首先什么是websocket?
1.websocket和http一样是一种通信协议,是HTML5的一种新的协议。
2.既然有了http协议了,为什么还会有websocket呢?是因为是为了弥补http的单向请求的缺陷的(http的请求只能由客户端发起)
举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。
这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询":每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。
轮询的效率比较低,而且很浪费资源(因为必须不停的链接,或者http链接始终打开),为了解决这种问题,就出现了websocket。
3.websocket需要握手之后,才能进行彼此的通信
4.websocket的最大特点就是服务器可以主动的给客户端推送消息,客户端也可以主动向服务端发送消息,实现了双向的平等对话,属于服务器推送的一种。

websocket的其他特点:
1.建立在tcp协议之上,服务器端的实现比较容易 2.和http协议有着良好的兼容性,默认端口是80和443,并且握手阶段采用HTTP协议,因此握手的时候不容易屏蔽,能通过各种的HTTP代理。 3.数据格式比较轻量,性能开销小,通信效率高。 4.可以发送文本,也可以发送二进制数据。 5.没有同源限制,客户端可以与任意的服务器通信。 6.协议标识是ws(如果加密,是wss),服务器的网址就是url。
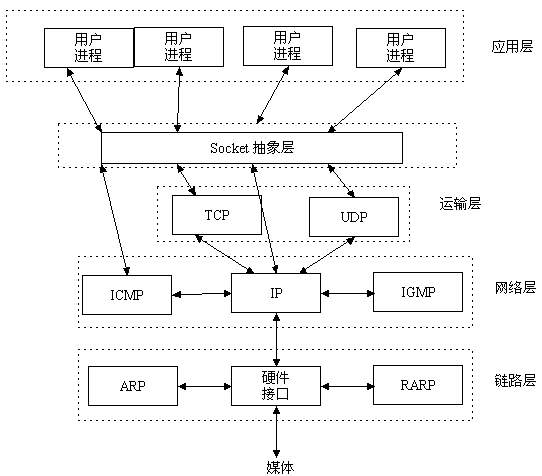
socket的通信方式:

未完。。。