利用提供的内置对象,可以实现页面之间的数据传递及实现一些特定的功能,如:缓冲输出,页面重定向等等。
- Response :响应,反应
- Request:请求
- Server:服务器
- Application:应用,申请,应用程序;
- Session:回话,会议
- Cookie:饼干
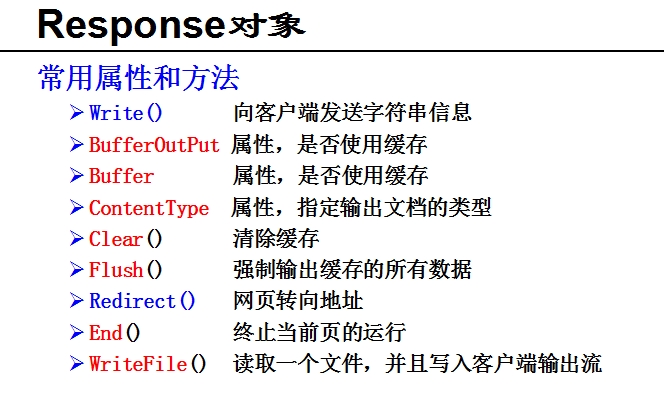
一、 Response:
作用:
- 将动态生成的信息嵌入到HTML文档中,然后发送到客户端;
- 缓冲输出数据;
- 重定向浏览器到另一个URL;
- 向浏览器输出Cookie文件。
其类名为httpResponse
常用方法:
:
Response对象可以将一些动态生成的信息插入到网页中,需要使用如下形式: Response.write 其中,不管表达式的结果是什么类型,最终都作为字符串插入到网页中。
例子:
// 代码作用:利用AJax读取服务器端时间
// 服务器端代码:
string s = "<?XML version='1.0'?>";
// 将代码作为字符串型的传递给客户端
s+="<time>+DateTime.now.Tostring("yyyy年MM月dd天hh时")+</time>";
Response.write(s);
Response.End();
// 客户端代码
<script type="text/javascript">
$(document).ready(function () {
// 间隔多长时间执行 “shoutime()”函数
window.setTimeout("shoutime()",1000);
})
function shoutime()
{
//发送请求
$.ajax({
url: "server/Handler.ashx",
data: {},
type: "POST",
dataType: "XML",
// 处理返回数据
success: function (data) {
// 解析:服务端返回的数据
var s = $(data).find("time").text();
// 显示: 在客户端的界面上
$("#Label1").html(s);
}
});
window.setTimeout("shoutime()", 1000);
}
</script>
例二:
处理Page_Load事件,添加如下代码:
Response.Write("专业名称列表:");
Response.Write("<ul>");
Response.Write("<li>计算机网络技术");
Response.Write("<li>计算机信息管理");
Response.Write("<li>软件技术与开发");
Response.Write("<ul>");
Response的缓冲输出
ASP.NET 提供了缓冲机制,能够将要输出到客户端数据首先保存在服务器的缓存区域,当处理完整个Response响应之后再一次性地发给客户端,这样能够大大加快访问和处理数据的速度。
Response对象的BufferOutPut或Buffer属性,指示是否缓冲Response的输出:
Response.BufferOutput = True;
Response.Buffer= True;
与缓冲输出对应的几个方法
- Clear() 清除缓存
- Flush() 强制输出缓存的所有数据
- End() 终止当前页的运行
输出内容指定
浏览器请求一网页时,服务器会将一个HTML文档发送给客户端浏览器,服务器也可以使用Response对象的ContentType属性指明向浏览器发送的是其他类型的文档。指明发送给客户端浏览器的是什么类型的文档,可使用如下形式:
Response.ContentType[=内容类型]
内容类型的书写格式为“类型/子类型”:
- 默认值: “text/HTML”
- 纯文本: “text/plain”
- Word文档: “application/MSWord”
- 图片: “image/GIF”
页面的重新定向
使用Response对象的redirect方法可以把用户引导到指定的某个网页。形式如下:
Response.redirect (”网页地址“)
例如: Response.Redirect("http://www.163.net");
停止向页面输出数据
Response.End() 终止当前页的运行
向浏览器输出文件
Response.WriteFile(FileName) 其中:FileName 指需向浏览器输出的文件名。
作用:直接将文件中的内容嵌入到页面中