裁剪
ctx.clip();当前路径外的区域不再绘制
<canvas id="cans" width=500 height=500></canvas>
<script>
var oCanvas = document.getElementById('cans');
var ctx = oCanvas.getContext('2d');
ctx.arc(200,200,100,0,Math.PI * 2,0);
ctx.stroke();
ctx.clip();
ctx.fillRect(200,200,200,200);
</script>
注:可在clip() 前用 save() 方法保存,后续通过 restore() 方法恢复
<canvas id="cans" width=500 height=500></canvas>
<script>
var oCanvas = document.getElementById('cans');
var ctx = oCanvas.getContext('2d');
ctx.arc(200,200,100,0,Math.PI * 2,0);
ctx.stroke();
ctx.save();
ctx.clip();
ctx.beginPath();
ctx.fillRect(200,200,200,200);
ctx.restore();
ctx.fillRect(0,0,100,100);
</script>
合成
1. ctx.globalCompositeOperation = 'source-over' ; 新像素和原像素的合并方式
2. 11种值 默认 source-over w3c标准
3. 常用 source-over, destination-over, copy


全局透明度
ctx.globalAlpha = '0.5';(作用于下面的元素 (放在作用元素的上面))
绘制图片
1. ctx.drawImage();
第一个参数是img(Image,canvas,video)注:onload
2. 3个参数 (x, y) 起始点坐标
3. 5个参数 (x, y, dx, dx)
起始点坐标及图片所存区域的宽高
4. 9个参数 (x1, y1, dx1, dy1, x2, y2, w2, h2)
前四个为所绘制目标元素的起始点和宽高;
后四个为canvas绘制的起始点和大小;
将canvas内容导出
1.canvas.toDataURL() ; 是canvas自身的方法不是(ctx)上下文对象
2. 将canvas的内容抽取成⼀张图片, base64编码格式 注:同源策略的限制(开启服务器)
3. 将canvas的内容放入img元素里
<canvas id="cans" width=500 height=500></canvas>
<script>
var oCanvas = document.getElementById('cans');
var ctx = oCanvas.getContext('2d');
var img = new Image();
img.src = "";
img.onload = function (e){
ctx.drawImage(img,100,100,100,100,200,200,200,200);
console.log(oCanvas.toDataURL())//读取图片(localhost)
var imgCanvas = new Image();
imgCanvas.src = oCanvas.toDataURL();
document.body.appendChild(imgCanvas)//插入图片
}
</script>
获取canvas像素信息
1.ctx.getImageData(x, y, dx, dy) // 同源策略
2.ctx.createImageData(w, h) 创建新的空白 ImageData 对象 //一般不用
ctx.putImageData(imgData, x, y) 将图像数据放回画布上
ctx.fillStyle = 'rgba(0,0,0,0.5)';//通过改变透明度改变颜色 ctx.fillRect(100,100,100,100);
RGBA 值
R - 红色 (0-255)
G - 绿色 (0-255)
B - 蓝色 (0-255)
A - alpha 通道 (0-255; 0 是透明的,255 是完全可见的)
命中检测(检测点是否在路径内)
1.ctx.isPointInPath(x, y);检测是否在区域内,chrome 与safari的区别
(非零绕数准则)要求路径必须是闭合的
判断点p是否在多边形内,从点p向外做一条射线(可以任意方向),多边形的边从左到右经过射线时环绕数减1,多边形的边从右往左经过射线时环绕数加1,最后环数不为0,即表示在多边形内部。

2.ctx.isPointInStroke(x, y);检测是否在线上
3.还可以通过检测当前点的像素值,如果为透明,则该点不再路径上
如何解决canvas高分屏模糊问题
(面试)在分辨率比较高的屏幕,例如ip6/6s/mac等机器上,因为canvs绘制的是位图,所以会导致模糊,解决方法是根据屏幕分辨率修改canvas样式代码中的宽和高与canvas的width和height属性的比例
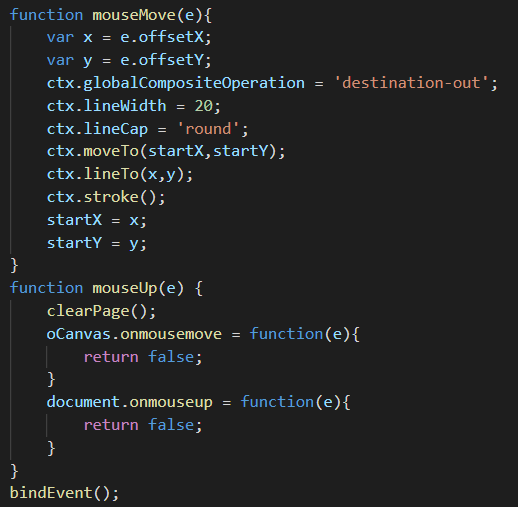
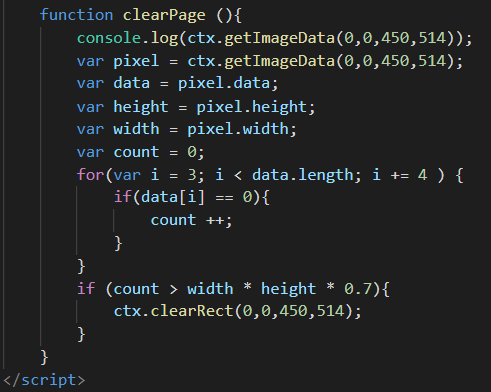
刮刮乐