首先官网介绍,用 Vue.js + vue-router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
先介绍下Vue脚手架结构:
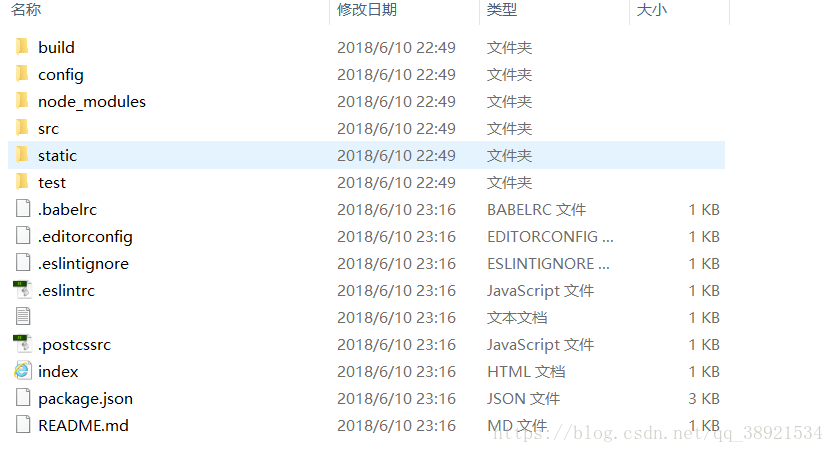
在我们搭建vue环境之后,会生成一个文件夹,如图
一级文件夹:
1:build : 主要是用来配置构建项目以及webpack。
2:config: 项目开发配置。
3:node_modules :npm或者cnpm或者yarm所下载的依赖包。
4:src : 你的源代码。
5:static : 静态文件夹。
6:test :测试,一般可以删掉。
一级文件:
1: .babelrc
2: .editorconfig
3: .eslintignore
4: .eslintrc
5: 文档类型
6: .postcssrc.js
7: index.html :最外层的页面一般title等都设置在这里。
8: package.json :存放你要依赖包的json数据。
