排它思想:
1、先让所有的元素恢复默认值
2、再让选中的元素赋专有的值
3、干掉所有人,剩下我一个
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.box1 {
500px;
height: 400px;
border: 1px solid #b6ff00;
overflow: hidden;
margin: 100px auto;
}
ul {
510px;
height: 40px;
list-style: none;
}
li {
float: left;
101px;
height: 40px;
text-align: center;
font: 400 15px/40px "simsun";
background-color: beige;
cursor: pointer;
}
span {
display: none;
500px;
height: 360px;
background-color: #ffd800;
text-align: center;
font: 700 150px/360px "simsun";
}
.current {
background-color: #ffd800;
}
.show {
display: block;
}
</style>
</head>
<body>
<div class="box1">
<ul>
<li>鞋子</li>
<li>上衣</li>
<li>下装</li>
<li>棉衣</li>
<li>夏装</li>
</ul>
<span>鞋子</span>
<span>上衣</span>
<span>下装</span>
<span>棉衣</span>
<span>夏装</span>
</div>
<script>
var lis = document.getElementsByTagName("li");
var sps = document.getElementsByTagName("span");
for (var i = 0; i < lis.length; i++) {
lis[i].onclick = function () {
for (var j = 0; j < lis.length; j++) {
lis[j].className = lis[j].className.replace(/current/g, "");
}
this.className = this.className + " current";
for (var m = 0; m < sps.length; m++) {
sps[m].className = sps[m].className.replace(/show/, "");
}
for (var n = 0; n < sps.length; n++) {
if (sps[n].innerHTML == this.innerHTML) {
sps[n].className = sps[n].className + " show";
}
}
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
button {
margin: 10px;
100px;
height: 40px;
cursor: pointer;
}
.current {
background-color: yellow;
}
</style>
</head>
<body>
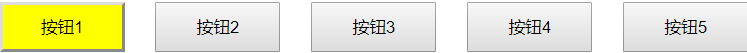
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
var btns = document.getElementsByTagName("button");
for (var i = 0; i < btns.length; i++) {
btns[i].onmouseover = function () {
for (var j = 0; j < btns.length; j++) {
btns[j].className = btns[j].className.replace(/current/, "");//让所有的元素恢复默认值
}
this.className = this.className + " current";//让选中的元素赋专有的值
}
}
</script>
</body>
</html>