一直听别人说Ajax怎么怎么实用,做什么什么东西要用Ajax,我也看了看Ajax大概是个什么东西,今天就整理整理我学到的一些东西吧。
1.传统的web应用
传统的web应用允许用户填写表单(form),当提交表单时就向Web服务器发送一个请求。
服务器接收并处理传来的表单,然后返回一个新的网页。这个做法浪费了许多带宽,因为在前后两个页面中的大部分HTML代码往往是相同的。
由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。如果严重超过响应时间,服务器干脆告诉用户页面不可用。
如果只是想改变页面一小部分的数据,那么如何不必重新加载整个责面,减少用户等待的时间是急需解决的问题。
要解决这样的问题,除了更优秀的程序设计、编码优化和调整服务器之外,还可以采用Ajax技术。
2.改变传统web应用的ajax
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJXA不是一门新的技术,而是把一些老的技术结合起来有了新的用法.
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
3.ajax的特点
ajax的特点总结起来八个字: 异步交互 局部刷新
4.Ajax的四种关键元素/技术
1)JavaScript JavaScript是通用的脚本语言,用来嵌入在某种应用之中.web浏览器中嵌入的JavaScript解释器允许通过浏览器的很多内建功能进行交互.Ajax应用程序是使用JavaScrpit编写的
2)CSS(Cascading Stytle Sheets,层叠式样式表) CSS为Web页面元素提供了一种可重用的可视化样式的定义方法.他提供了简单而又强大的方法,以一致的方式定义和使用可视化样式.在Ajax应用中,用户界面的样式可以通过CSS独立修改.
3)DOM(文档对象模型):Dom以一组可以使用JavaScrpit操作的可编程对象展现出web页面的结构,通过使用脚本修改Dom,Ajax应用程序可以在运行时改变用户界面,或者高效的重绘页面中的某个部分
4)XMLHttpRequest对象:XMLHttpRequest对象允许Web程序员从web服务器以后台活动的方式获取数据.数据格式通常是XML,但是也可以很好的支持任何基于文本的数据格式.尽管XMLHttpRequest对于完成这件工作来说是最为灵活和通用的工具,但还有其它方法也可以从服务器获取数据.
其中CSS,DOM,JavaScrpit都不是新面孔,以前结合在一起称为动态HTML,或者简单DHTML
5.XMLHttpRequest
XMLHttpRequest最早在IE5中以ActiveX对象的形式实现的。现在,FireFox、Safari、Opera、Konqueror和IE都实现了XMLHttpRequest对象的行为。
XMLHttpRequest不是一个W3C的标准,所有可以采用多种方法使用JavaScript来创建XMLHttpRequest的对象,IE把XMLHttpRequest实现为一个ActiveX的对象(ActiveX为微软倡导的ActiveX 网络化多媒体对象技术),而其它浏览器将它实现为一个本地的JavaScript对象。如果浏览器支持ActiveX对象,就可以使用ActiveX来创建XMLHttpRequest对象,否则就要使用本地JavaScript对象技术来创建该对象。
6.XMLHttpRequest对象相关的操作和方法
1) 创建XMLHttpRequest对象的代码:
var xmlHttp = new XMLHttpRequest();
function createXMLHttpRequest(){
//本地浏览器是否支持ActiveX对象,返回对象为true,返回null为false
if(window.ActiveXObject){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
//本地浏览器是否支持XMLHttpRequest对象
}else if(window.XMLHttpRequest){
//作为一个JavaScript对象来创建
xmlHttp = new XMLHttpRequest();
}
}
2) XMLHttpRequest对象的方法和属性
a) abort()
停止当前的请求
b) getAllResponseHeaders()
把HTTP请求的所有响应首部作为键/值对返回
c) getResponseHeader("header")
返回指定首部的串值
