1.定义
每个函数都包含两个非继承而来的方法:call()方法和apply()方法。
call和apply可以用来重新定义函数的执行环境,也就是this的指向;call和apply都是为了改变某个函数运行时的context,即上下文而存在的,换句话说,就是为了改变函数体内部this的指向。

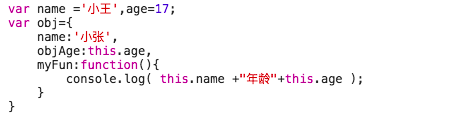
obj.objAge; // 17
obj.myFun() // 小张年龄 undefined
例 2

shows() // 盲僧
比较一下这两者 this 的差别,第一个打印里面的 this 指向 obj,第二个全局声明的 shows() 函数 this 是 window ;
1,call()、apply()、bind() 都是用来重定义 this 这个对象的!
如:

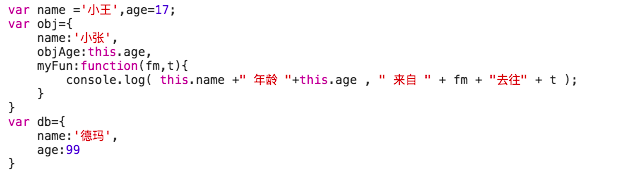
obj.myFun.call(db); // 德玛年龄 99
obj.myFun.apply(db); // 德玛年龄 99
obj.myFun.bind(db)(); // 德玛年龄 99
以上出了 bind 方法后面多了个 () 外 ,结果返回都一致!
由此得出结论,bind 返回的是一个新的函数,你必须调用它才会被执行。
2,对比call 、bind 、 apply 传参情况下

obj.myFun.call(db,'成都','上海'); // 德玛 年龄 99 来自 成都去往上海
obj.myFun.apply(db,['成都','上海']); // 德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,'成都','上海')(); // 德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,['成都','上海'])(); // 德玛 年龄 99 来自 成都, 上海去往 undefined
----------------------------------------------------------------------------------------------------------------------
apply:方法能劫持另外一个对象的方法,继承另外一个对象的属性.
Function.apply(obj,args)方法能接收两个参数
obj:这个对象将代替Function类里this对象
args:这个是数组,它将作为参数传给Function(args-->arguments)
apply的一个巧妙的用处,可以将一个数组默认的转换为一个参数列表([param1,param2,param3] 转换为 param1,param2,param3) ;
因为Math.max 参数里面不支持Math.max([param1,param2]) 也就是数组
但是它支持Math.max(param1,param2,param3…),所以可以根据刚才apply的那个特点来解决 var max=Math.max.apply(null,array),这样轻易的可以得到一个数组中最大的一项(apply会将一个数组装换为一个参数接一个参数的传递给方法)
这块在调用的时候第一个参数给了一个null,这个是因为没有对象去调用这个方法,我只需要用这个方法帮我运算,得到返回的结果就行,.所以直接传递了一个null过去
***************************************************************************************************************************
区别:参数书写方式不同
call(thisObj, arg1, arg2, arg3, arg4);
apply(thisObj, [args]);
thisObj:call和apply第一个参数是一样的,该参数将替代Function类里面的this对象。
arg1,arg2....:是一个个的参数,
args:一个数组或类数组,是一个参数列表。
用法
改变函数作用域
var name = "小白";
var obj = {
name: "小红"
};
function sayName() {
return this.name;
}
console.log(sayName.call(this)); //小白
console.log(sayName.call(obj)); //小红
实现继承
//实现js继承
//父类
function Person(name, height) {
this.sayInfo = function() {
return "姓名:" + name + ", 身高:" + height + ", 体重:" + this.weight;
}
}
//子类
function Chinese(name, height, weight) {
Person.call(this, name, height);
this.weight = weight;
this.nation = function() {
console.log("我是中国人");
}
}
//子类
function America(name, height, weight) {
Person.apply(this, [name, height]);
this.weight = weight;
}
let chiness = new Chinese("成龙", "178cm", "60kg");
console.log(chiness.sayInfo()); //姓名:成龙, 身高:178cm, 体重:60kg
let america = new America("jack", "180cm", "55kg");
console.log(america.sayInfo()); //姓名:jack, 身高:180cm, 体重:55kg
转:https://www.runoob.com/w3cnote/js-call-apply-bind.html
转:https://zhuanlan.zhihu.com/p/23804247