json文件路径配置正确:

汉化按钮文字,在 resources/static/editor-app/i18n 目录下添加 zh-CN.json 文件
文件地址:https://wj204811.oss-cn-hangzhou.aliyuncs.com/activiti/zh-CN.json

修改 resources/static/editor-app/app.js 文件,将第51行$translateProvider.preferredLanguage('en'); 替换为以下内容:
// $translateProvider.preferredLanguage('en');
// 多语言支持
if("zh-CN" == navigator.language){
$translateProvider.preferredLanguage('zh-CN');
}else {
$translateProvider.preferredLanguage('en');
}
创建空的流程模型
创建ModelController:
@Controller
@RequestMapping("/model")
public class ModelController {
@Autowired
private RepositoryService repositoryService;
@Autowired
private ObjectMapper objectMapper;
@GetMapping("/create")
public void create(HttpServletRequest request, HttpServletResponse response) throws IOException {
String name = "请假流程模型";
String key = "leave";
String desc = "请输入描述信息。。";
int version = 1;
//初始化空model
Model model = repositoryService.newModel();
model.setName(name);
model.setKey(key);
model.setVersion(version);
ObjectNode objectNode = objectMapper.createObjectNode();
objectNode.put(ModelDataJsonConstants.MODEL_NAME, name);
objectNode.put(ModelDataJsonConstants.MODEL_REVISION, version);
objectNode.put(ModelDataJsonConstants.MODEL_DESCRIPTION, desc);
model.setMetaInfo(objectNode.toString());
// 存储模型对象(表 ACT_RE_MODEL )
repositoryService.saveModel(model);
// 封装模型对象基础数据json串 {"id":"canvas","resourceId":"canvas","stencilset":{"namespace":"http://b3mn.org/stencilset/bpmn2.0#"},"properties":{"process_id":"未定义"}}
ObjectNode editorNode = objectMapper.createObjectNode();
//editorNode.put("resourceId", "canvas");
ObjectNode stencilSetNode = objectMapper.createObjectNode();
stencilSetNode.put("namespace", "http://b3mn.org/stencilset/bpmn2.0#");
editorNode.replace("stencilset", stencilSetNode);
// 标识key
ObjectNode propertiesNode = objectMapper.createObjectNode();
propertiesNode.put("process_id", key);
editorNode.replace("properties", propertiesNode);
// 存储模型对象基础数据(表 ACT_GE_BYTEARRAY )
repositoryService.addModelEditorSource(model.getId(), editorNode.toString().getBytes(StandardCharsets.UTF_8));
// 编辑流程模型时,只需要直接跳转此url并传递上modelId即可
response.sendRedirect(request.getContextPath() + "/modeler.html?modelId=" + model.getId());
}
}
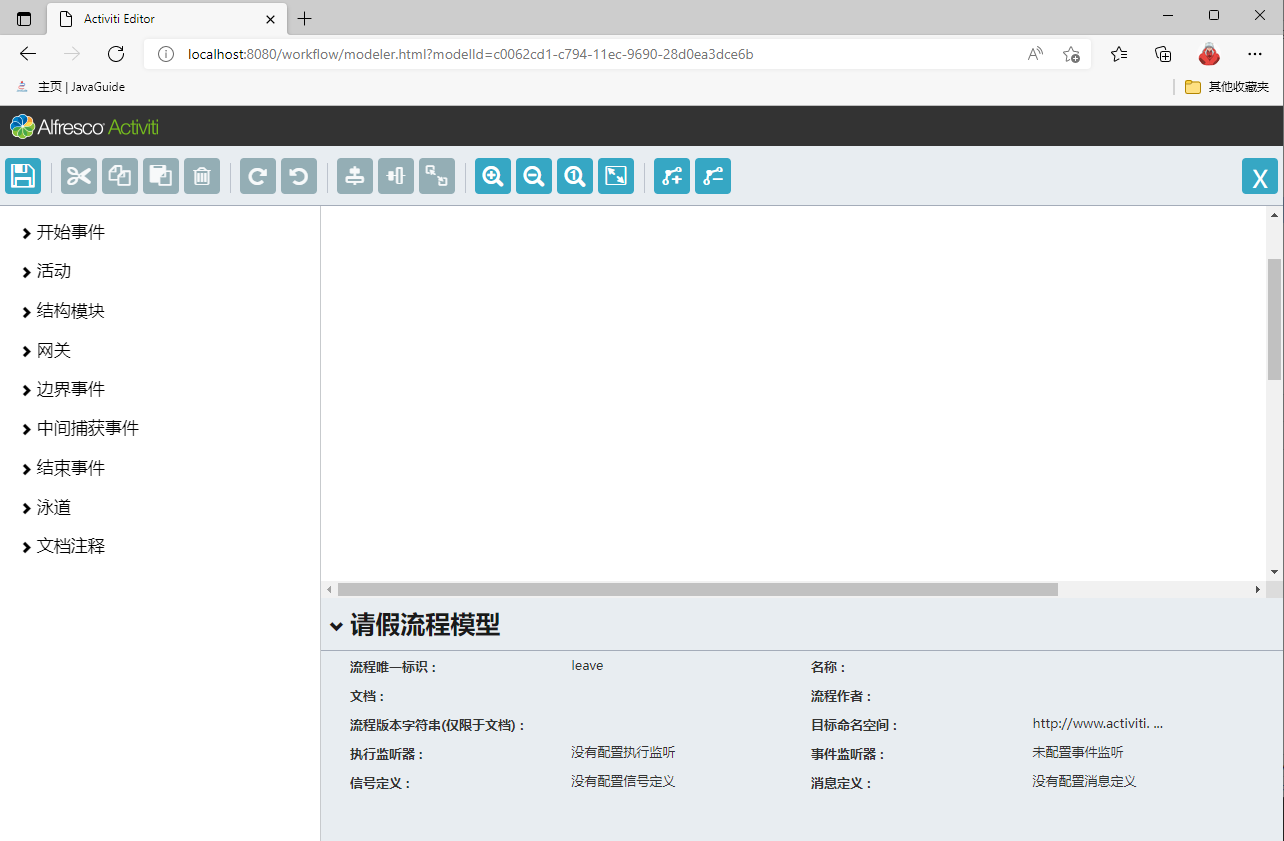
重启项目,访问http://localhost:8080/workflow/model/create
会自动跳转到:http://localhost:8080/workflow/modeler.html?modelId=xxxxxxx

