h5简介:

h5新特性

h5新增标签

article 和 section 的区别相当于 div 和 p标签的区别
1—6都是块级元素
h5新增属性

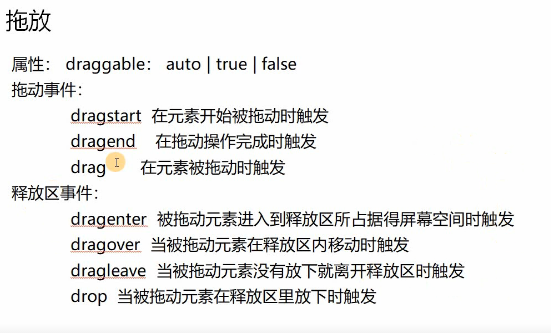
拖放

拖动事件
<style> div { 100px; height:100px; background:red; } </style> </head> <body> <div draggable="true" id="demo"></div> <script> var demo = document.getElementById('demo'); demo.ondragstart = function(e){ console.log('start',e) } demo.ondrag = function(e){ console.log('drag',e) } demo.ondragend = function(e){ console.log('end',e) } </script>
释放区事件
<style> #demo { 100px; height:100px; background:red; } #demo1{ 100px; height:100px; background:yellowgreen; } #demo2{ 100px; height:100px; background:blueviolet; } .wrapper{ 400px; height:300px; border:1px solid #000; } </style> </head> <body> <div class="demo"> <div draggable="true" id="demo"></div> <div draggable="true" id="demo1"></div> <div draggable="true" id="demo2"></div> </div> <div class="wrapper"></div> <script> var demo = document.getElementsByClassName('demo')[0]; var wrapper = document.getElementsByClassName('wrapper')[0]; id = null; demo.ondragstart = function (e){ console.log('start',e.target); id = e.target.id; } wrapper.ondragenter = function (e){ console.log('enter'); } wrapper.ondragover = function (e){ e.preventDefault(); //调用 preventDefault() 来避免浏览器对数据的默认处理 console.log('over'); }
ondragover 事件规定在何处放置被拖动的数据,默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
这要通过调用 ondragover 事件的 event.preventDefault() 方法:
wrapper.ondragleave = function (e){ console.log('leave'); } wrapper.ondrop = function (e){ console.log('drop'); var oDiv = document.getElementById(id).cloneNode(true); this.appendChild(oDiv); } </script> </body>
dataTransfer: 返回用于传输数据到释放区的对象 (还可传输对象)
名称 说明 返回
types 返回数据的格式 字符串数组
getData(<format>) 返回指定格式的数据 字符串
setData(<format> , <data>) 设置指定格式的数据 void
clearData(<format>) 移除指定格式的数据 void
files 返回已被拖动文件的列表 fileList
上面的代码改成: var demo = document.getElementsByClassName('demo')[0]; var wrapper = document.getElementsByClassName('wrapper')[0]; // id = null; demo.ondragstart = function (e){ console.log('start',e.target); e.dataTransfer.setData('id',e.target.id); // id = e.target.id; } wrapper.ondragenter = function (e){ console.log('enter'); } wrapper.ondragover = function (e){ e.preventDefault(); console.log('over'); } wrapper.ondragleave = function (e){ console.log('leave'); } wrapper.ondrop = function (e){ console.log('drop'); var oDiv = document.getElementById(e.dataTransfer.getData('id')).cloneNode(true); this.appendChild(oDiv); } </script>