大家好 波哥小猿又来啦[斜眼笑],昨天咱们讲了微信小程序简单数据请求,有没有照着教程实现请求的同学们啦 实现的同学举个爪[笑脸]。哈哈,好了不扯犊子啦,我相信有的同学已经实现了简单的数据请求,没有实现小程序数据请求的也没关系,大家在我文章里评论我会耐心给大家答复得,争取让看我文章的小伙伴都能学会小程序开发,突然觉得好有成就感[偷笑]。
昨天咱们讲了小程序的简单数据请求,我相信大家心里会想,不就简单的数据请求吗,有能耐讲点难得...[捂脸]。正所谓千呼万唤使出来,本着为用户考虑的角度,我决定讲点复杂的啦,各位小伙伴搬着小板凳坐稳啦哈 ,前方高能预警无关人员请闪到一边
,前方高能预警无关人员请闪到一边
是的,他来啦,小程序分页请求数据闪亮登场啦
一、对开发人员的要求
(一)、开发人员需要会一些Mysql数据库的简单数据脚本编写,比如 select * from [table],或者select * from table where [条件] order by [column] 等 一些简单的数据脚本,这些东西可以在网上查询到,这些不是本文讨论重点,但是你得会,基础薄弱的课后自行 问度娘学习
(二)、会了上面这些东西还不够,还得学习一下一个ORM,就是knex.js框架,小程序就是用knex.js框架来访问数据库的
以上这些就是本堂课的基础,小伙伴记下来了吗
二、好了下面开始展示代码啦,老铁们坐稳啦
本次数据还是以上篇文章的brandmodeltab表为例,如果需要数据脚本的,可以在评论或者私信里回复,我会给大家的
(一)、后台代码展示
所谓后台代码其实就是所谓的接口啦,也就是咱们用后端Node.js如何访问数据库啦
我的代码是这样的,大家请看

代码知识点总结:
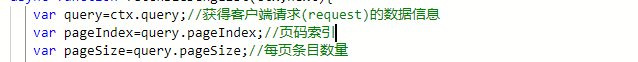
1、后端接收小程序前端的请求参数,代码展示如下

后端(Node.js)接收前端(小程序)请求参数 用的是ctx.query 来接收的 返回的是一个Json数据和前端(小程序)请求的字段是一一对应的
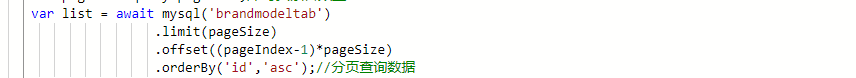
2、利用knex.js框架对Mysql数据库做分页处理,代码如下

注意,重点哈
这段代码重点就是 limit 和 offset的理解,请各位看官记好
①、数据库数据计算是从0开始的
②、offset 指定要返回的第一行的偏移量,初始行的偏移量是0(不是1)
③、limit 指定返回行的最大数目
例如:select * from brandmodeltab limit 10 offset 0,这段脚本的意思是,取brandmodeltab表前十条数据0,,10条,因为偏移量offset 为0
select * from brandmodeltab limit 10 offset 10,这段脚本的意思是,取brandmodeltab表前十条数据11,,20条,因为偏移量offset 为10
好了举一反三,相信经过上面这些知识点的讲解大家会理解上面 服务端的代码得,大家现在是不是有点感觉

没关系哈,对于一些基础薄弱的同学,确实到现在会感觉蒙蒙得(因为我文章最开始的知识你还没学[捂脸],补完那些知识应该会好理解一些我写的代码),学心东西吗 肯定费点劲,不过不要灰心,大家在评论里留言我会给大家耐心解答得。好了我们接着要搞事情啦

(二)、前端代码展示
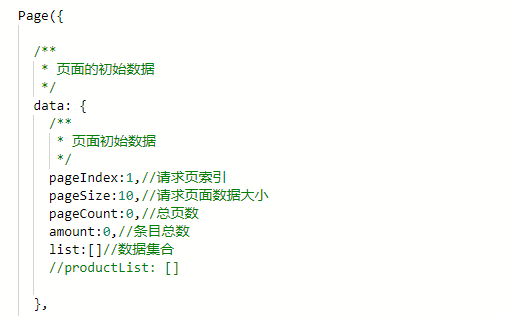
1、页面初始字段定义

这里我在初始的data字段里面定义了初始的字段用来请求数据用的,具体字段释义请看注释
2、定义统一的请求函数fetchBeiDengList()函数

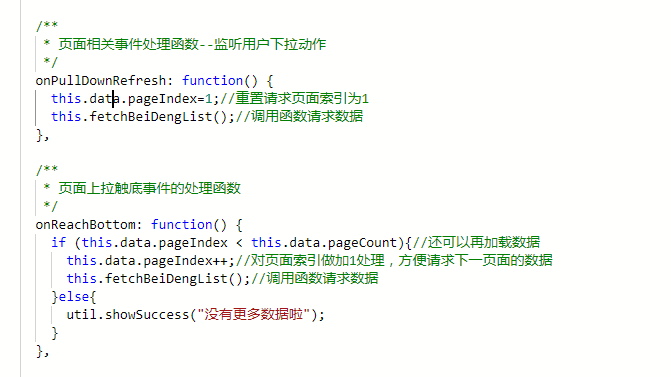
3、在页面的下拉刷新事件和上拉加载事件的处理

4、页面数据渲染

展示效果如下所示

好了到此前端的数据展示就完结了,因为前端的代码我大部分都在代码里面做了注释 此处就不在一一解释啦,大家看注释就好,好了相信有不少小伙伴已经跃跃欲试啦,大家请开始自己的小程序编写吧,哈哈
咱们下期再见,拜拜

对了,走过路过不要错过,记得点下关注呦