9:README.md
二级文件夹介绍:
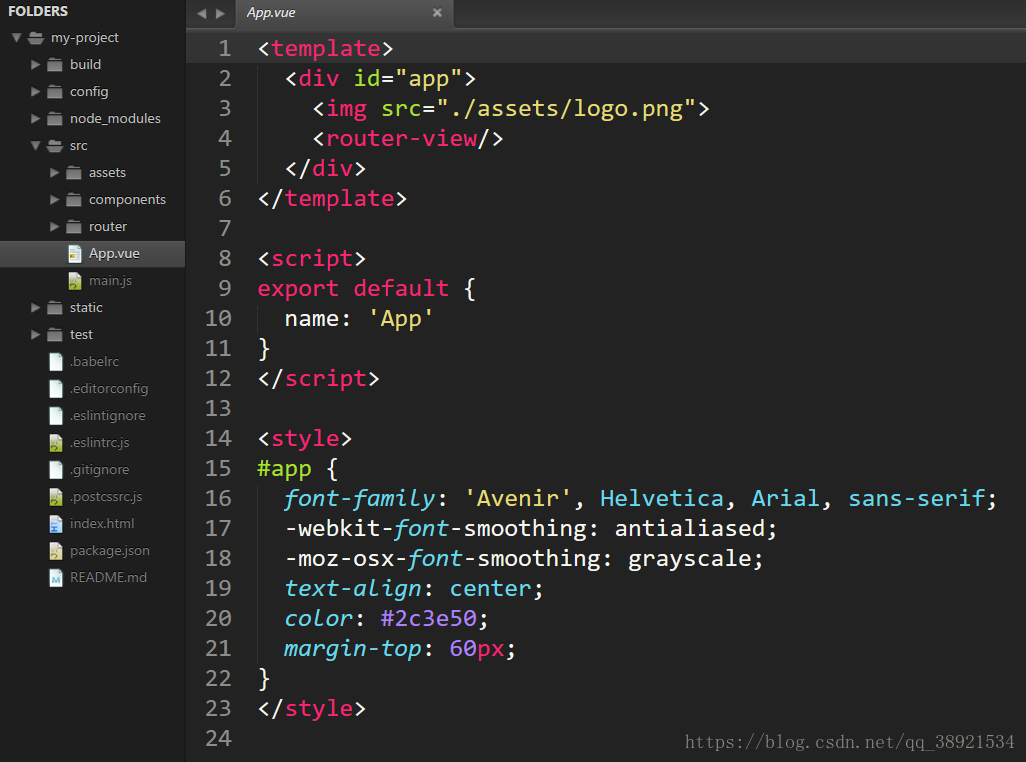
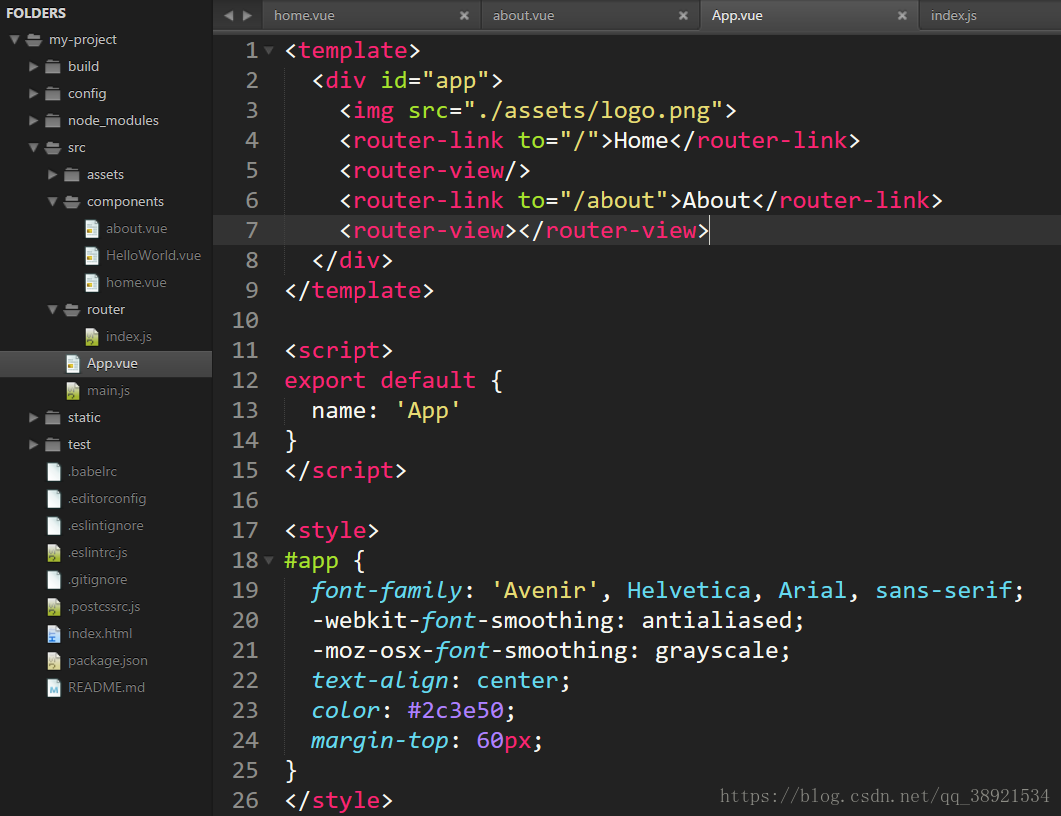
先从src中的App.vue开始,这个文件仅此于外部的index意思就是index包含所有页面,而App.vue包含除了index的页面,也就是路由嵌套,后面会说到,在这里所创建的文件都是文件名.vue,页面的html格式就是一个template标签中包含一个p,相当于组件化的形式,而组件的内容写在这个p中(一个页面必须只有一个template包一个p,内容写在这个p中,不然会报错),而这个router-view标签就是当前页面下的子页面,可以理解成这个router-view是另一个页面,被当前页面所包含着,有点类似ifame标签的功能。
assets:存放资源文件,例如css、js、image公共文件
components:存放公共组件,例如menu、tabBar、sideBar等组件
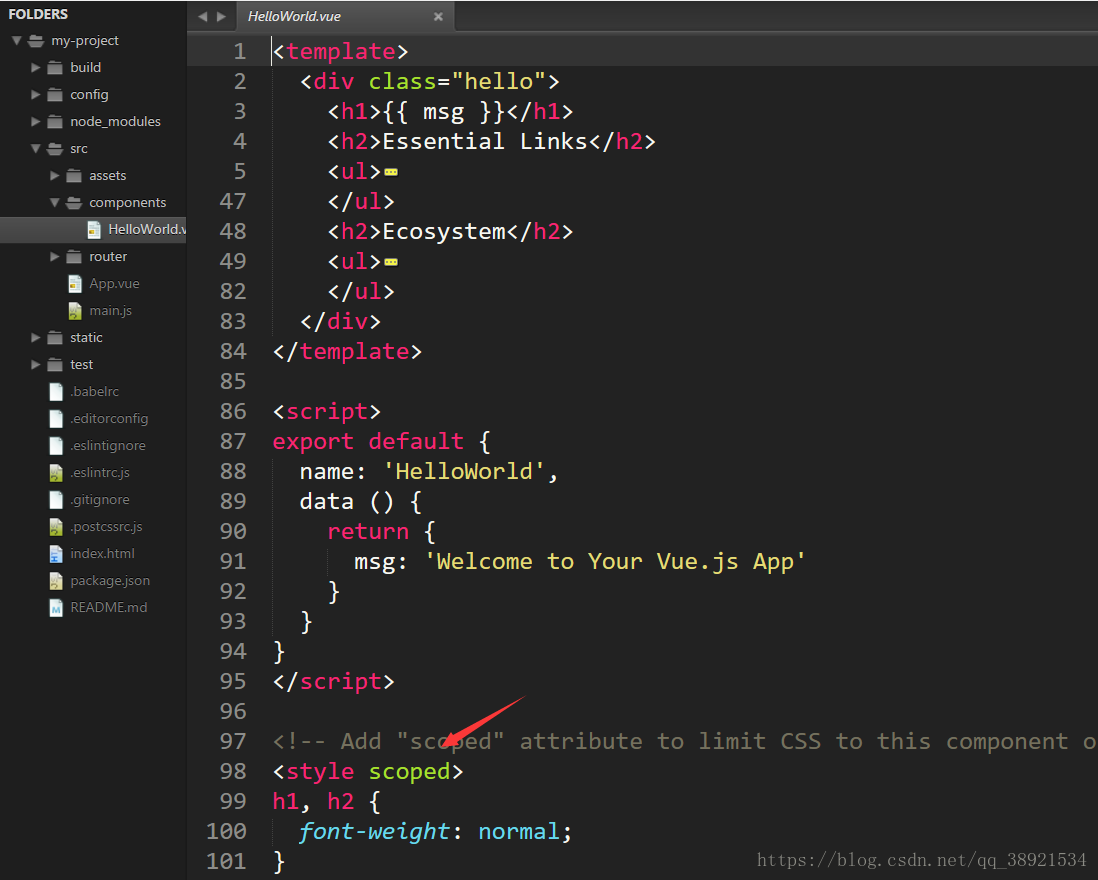