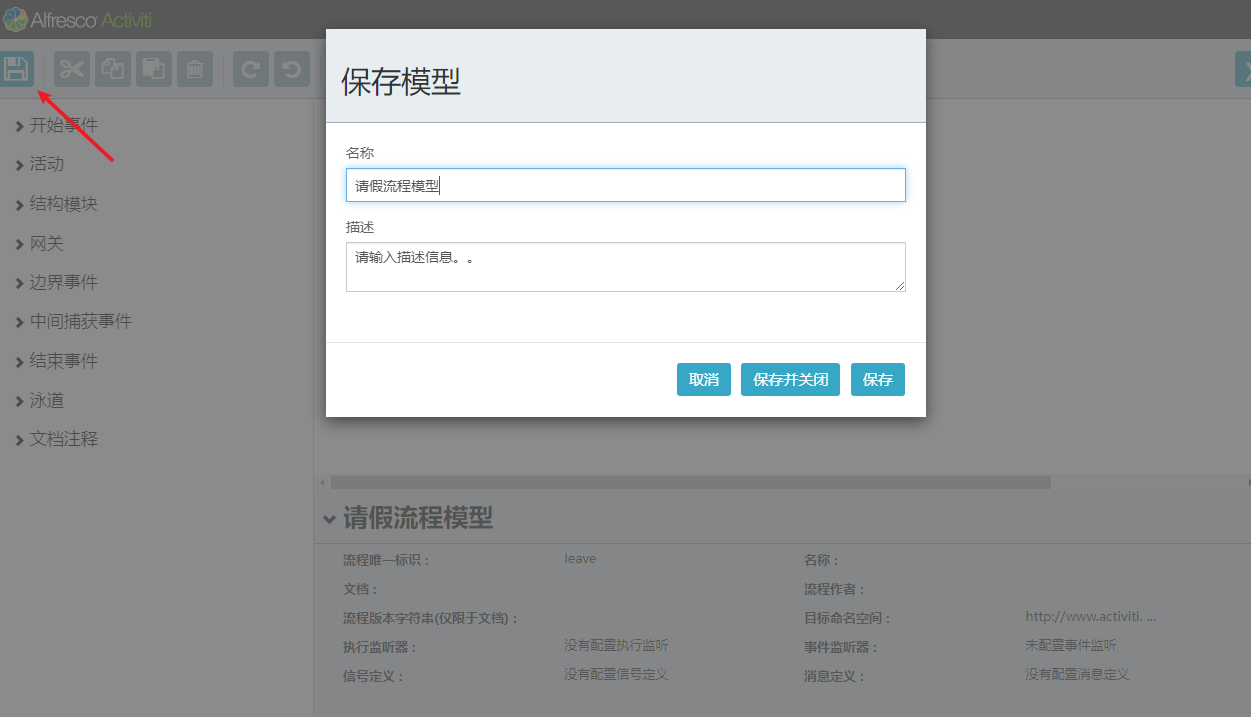
点击保存按钮:

