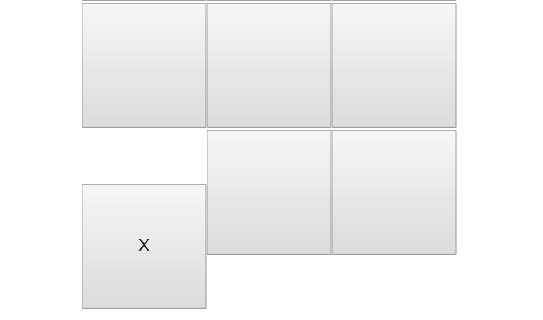
昨天群里有人问个问题:为什么button加了文字后,产生了对齐不一致的问题。


原因在于baseline的对齐问题。
然后就有人推荐了一篇文章:关于Vertical-Align你需要知道的事情
其中里面最后一个例子讲到了如何解决inline元素换行的问题。
里面说用注释可以解决换行问题,我测试了下发现和注释完全没有关系。
换行的原因在于div与div换行制表符产生的空隙,所以要避免换行的话,那就让div和div挨着一起不要换行,或者设置容器font-size为0,因为制表符的大小受font-size影响。
测试
首先是按照它说的来,是这样的。
<!DOCTYPE html> <html> <head> <title>test</title> <style type="text/css"> *{ margin: 0; padding: 0; } #container{ width:800px; height: 300px; border: 1px solid #ccc; } .box{ width: 400px; height: 100px; margin: 10px 20px; border: 1px solid #ccc; } .half { height:40px; display: inline-block; width: 50%; vertical-align: bottom; } .left{ background-color: #8ab3bf; } .right{ background-color: #C1CD89; } </style> </head> <body> <div id="container"> <div id="test1" class="box"> <div class="half left">50% wide</div> <div class="half right">50% wide... and in next line</div> </div> <div id="test2" class="box"> <div class="half left">50% wide</div> <!----> <div class="half right">50% wide</div> </div> </div> </body> </html>
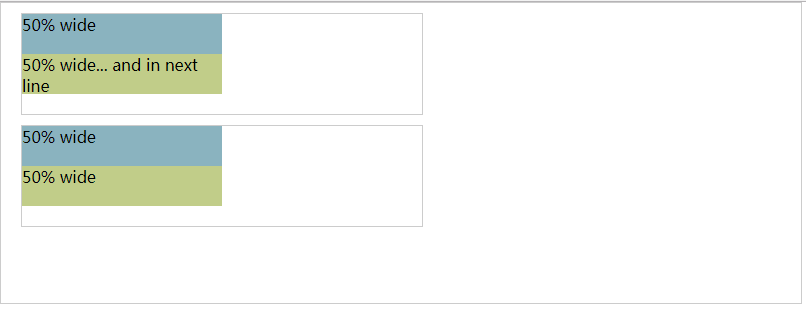
结果是这样的:

可以看到,有没有注释都会换行,那么我们测试下div与div挨着一起
<div id="container"> <div id="test1" class="box"> <div class="half left">50% wide</div><div class="half right">50% wide... and in next line</div> </div> <div id="test2" class="box"> <div class="half left">50% wide</div><!----><div class="half right">50% wide</div> </div> </div>
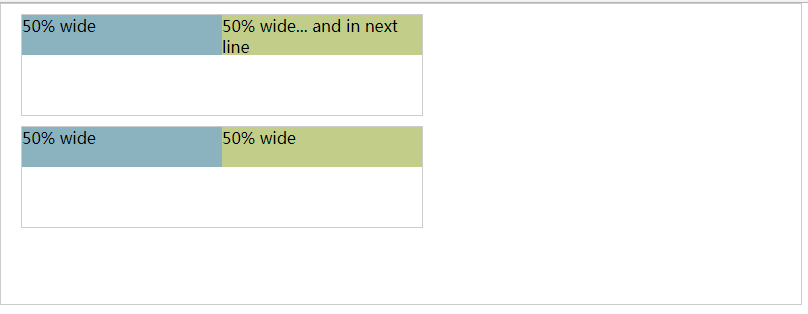
结果为

可以看到当div与div挨着一起的时候,也就是没有了换行的制表符,因此没有了空隙,就可以并排一行了。
此外,也可以设置父容器font-size为0也可以达到这种效果。
.box{ 400px; height: 100px; margin: 10px 20px; border: 1px solid #ccc; font-size: 0; } <div id="container"> <div id="test1" class="box"> <div class="half left">50% wide</div> <div class="half right">50% wide... and in next line</div> </div> <div id="test2" class="box"> <div class="half left">50% wide</div> <!----> <div class="half right">50% wide</div> </div> </div>
结果为
