一、昨日内容回顾
1.jQuery初识
1)、使用jQuery而非JS的六大理由
2)、jQuery对象和js对象转换
3)、jQuery的两大特点
4)、jQuery的入口函数三大写法
5)、jQuery原理
。。。。。
2.jQuery的选择器
1)、基础选择器
2)、层级选择器
3)、基本过滤选择器
$(‘div:eq(0)’)
4)、 属性选择器
$("input[type=‘radio’]")
5)、筛选选择器
$('#box').children('span')
3.jQuery动画
show() hide() toggle
fadeIn() fadeOut() fadeToggle
slideDown() slideUp() slideToggle()
二、今日内容总结
1.jQuery自定义动画
animate({json},2000,fn)
父子标签之间可以进行传值,通常是通过自定义标签属性
2.jQuery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
1、html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
2、DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()
3、类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()
4、值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
5、attr和prop区别:

.attr()
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()
.prop()
对dom对象属性的操作
区分:attr()和prop() 像id class title 当给标签设置此系统提供的属性,那么该对象内部自己会封装系统的属性
DOM对象内部属性:
div#aaa.uuu
accessKey:""
className:"uuu"
clientHeight:0
。。。。
****当使用单选按钮的时候 使用prop()获取checked的true和fasle值,与服务器进行交互更好
3.jQuery的文档操作(DOM操作)
1)父子之间添加节点
末尾:
父节点.append(子节点) # 子节点:HTMLString、js对象,jQuery对象
子节点.appendTo(父节点) # 可直接对添加子节点进行相关操作
首位:
父节点.prepend(子节点)
子节点.prependTo(父节点)
2)同级节点之间添加节点
参考节点.after(要添加节点)
要添加节点.insertAfter(参考节点)
对应:before和insertBefore
3) 目标节点,replaceWith(要替换节点)
要替换节点.replaceAll(目标节点)
4) .clone(true)
5 ) remove() #返回值 不保留事件
detach() # 返回值 保留事件
empty() # 清空改对象下的所有子元素
nodejs jsonView
4.jQuery中的ajax初识
(4)jquery的ajax()方法: getNowWeather(); function getNowWeather(){ $.ajax({ url:'https://free-api.heweather.com/s6/weather/now?location=beijing&key=4693ff5ea653469f8bb0c29638035976', type:'get', success:function(allData){ console.log(allData.HeWeather6[0]) console.log(allData.HeWeather6[0].now.tmp); var tmp = allData.HeWeather6[0].now.tmp; var allTmp = tmp+"℃" $('.tmp').text(allTmp); } }) };
三、预习和扩展

https://www.processon.com/view/link/5ad1c48de4b0b74a6dd65426
1. 学习廖雪峰博客,实现其实战demo。
2. 防止事件冒泡 :
$('button').mouseover(function(event){
event.stopPropagation();
})
3. 获取电脑屏幕的最大值:screen

<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> .box{ width: 300px; height: 200px; background-color: red; } </style> </head> <body> <div class="box"> </div> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> window.onresize=function(){ // console.log(screen.width); // console.log(screen.height); // console.log(document.documentElement.clientWidth); // console.log(document.documentElement.clientHeight); } // 获取盒子的高度和宽度 $(function(){ console.log($('.box').width()); }) </script> </body> </html>
height 屏幕的像素高度 width 屏幕的像素宽度 availHeight 屏幕的像素高度减去系统部件高度之后的值(只读) availWidth 屏幕的像素宽度减去系统部件宽度之后的值(只读)。。。。。。。
4.自定义滚动条
https://blog.csdn.net/javao_0/article/details/55680160
https://segmentfault.com/a/1190000012800450
5. box-shadow:
http://web.jobbole.com/87938/
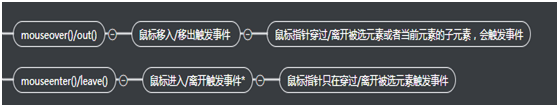
6.onmouseleave与onmouseout区别
1、onmouseleave、onmouseenter,鼠标进入到指定元素区域内触发事件,不支持冒泡,不包含子元素的区域。
2、onmouseout、onmouseover、鼠标进入指定元素触发事件,含子元素区域。
附加:jQuery中的子元素选择器find与children区别。
find是筛选出当前元素下的所有(儿子元素,孙子元素等)符合条件的元素。
children是筛选出当前元素下的直接子元素(儿子元素)。
7.事件的三个阶段:捕获阶段、目标阶段、冒泡阶段
https://blog.csdn.net/H12KJGJ/article/details/78813320

<!DOCTYPE html> <html> <head> <title></title> </head> <body> <div id="a"> <div id="b"> <a href="javascript:;" id="c">点击</a> </div> </div> </body> <script type="text/javascript"> oA = document.getElementById('a'); oB = document.getElementById('b'); oC = document.getElementById('c'); //第三个参数默认是false, //是对事件冒泡过程添加函数进行处理 oA.addEventListener('click',function(event){ console.log('a'); }); oB.addEventListener('click',function(event){ console.log('b'); }); oC.addEventListener('click',function(event){ console.log('c'); }); //事件捕获过程处理 //第三个参数设为true oA.addEventListener('click',function(event){ console.log('a'); },true); oB.addEventListener('click',function(event){ console.log('b'); },true); oC.addEventListener('click',function(event){ console.log('c'); },true); // 阻止冒泡事件的发生 oA.addEventListener('click',function(event){ if (event.target.className=='a') { console.log(event.target); } console.log(event.currentTarget); }) for(var i=0;i<oA.children.length;i++){ oA.children[i].addEventListener('click',function(event){ event.stopPropagation(); //在子元素上阻止冒泡 }) } </script> </html>
