vue到现在已经成为一个热门的框架,在项目实践当中,如果想要创建一个新项目,通常都会使用vue-cli的脚手架工具,毋容置疑能够方便很多,很多东西也不需要自己亲自去配置。都知道,脚手架其实是vue结合webpack去实现的。在这里,我就想写一篇从零创建vue结合webpack项目的文章,跟大家学习分享。
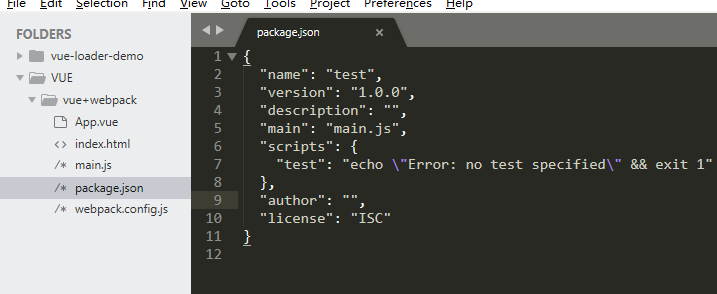
一、首先来整理个最简单的目录结构
|-index.html
|-main.js
|-App.vue
|-package.json
|-webpack.config.js
首先需要个index.html的最终打开页面,然后有一个main.js的js入口文件,还有一个vue后缀的vue文件(vue组件化开发少不了的vue后缀文件),还要一个package.json的工程文件(记录你项目名称、依赖、配置等信息的文件,这里用npm init生成),最后当然少不了的webpack配置文件。

到这里第一步完成。
二、安装webpack及webpack-dev-server
npm install webpack webpack-dev-server --save-dev(或cnpm install webpack webpack-dev-server --save-dev)
运行webpack-dev-server --inline --hot --port 8083


三、安装各种依赖。
首先是各种各样的loder和babel编译所需要的包,这里简单列举一下:
vue-loader、vue-html-loader、css-loader、vue-style-loader、babel-loader等loader和vue-hot-reload-api
babel-core、babel-plugin-transform-runtime、babel-preset-es2015、babel-runtime(具体哪个什么功能自行查找了,不是范围内……)
一次性全部安装
cnpm install vue-loader vue-html-loader css-loader vue-style-loader babel-loader babel-core babel-plugin-transform-runtime babel-preset-es2015 babel-runtime vue-hot-reload-api --save-dev
(由于版本问题,以免带来问题,推荐使用我找的版本,也是试了好久……)
贴一下package.json

{ "name": "test", "version": "1.0.0", "description": "", "main": "main.js", "scripts": { "dev": "webpack-dev-server --inline --hot --port 8083" }, "author": "", "license": "ISC", "devDependencies": { "babel-core": "^6.17.0", "babel-loader": "^6.2.5", "babel-plugin-transform-runtime": "^6.15.0", "babel-preset-es2015": "^6.16.0", "babel-runtime": "^6.11.6", "css-loader": "^0.25.0", "vue-hot-reload-api": "^1.3.2", "vue-html-loader": "^1.2.3", "vue-loader": "^8.5.4", "vue-style-loader": "^1.0.0", "webpack": "^1.13.3", "webpack-dev-server": "^1.16.2" }, "dependencies": { "vue": "^2.6.7" } }
别忘了安装vue……
cnpm install vue --save,ok,依赖准备就绪
四、编写webpack.config.js
入口文件是main.js,输出文件bundle.js,同时配置好vue文件的loader和js的loader,代码如下
module.exports={ entry:'./main.js', output:{ path:__dirname, filename:'bundle.js' }, resolve: { alias: { 'vue': 'vue/dist/vue.js' } }, module:{ loaders:[ {test:/.vue$/, loader:'vue'}, {test:/.js$/, loader:'babel', exclude:/node_modules/} ] }, babel:{ presets:['es2015'], plugins:['transform-runtime'] } };
五、编写其他页面
index.html页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div id="app"></div> <script src="bundle.js"></script> </body> </html>
main.js
import Vue from 'vue' import App from './App.vue' new Vue({ el:'#app', components:{App}, template: '<App/>' });
App.vue
<template> <h1>{{msg}}</h1> </template> <script> export default{ data(){ return { msg:'welcome Vue ^_^' } } } </script> <style> body{ background: #ccc } </style>
六、运行及查看