一、jekyll的简单介绍
将纯文本转化为静态网站和博客,无需数据库、评论功能,不需要不断的更新版本——只用关心你的博客内容。只用 Markdown (或 Textile)、Liquid、HTML & CSS 就可以构建可部署的静态网站。自定义地址、分类、页面、博客内容 以及 自定义的布局设计 都是系统中的一等公民。
再次吐槽,网上基本没有在Windows下安装的教程,无语。
二、开始安装
安装jekyll需要几个环境。
1、安装jekyll可以“存活”的ruby环境
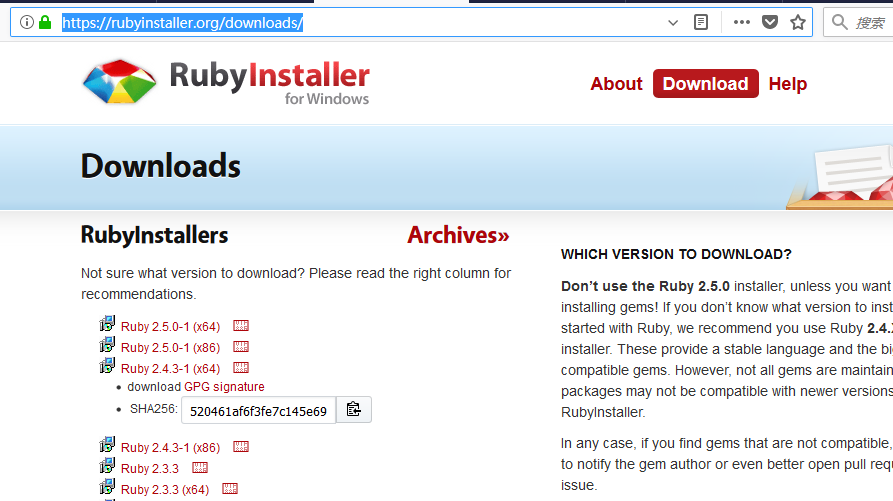
下载地址 https://rubyinstaller.org/downloads/

下载这个版本rubyinstaller-2.2.6-x64.exe 安装时选择
安装的注意点:
自动帮你配置环境变量,要安装在根目录

测试安装是否成功

2、安装DevKit
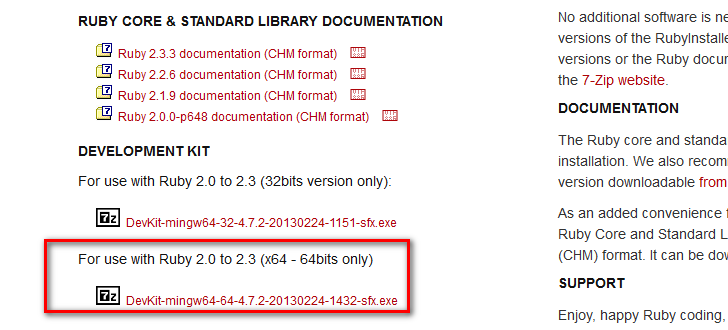
到https://rubyinstaller.org/downloads/下载DevKit

注意这两个版本,之前我选择的版本不对安装出错,最好选择和我的一样
安装devkit
进入到安装目录下 运行ruby dk.rb init

打开devkit安装目录下的config.yml,在打开的记事本窗口中,于末尾添加新的一行- C:Ruby200-x64,保存文件并退出注意有一个短横线-
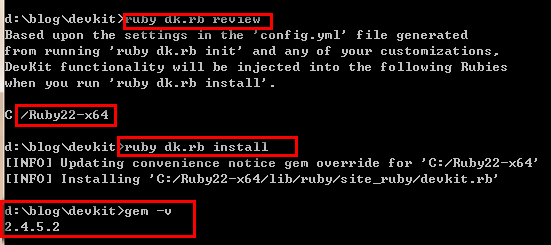
继续运行ruby dk.rb review
ruby dk.rb install
先查看你的gem是否安装完毕:

3.安装jekyll
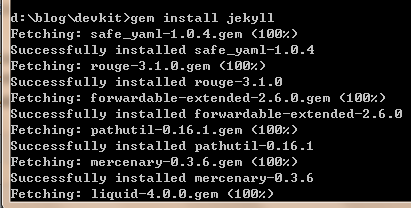
gem install jekyll

测试安装是否成功

4.测试
https://www.jekyll.com.cn jekyll官网详解
新建jekyll 项目
jekyll new myblog
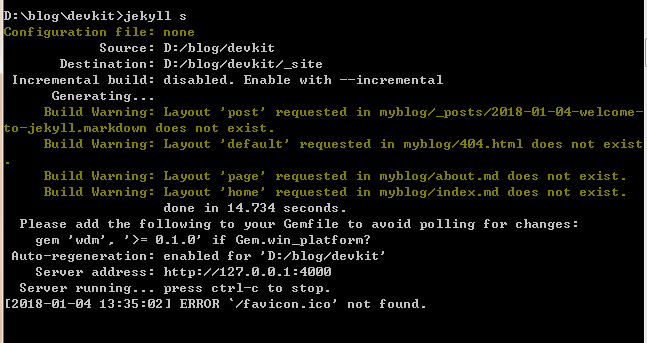
jekyll s


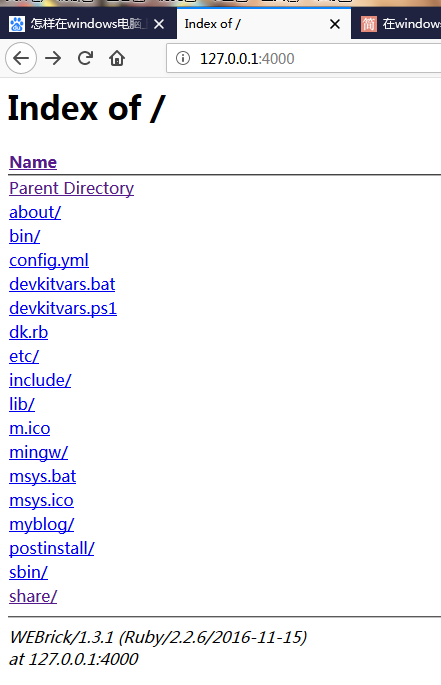
5.存在的问题
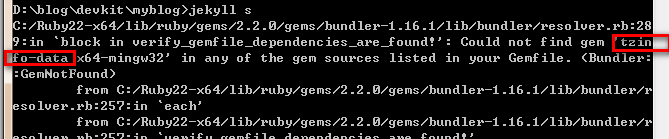
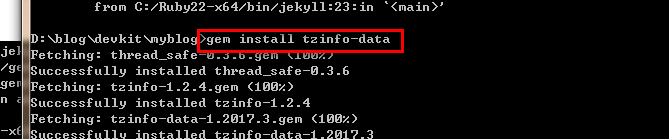
无法访问一个基本网站的样子,好像有点问题,找半天,发现是少了几个jem,给他装上
gem install 名字(tzinfo-data)


所以建站步骤应该是
jekyll new myblog
cd myblog
jekyll s(erve)


基本安装情况是这样的,后续会对jekyll的运行及文档做个了解并在github上修改一个自己的博客
6.博客地址及github地址
我的博客地址是 http://shadowwu.club/
github地址是 https://github.com/wuxinyiwu/wuxinyiwu.github.io
欢迎来访