添加新文件 - Qt – 设计师界面类 (.h .cpp .ui)
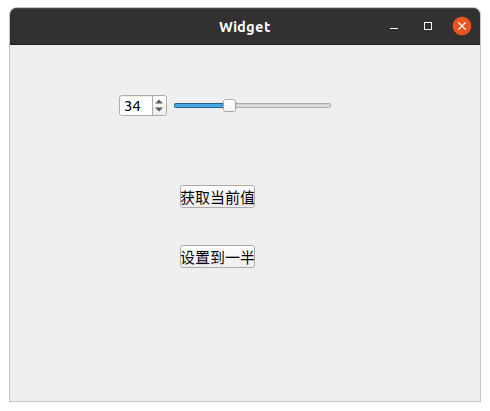
.ui中 设计 QSpinBox和QSlider 两个控件
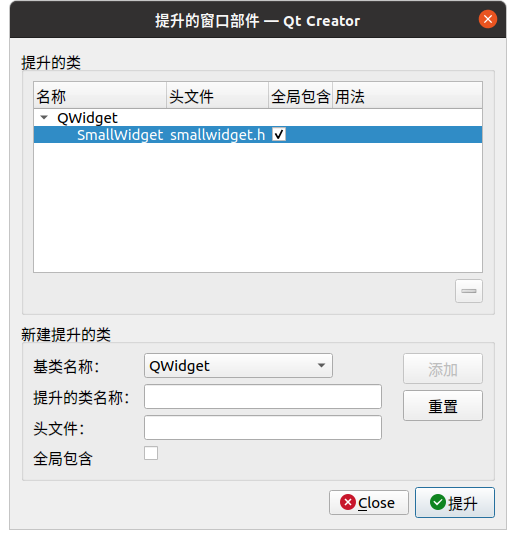
Widget中使用自定义控件,拖拽一个Widget,点击提升为,点击添加,点击提升
实现功能,改变数字,滑动条跟着移动 ,信号槽监听。
提供 getNum 和 setNum对外接口
测试接口
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//点击获取 获取当控件当前的值
connect(ui->btn_get,&QPushButton::clicked , [=](){
qDebug() << ui->widget->getNum();
});
//设置到一半
connect(ui->btn_set,&QPushButton::clicked,[=](){
ui->widget->setNum(50);
});
}
Widget::~Widget()
{
delete ui;
}
smallwidget.h
#ifndef SMALLWIDGET_H
#define SMALLWIDGET_H
#include <QWidget>
namespace Ui {
class SmallWidget;
}
class SmallWidget : public QWidget
{
Q_OBJECT
public:
explicit SmallWidget(QWidget *parent = 0);
~SmallWidget();
//设置数字
void setNum(int num);
//获取数字
int getNum();
private:
Ui::SmallWidget *ui;
};
#endif // SMALLWIDGET_H
smallwidget.cpp
#include "smallwidget.h"
#include "ui_smallwidget.h"
SmallWidget::SmallWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::SmallWidget)
{
ui->setupUi(this);
//QSpinBox移动 QSlider跟着移动
void(QSpinBox:: * spSignal )(int) = &QSpinBox::valueChanged;
connect(ui->spinBox , spSignal , ui->horizontalSlider , &QSlider::setValue);
//QSlider滑动 QSpinBox数字跟着改变
connect(ui->horizontalSlider, &QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
}
//设置数字
void SmallWidget::setNum(int num)
{
ui->spinBox->setValue(num);
}
//获取数字
int SmallWidget::getNum()
{
return ui->spinBox->value();
}
SmallWidget::~SmallWidget()
{
delete ui;
}
控件提升:

效果