现在我们来看看HelloWorld.vue这个页面,这里js,css的代码放置格式它已经帮你写出来了,按照这种格式写就行了,需要提醒的就是style标签中的scoped属性,如果没写这条那么这个style的样式会影响到这个页面所有的子路由,如果加了那么这个样式只对当前页面起作用。
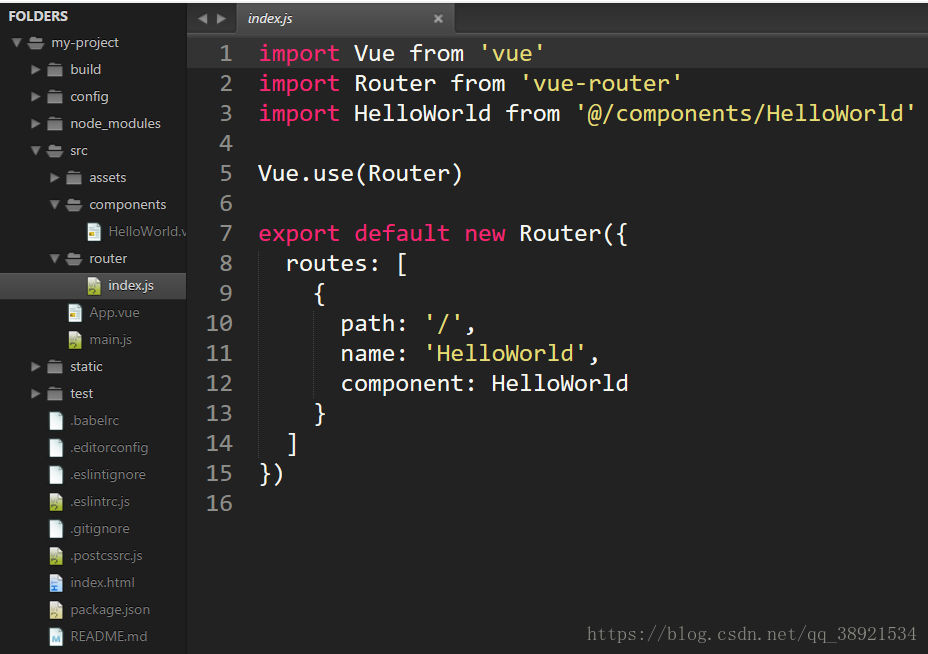
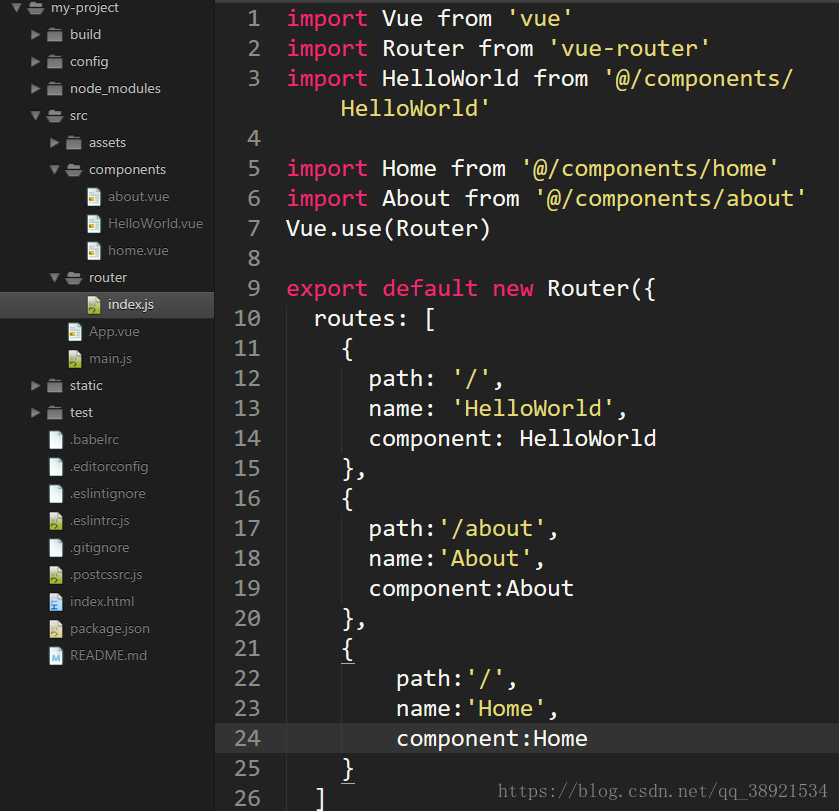
简单介绍一下routers中的结构,这里主要用来配置路由的,上面说过所有子路由都在App.vue下,所有App.vue是最外层的父路由,这里的routes中存的就是路由的数组,path就是你要访问你所创建的页面的路径,这里写的是根路径序所以你直接访问localhost:8080就会出现一个App.vue中插入一个HelloWorld.vue的页面(这个相当于路由嵌套),name想到与给它命名这个比较无关紧要,component相当于你要引用的页面,这里引用的是HelloWorld.vue这个页面,主要上面的import,这里的HelloWorld是一个变量,对应上面的路径文件。
那么,结合了官网提供的例子,我们需要知道的几个知识点是:
1.router-link组件是用来跳转路由的,to属性是将要跳转的路由页地址。
2.router-view组件是用来展示组件页的。
3.编程式导航,也就是说通过js控制跳转路由页。
4.$route.query来获取URL 查询参数,例如你有一个路由地址:/detail?id=100,则有 let id= $route.query.id || -1,如果没有查询参数,则默认给了个-1的数值。
5.了解vue-router的history和hash两种模式。
以上基本已经了解了vue-router的基础知识,我们可以来动手实践下了.
首先,创建两个页面组件:home.vue和about.vue.
然后,在router/index.js和home.vue和about.vue和app.vue完善下测试信息.
以上就是我对于vue-router路由机制的了解.
WLJ