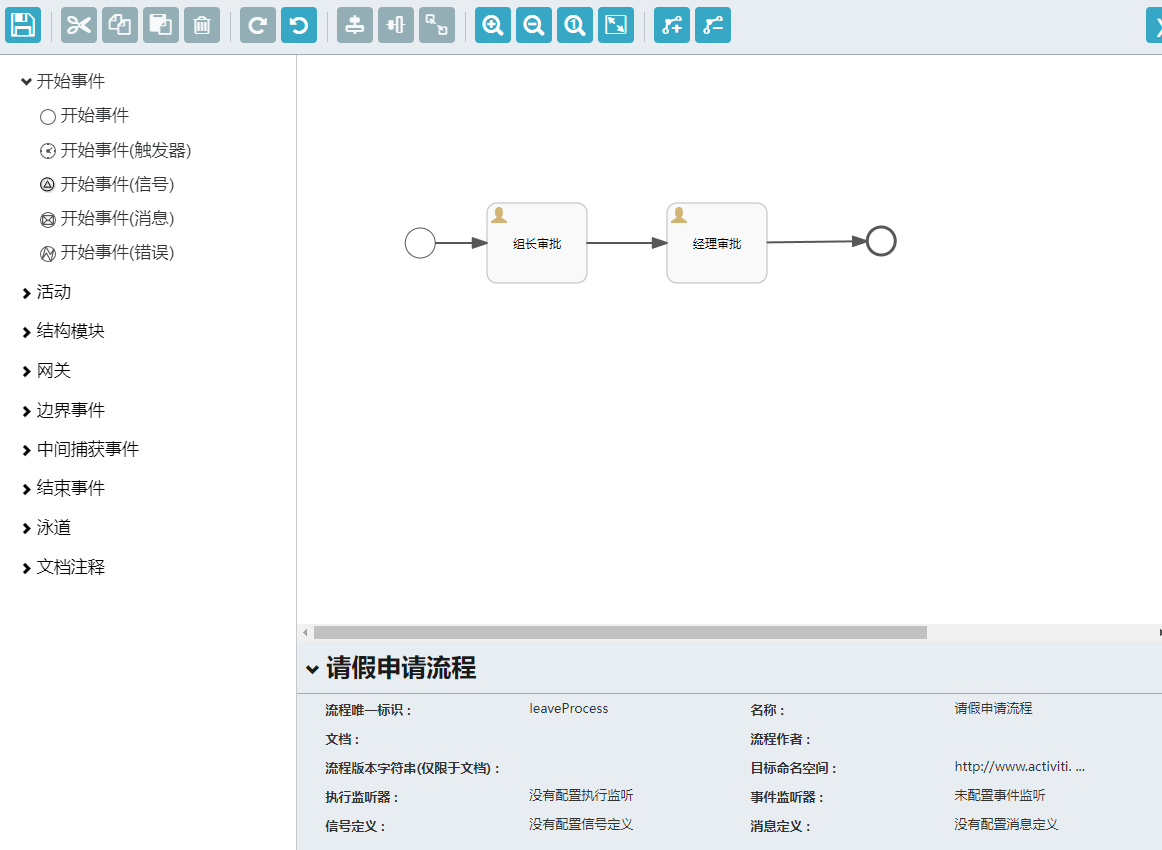
web端绘制请假流程定义模型

但是点击保存时,会报400的错误

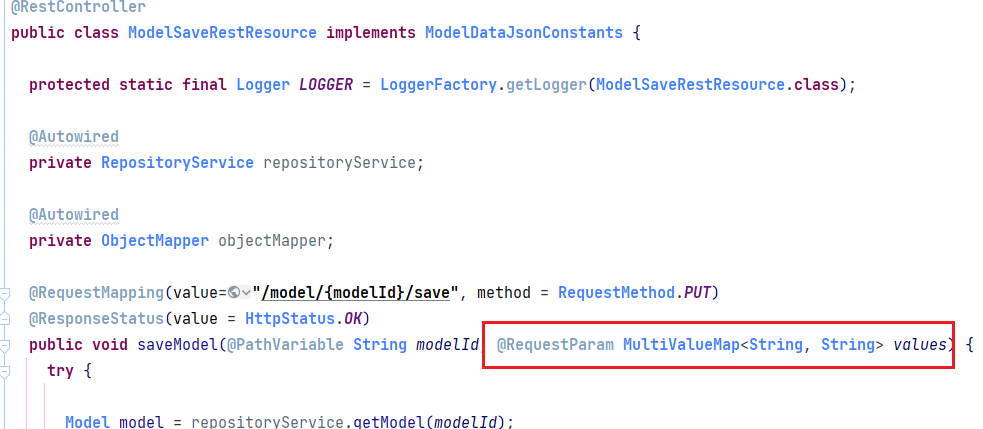
需要将ModelSaveRestResource类的saveModel方法中的@RequestBody修改为@RequestParam

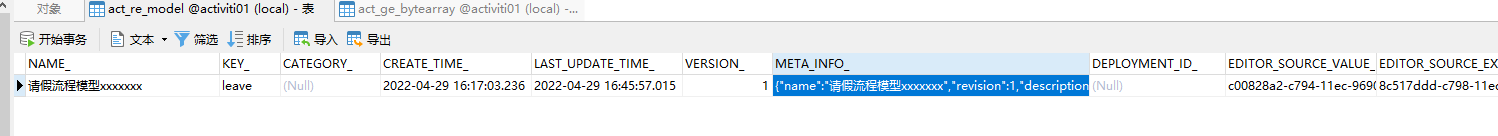
然后重启,再尝试保存,成功,数据库的act_re_mode也有相关数据: