正常情况下,iOS使用WebView加载HTML的Table时,为了让Table适应屏幕宽度,会使用百分比设置td的宽度,但是由于td中的内容过多,td会被撑开,导致整个Table的宽度会变宽,超出屏幕的宽度。
普通情况下可以设置scalesPageToFit=YES并且td的宽度按百分比设置下就行。实例如下:
1.创建WebView
{//创建WebView
CGFloat webX = 0;
CGFloat webY = offset_y;
CGFloat webW = kAllWidth;
CGFloat webH = kAllHeight - webY;
self.webView = [[UIWebView alloc] initWithFrame:CGRectMake(webX, webY, webW, webH)];
self.webView.opaque = NO;
self.webView.backgroundColor = [UIColor whiteColor];
self.webView.scalesPageToFit = YES;
self.webView.delegate = self;
self.webView.tag = webViewTag + 2;
[vContainer addSubview:self.webView];
}
2.加载HTML
- (void)loadWebData{ NSString *urlText = [self createURLString]; [self.webView loadHTMLString:urlText baseURL:nil]; } - (NSString *)createURLString{ NSMutableString *urlString = [[NSMutableString alloc] initWithString:@"<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> "]; [urlString appendString:@"<html xmlns="http://www.w3.org/1999/xhtml"> "]; [urlString appendString:@"<head> "]; [urlString appendString:@"<meta http-equiv="content-type" content="text/html;charset=utf-8"> "]; [urlString appendString:@"<style type="text/css"> *{margin:0;padding:0;} table{cellSpacing:0;cellPadding:0;border-collapse:collapse;} table th,table td{ border:1px solid #ccc;align:center;text-align:center;} .table-head{background-color:#d31145;color:#fff;} .table-body{100%;height:100%;} .table-head table,.table-body table{100%;} .table-body table tr:nth-child(2n+1){background-color:#e2e2e2;} </style> "]; [urlString appendString:@"</head> "]; [urlString appendString:@"<title></title> "]; [urlString appendString:@"<body style="100%" width="100%" height="100%"> "]; if (self.dataSource.count!=0) { //[urlString appendString:@"<div class="table-body"> "]; [urlString appendString:@"<table class="table-body" id="content_table" style="100%;" cellSpacing="0px";cellPadding="0px";> "]; //初始化表格的行 for (int i=0; i<self.dataSource.count; i++) { [urlString appendString:@"<tr style="font-size:22px;" onclick="clickRow(this);"> "]; ThSalesOrderModel *model = [self.dataSource objectAtIndex:i]; for (int i=0; i<6; i++) { if (i == 0) { [urlString appendString:[NSString stringWithFormat:@"<td width="25%%" style="padding:5px">%@</td> ",model.OrderDate]]; } if (i == 1) { [urlString appendString:[NSString stringWithFormat:@"<td width="25%%" style="padding:5px">%@</td> ",model.deliverdate]]; } if (i == 2) { [urlString appendString:[NSString stringWithFormat:@"<td width="16.6%%" style="padding:5px">%@</td> ",model.CustomerName]]; } if (i == 3) { [urlString appendString:[NSString stringWithFormat:@"<td width="16.6%%" style="padding:5px">%@</td> ",model.SalesOrder]]; } if (i == 4) { [urlString appendString:[NSString stringWithFormat:@"<td width="16.6%%" style="padding:5px">%@</td> ",model.Status]]; } //actualCaseCount += [model.actqty doubleValue]; //targetCaseCount += [model.target doubleValue]; } [urlString appendString:@"</tr> "]; } [urlString appendString:@"</table> "]; [urlString appendString:@"</div> "]; }else{ [urlString appendString:@"<div"> "]; [urlString appendFormat:@"<span style="font-size:25px;display:block;text-align:center;margin-top:40px;color:#bbb;">%@</sapn>",kTXT(@"NoData")]; //[urlString appendString:@"</div> "]; } [urlString appendString:@"</body> "]; [urlString appendString:@"</html> "]; [urlString appendString:@" <script type="text/javascript"> function clickRow (obj) { var salesOrder = obj.childNodes[7].innerText; var msg = "push://"+salesOrder; //alert(msg); loadURL(msg); } function loadURL (url) { var iFrame; iFrame = document.createElement("iFrame"); iFrame.setAttribute("src",url); iFrame.setAttribute("style","display:none"); iFrame.setAttribute("height","0px"); iFrame.setAttribute("width","0px"); iFrame.setAttribute("frameborder","0"); document.body.appendChild(iFrame); //移除iFrame iFrame.parentNode.removeChild(iFrame); iFrame = null; } </script> "]; NSLog(@"生成的HTML字符串是:%@",urlString); return urlString; }
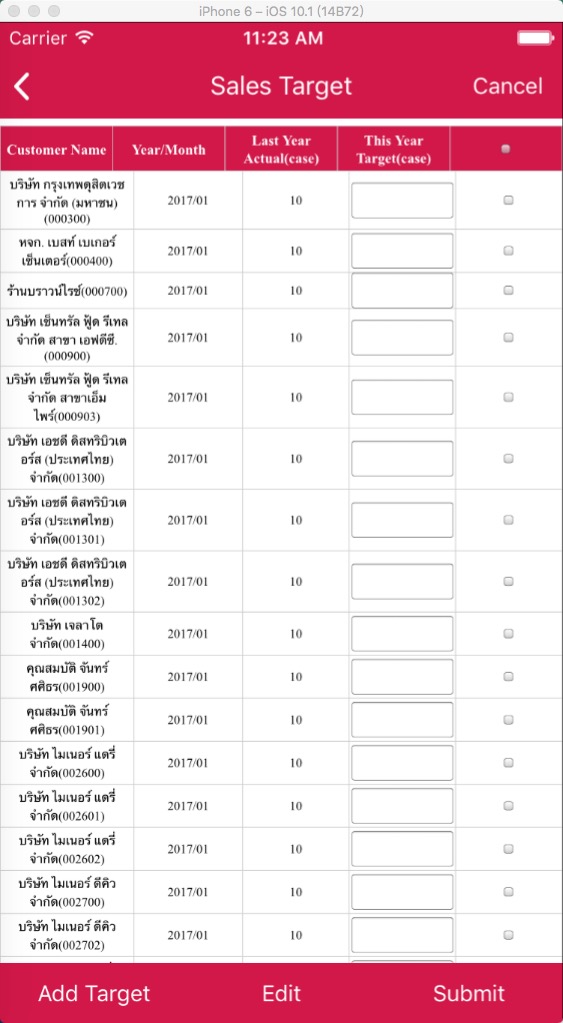
3.效果截图。(下图中的表格头部和表格内容是两个WebView分别加载两个HTML,然后相同列的比例设置相同就可以对齐了。同时表格内容向上滚动的时候,表头不会消失,类似于TableView的Header悬停效果)

但是以上方法并不适用于所有的情况,当td中的内容太多的时候,表格就会乱掉。

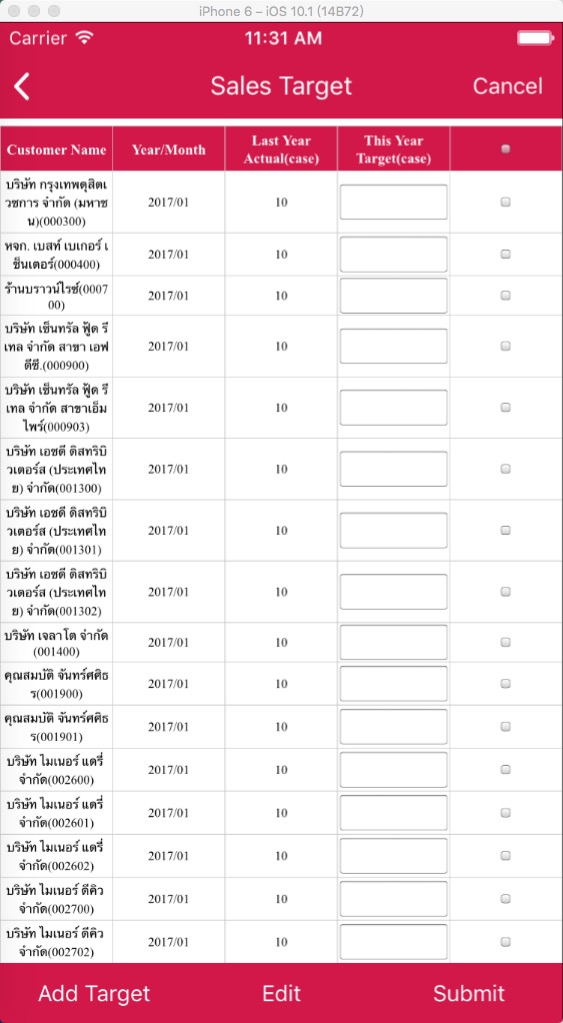
这个表格和上面的表格的构造基本相同,表头和内容分别使用两个WebView进行加载两个HTML的Table,然后td的宽度设置成百分比,结果并不像我们想的那样美好,表格的内容错乱了。。。
经过仔细的思考,我认为是泰国人的名字太长,换行的方式是按整个单词换行,我们可以修改下换行的方式。修改后的代码:(修改的部分我加了深灰的背景)
- (void)loadWebData{ [SVProgressHUD showWithStatus:kTXT(@"IMLoading")]; NSString *urlText = [self createURLString]; [self.webView loadHTMLString:urlText baseURL:nil]; //刷新底部的Table //[self loadBottomData]; } - (NSString *)createURLString{ NSMutableString *urlString = [[NSMutableString alloc] initWithString:@"<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> "]; [urlString appendString:@"<html xmlns="http://www.w3.org/1999/xhtml"> "]; [urlString appendString:@"<head> "]; [urlString appendString:@"<meta http-equiv="content-type" content="text/html;charset=utf-8"> "]; /* [urlString appendString:@"<style type="text/css"> *{margin:0;padding:0;} table{cellSpacing:0;cellPadding:0;border-collapse:collapse;} table th,table td{ border:1px solid #ccc;align:center;text-align:center;} .table-head{background-color:#d31145;color:#fff;} .table-body{100%;height:1200px;overflow-y:scroll;} .table-head table,.table-body table{100%;} .table-body table tr:nth-child(2n+1){background-color:#e2e2e2;} </style>"]; */ //if (kGlobal.isIPhone6) { [urlString appendString:@"<style type="text/css"> *{margin:0;padding:0;} table{cellSpacing:0;cellPadding:0;border-collapse:collapse;} table th,table td{ border:1px solid #ccc;align:center;text-align:center;} .table-head{background-color:#d31145;color:#fff;} .table-body{100%;height:100%;overflow-y:scroll;} .table-head table,.table-body table{100%;} .table-body table tr:nth-child(2n+1){background-color:#e2e2e2;} </style> "]; [urlString appendString:@"</head> "]; [urlString appendString:@"<title></title> "]; [urlString appendString:@"<body style="100%;max-100%;overflow:hidden;" width="100%" height="100%"> "]; if (self.targetDataSource.count!=0) { [urlString appendString:@"<table style="100%;max-100%;table-layout:fixed;word-break:break-all;" cellSpacing="0px";cellPadding="0px";> "]; self.actualCaseCount = 0; self.targetCaseCount = 0; //初始化表格的行 for (int j=0; j<self.targetDataSource.count; j++) { [urlString appendString:@"<tr style="font-size:22px;100%;"> "]; ThCustomerTargetModel *model = [self.targetDataSource objectAtIndex:j]; for (int i=0; i<6; i++) { if (i == 0) { [urlString appendString:[NSString stringWithFormat:@"<td width="20%%" style="padding:5px">%@(%@)</td> ",model.CustomerName,model.CustomerID]]; } if (i == 1) { [urlString appendString:[NSString stringWithFormat:@"<td width="20%%" style="">%@</td> ",model.YearAndMonth]]; } if (i == 2) { [urlString appendString:[NSString stringWithFormat:@"<td width="20%%" style="">%@</td> ",model.LastYearActualCase]]; } if (i == 3) { [urlString appendString:[NSString stringWithFormat:@"<td width="20%%" style="padding:0px;font-size:22px;" onclick="textOutClick(this);"><input type="text" style="padding:0px;margin:0px;95%%;height:60px;font-size:22px;" onclick="textOnFocus(this)" value="%@" /></td> ",model.ThisYearTargetCase]]; } if (i == 4) { //if ([model.ThisYearTargetCase isEqualToString:@""]||(model.ThisYearTargetCase == nil)) { [urlString appendString:@"<td width="20%" name="checkCell" style="font-size:22px;" onclick="checkOneCell(this);"><input type="checkbox" onclick="checkOneBox(this);"></td> "]; //} } } [urlString appendString:@"</tr> "]; } [urlString appendString:@"</table> "]; }else{ self.actualCaseCount = 0; self.targetCaseCount = 0; [urlString appendFormat:@"<span style="font-size:25px;display:block;text-align:center;margin-top:40px;color:#bbb;">%@</sapn>",kTXT(@"NoData")]; } [urlString appendString:@"</body> "]; [urlString appendString:@"</html> "]; [urlString appendFormat:@"<script type="text/javascript">"]; [urlString appendFormat:@" function selectedAll(){ var items = document.getElementsByName("checkCell"); for (var i = 0; i < items.length; i++) { items[i].firstChild.checked = true; } } function deselectedAll(){ var items = document.getElementsByName("checkCell"); for (var i = 0; i < items.length; i++) { items[i].firstChild.checked = false; } } //选中一个td,弹出的信息提示格式:row_index_Selected function checkOneCell(obj){ var totalCheckbox = obj.firstChild; var msg = "thpush://row_"; if (totalCheckbox.checked) { totalCheckbox.checked = false; msg += obj.parentNode.rowIndex+"_0"; }else{ totalCheckbox.checked = true; msg += obj.parentNode.rowIndex+"_1"; } //alert(msg); loadURL(msg); } function checkOneBox(e){ var superNode = e.parentNode; if (e.checked == true) { e.checked = false; }else{ e.checked = true; } var e = window.event || e; e.cancelBubble = true; //手动传播事件 checkOneCell(superNode); } function loadURL (url) { var iFrame; iFrame = document.createElement("iFrame"); iFrame.setAttribute("src",url); iFrame.setAttribute("style","display:none"); iFrame.setAttribute("height","0px"); iFrame.setAttribute("width","0px"); iFrame.setAttribute("frameborder","0"); document.body.appendChild(iFrame); //移除iFrame iFrame.parentNode.removeChild(iFrame); iFrame = null; } //点击<td>触发的方法 function textOutClick(obj){ //获得里面text的值 var text = obj.childNodes[0].value; var msg = "thpushone://"; msg += "text_"+text+"_row_"+obj.parentNode.rowIndex; //alert(msg); loadURL(msg); } //点击<text>触发的方法 function textOnFocus(obj){ var superNode = obj.parentNode; var e = window.event || obj; e.cancelBubble = true; //手动传播事件 textOutClick(superNode); } "]; [urlString appendFormat:@"</script>"]; //NSLog(@"生成的HTML字符串是:%@",urlString); return urlString; }
最后显示的结果如下:

最后注明一个小知识:
如何设置WebView的高度,让WebView适应加载内容的高度,达到加载内容多高,WebView就是多高的一个效果?
方法是:在WebView的webViewDidFinishLoad代理方法中去设置WebView的高度。
- (void)webViewDidFinishLoad:(UIWebView *)webView{ NSUInteger tag = webView.tag - webViewTag; if (tag == 1) { CGRect frame = webView.frame; frame.size.width = kAllWidth; frame.size.height = 1; webView.frame = frame; frame.size.height = webView.scrollView.contentSize.height; webView.frame = frame; webView.scrollView.scrollEnabled = NO; } }