d) void open(String method,String url,boolean asynch,
String username,String password):
建立对服务器的调用,method参数可以是GET、POST或者PUT。
url参数可以是相对URL或者绝对URL,参数asynch来指示调用
采用的是同步还是异步,默认为true,采用异步调用,如果为false,
处理就会等待,直到服务器返回响应为止。
e) void send(content)
向服务器发出异步请求,如果请求是异步的,
这个方法就会立即返回,否则它会等待直到接受到服务器的返回响应为止。
输入的content可以是DOM的实例对象、输入流或者字符串,
传入这个方法的内容作为请求体的一部分发送。若send(null)则请求体为空。
f) void setRequestHeader(String header,String value)
这个方法为HTTP请求中一个给定的首部字段设置值,这个方法必须在调用open()方法之后才能调用。
g) onreadystatechange
每次XMLHttpRequest对象的状态改变时都会触发这个事件处理器,
这个事件处理器通常会调用一个JavaScript函数去执行
相关的代码。
h) readyState
XMLHttpRequest对象的状态变化。
0 (未初始化) 新的XMLHttpRequest对象实例已建立,但是尚未初始化(尚未调用open方法)
1 (正在加载) 新的XMLHttpRequest对象实例已建立,尚未调用send方法 。
2 (已经加载) send方法已调用,但是当前的response状态未知
3 (交互中) 客户端已接收部分response中的信息,但是没有全部接受,这时通过responseXML或者responseText获取部分数据会出现错误,
4 (完成) 数据接收完毕,此时可以通过responseXML或者responseText获取完整的应答信息。
i) responseText
服务器的响应,表示为一个文本内容。
j) responseXML
服务器的响应,表示为一个XML文档。
k) status
服务器的HTTP状态码(200=OK 404=Not Found IE(1223)
FireFox(204)=服务器没有信息返回 )
l) statusText
HTTP状态码的相应文本(OK或者Not Found)
3) 请求返回到浏览器
Content-Type设置为text/xml,XMLHttpRequest对象只能处理text/html的结果。
在另外一些复杂的示例中,响应可能涉及更广,还包括JavaScript、DOM管理以及
其它相关的技术。需要说明,你还要设置另外一些首部,使浏览器不会在本地缓存结果。
response.setHeader("Cache-Control","no-cache");
response.setHeader("Pragma","no-cache");
4) 回调函数
对于XMLHttpRequest对象,onreadystatechange属性
存储了回调函数的指针。当XMLHttpRequest对象的
内部状态发生变化时,就会调用这个回调函数。
function ajaxCallBack(){
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.status==200){
//拿到接收好的数据
//进行局部刷新
}
}
}
5) 常用提交方式
a) POST
xmlHttp.open("POST",url,true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;");
xmlHttp.onreadystatechange=ajaxCallback;
xmlHttp.send(parameter);
注意: 此时parameter在请求体中
b) GET
xmlHttp.open("POST",url,true);
xmlHttp.onreadystatechange=ajaxCallback;
xmlHttp.send(null);
6) 使用innerHTML属性创建动态内容
它是一个非标准的属性,最早在IE中实现,这是一个简单的串,表示一组开始标记和结束标记之间的内容。
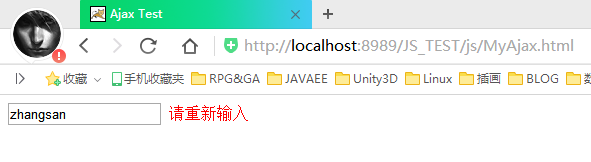
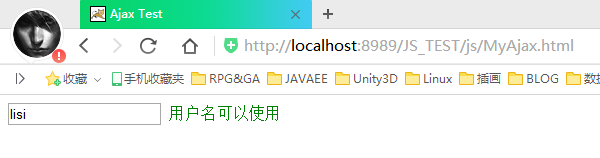
以下是我练习时的例子:(用Ajax进行异步判断是否存在提交的姓名)
https://github.com/Caesar909937/Ajax