1.因为官网图片太多,服务器带宽又不够,导致网页加载很慢。20几秒
打算把图片放到七牛云,发现七牛云需要域名备案,(后面七牛云回访说可以提交工单申请国外的对象存储不用备案。)
后面决定放到腾讯云的cos上,有提供域名。有活动50g存储空间,6个月免费,流量不算免费。
2.静态图片,直接上传到腾讯云的cos即可,还可以开通cdn加速。
nginx加上这个配制,把所有静态图片地址都重定向到,cdn的加速地址。(不用一个个去改静态图片的路径,图片路径要一致)
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$ { #expires 30d; #error_log off; #access_log /dev/null; rewrite "^/dist/img/(.*)$" http://xxxx-1255425835.file.myqcloud.com/img/$1; }
3.后台上传图片,使用th5.0框架。直接按照助腾讯提供的PHPSDK的文档进行操作。
通过composer安装sdk。

安装好后在vendor文件夹中出现qlcoud文件夹则说明安装成功。
在控制器中无需引入(th5.0已经帮你引入了),直接按照文档案例进行调用即可。(https://cloud.tencent.com/document/product/436/12266)
4.
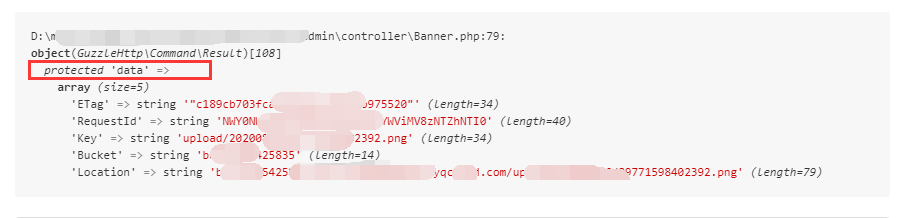
依照平时上传图片的方式,获取路径上传到腾讯云cos即可。

上传成功的返回,$res['Location']即可获取cos的图片路径。
5.vue打包优化
打包后的chunk-vendors.js(引入的第三方插件)很大,影响加载。
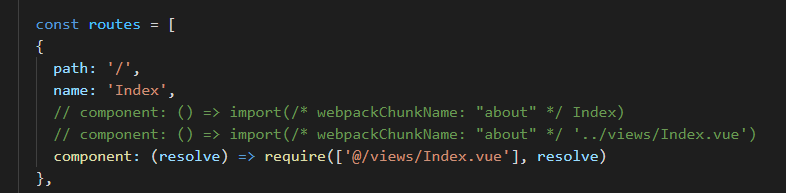
5.1 路由使用懒加载。当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了

5.2.安装compression-webpack-plugin插件。前端将文件打包成.gz文件,然后通过nginx的配置,让浏览器直接解析.gz文件,可以大大提升文件加载的速度。
npm install --save-dev compression-webpack-plugin
修改vue.config.js配制
// 用来配制@引入路径的 const path = require("path"); function resolve(dir) { return path.join(__dirname, dir); } const webpack = require('webpack') const CompressionWebpackPlugin = require('compression-webpack-plugin') const productionGzipExtensions = ['js', 'css'] // 用来配制@引入路径的end module.exports = { lintOnSave: false, publicPath: "./",//打包文件路径为相对路径 //webpack配置 configureWebpack: { //关闭 webpack 的性能提示 // performance: { // hints: false // }, //或者 //警告 webpack 的性能提示 performance: { hints: 'warning', //入口起点的最大体积 maxEntrypointSize: 500000000, //生成文件的最大体积 maxAssetSize: 300000000, //只给出 js 文件的性能提示 assetFilter: function (assetFilename) { return assetFilename.endsWith('.js'); } }, plugins: [ // new webpack.IgnorePlugin(/^./locale$/, /moment$/), // 下面是下载的插件的配置 new CompressionWebpackPlugin({ algorithm: 'gzip', test: new RegExp('\.(' + productionGzipExtensions.join('|') + ')$'), threshold: 10240, minRatio: 0.8 }), new webpack.optimize.LimitChunkCountPlugin({ maxChunks: 5, minChunkSize: 100 }) ] }, css:{extract:false,sourceMap:false}, //解决的打包后样式冲突问题 // 用来配制文件@引入路径的 chainWebpack: config => { config.resolve.alias .set("@", resolve("src")) //@默认也是这个 // .set("assets", resolve("src/assets")) // .set("components", resolve("src/components")) // .set("base", resolve("baseConfig")) // .set("public", resolve("public")); }, }
5.3配制nginx(效果不明显,待考究)
server{
gzip_static on; //会读取我们我们压缩好的.gz文件,(不确定)
// 主动帮我们压缩(不确定) gzip on; gzip_min_length 1k; gzip_comp_level 9; //越大压缩等级越高 gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; //需要压缩的文件 gzip_vary on; gzip_disable "MSIE [1-6]."; }
6.后面直接把打包后的js文件,也丢到腾讯去的cos上去,再使用cdn加速。基本几百毫秒就加载完成了。
oss与cdn的区别与联系。(阿里叫oss,腾讯叫cos都是对象存储)
oss来来存放静态资源比如图片啊js文件啊.html啊视频之类的.. cdn用来将oss里面的文件进行分发..oss里面的文件会缓存到cdn的节点上 用户就近访问.
7,也可以把vue.vuex.axios都丢到cdn上,使用cdn引入的方式,优化加载时长。第三方插件最好按需引入。
8.打包后的.map文件(可以在配制中去掉)
“.map”文件的作用:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。
有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错。