elementui中有个隐藏的组件,就是element官网使用的滚动条,tree 左右滑动滚动条

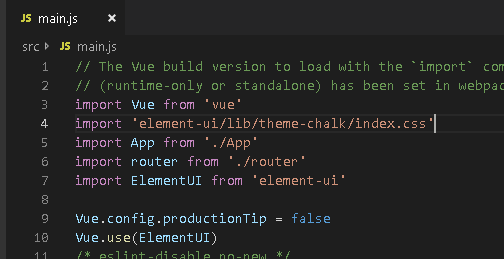
①首先全局引入element,import ElementUI from 'element-ui';

import ElementUI from 'element-ui'
Vue.use(ElementUI)
②页面代码如下
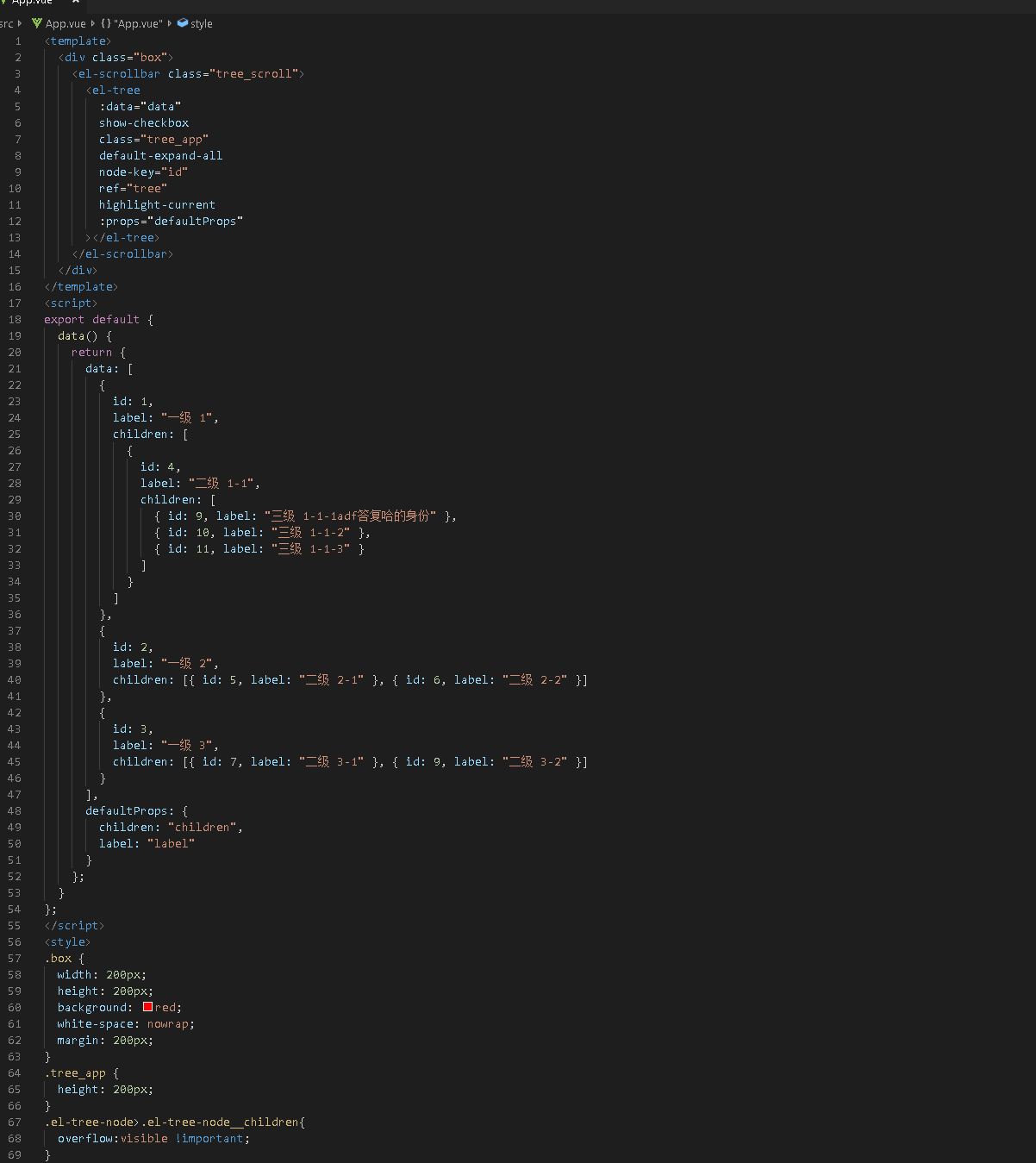
1 <template> 2 <div class="box"> 3 <el-scrollbar class="tree_scroll"> 4 <el-tree 5 :data="data" 6 show-checkbox 7 class="tree_app" 8 default-expand-all 9 node-key="id" 10 ref="tree" 11 highlight-current 12 :props="defaultProps" 13 ></el-tree> 14 </el-scrollbar> 15 </div> 16 </template>
③
<script> export default { data() { return { data: [ { id: 1, label: "一级 1", children: [ { id: 4, label: "二级 1-1", children: [ { id: 9, label: "三级 1-1-1adf答复哈的身份" }, { id: 10, label: "三级 1-1-2" }, { id: 11, label: "三级 1-1-3" } ] } ] }, { id: 2, label: "一级 2", children: [{ id: 5, label: "二级 2-1" }, { id: 6, label: "二级 2-2" }] }, { id: 3, label: "一级 3", children: [{ id: 7, label: "二级 3-1" }, { id: 9, label: "二级 3-2" }] } ], defaultProps: { children: "children", label: "label" } }; } }; </script>
④样式
1 .box { 2 width: 200px; 3 height: 200px; 4 background: red; 5 white-space: nowrap; 6 margin: 200px; 7 } 8 .tree_app { 9 height: 200px; 10 } 11 .el-tree-node>.el-tree-node__children{ 12 overflow:visible !important; 13 }
::-webkit-scrollbar {
10px;
height: 10px;
}
::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 3px;
}