Adapter是用来帮助填充数据的中间桥梁,简单点说就是:将各种数据以合适的形式显示到view上,提供 给用户看!
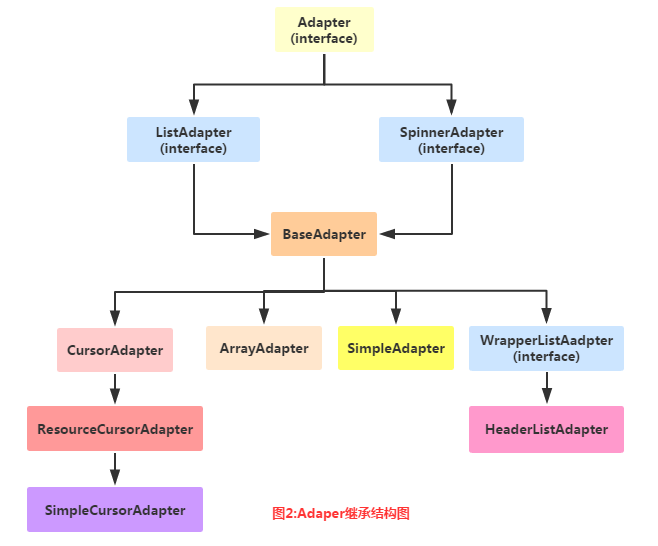
继承结构:

图片来自:手册网
我们从这张图可以看出来Adapter有众多子类,这些子类里最常用的包括
ArrayAdapter :只能显示一行文字,功能太局限。
SimpleAdapter :同样具有良好扩展性的一个Adapter,可以自定义多种效果!
BaseAdapter :抽象类,实际开发中我们会继承这个类并且重写相关方法,用得最多的一个Adapter!
ArrayAdapter简单的使用实例:

方法一 在MainActivity.java
package com.nianqing.mac.a01_adapter; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { //要显示的数据 String[] strs = {"aa","bb","cc","dd","ee"}; //创建ArrayAdapter ArrayAdapter<String> adapter = new ArrayAdapter<String> (this,android.R.layout.simple_expandable_list_item_1,strs); //获取ListView对象,通过调用setAdapter方法为ListView设置Adapter设置适配器 ListView list_test = (ListView) findViewById(R.id.list_test); list_test.setAdapter(adapter); } }
在activity_main.xml方法中只要放入一个ListView标签指定id为list_test就行了
方法二
在res/values目录下创建arrays.xml文件:
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="myarray"> <item>语文</item> <item>数学</item> <item>英语</item> <item>语文</item> <item>语文</item> <item>数学</item> <item>英语</item> </string-array> </resources>
修改activity_main.xml中ListView标签为:
<ListView android:id="@+id/list_test" android:layout_width="match_parent" android:layout_height="match_parent" android:entries="@array/myarray">
最后修改MainActivity.java文件:
package com.nianqing.mac.a01_adapter; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ArrayAdapter; import android.widget.ListView; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.myarray,android.R.layout.simple_list_item_multiple_choice ); } }
这样就可以显示出定义好的列表而不需要在java文件内使用数组了。

使用上面的方法我们看到
ArrayAdapter.createFromResource(this, R.array.myarray,android.R.layout.simple_list_item_multiple_choice )
这个方法有两个参数:
第一个参数是 this(可以使用MainActivity.this来替换)
第二个参数是 R.array.myarray,android.R.layout.simple_list_item_multiple_choice 这个是系统提供的listView模板,显示的效果就是一行文本
另外系统还提供了另外好几个模板:
simple_list_item_1 : 单独一行的文本框
simple_list_item_2 : 两个文本框组成
simple_list_item_multiple_choice : 选项后带有一个复选框
simple_list_item_single_choice : 选项后带有一个单选钮
SimpleAdapter的使用示例
该适配器可以实现图文混排的listView:

首先编写一个自定义的布局
list_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <!-- 定义一个用于显示头像的ImageView --> <ImageView android:id="@+id/imgtou" android:layout_width="64dp" android:layout_height="64dp" android:baselineAlignBottom="true" android:paddingLeft="8dp" /> <!-- 定义一个竖直方向的LinearLayout,把QQ呢称与说说的文本框设置出来 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8dp" android:textColor="#1D1D1C" android:textSize="20sp" /> <TextView android:id="@+id/says" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8px" android:textColor="#B4B4B9" android:textSize="14sp" /> </LinearLayout> </LinearLayout>
(自己现写太麻烦,改代码来自手册网)
MainActivity.java
public class MainActivity extends AppCompatActivity { //标题 数组 private String[] names = new String[]{"title1", "title2", "title3"}; //内容数组 private String[] says = new String[]{"message1", "message2", "message3"}; //图片数组 private int[] imgIds = new int[]{R.mipmap.head_icon1, R.mipmap.head_icon2, R.mipmap.head_icon3}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //组合一组数据,并放到一个item中,然后加入列表里 List<Map<String, Object>> listitem = new ArrayList<Map<String, Object>>(); for (int i = 0; i < names.length; i++) { Map<String, Object> showitem = new HashMap<String, Object>(); showitem.put("touxiang", imgIds[i]); showitem.put("name", names[i]); showitem.put("says", says[i]); listitem.add(showitem); } //创建一个simpleAdapter SimpleAdapter myAdapter = new SimpleAdapter(getApplicationContext(), listitem, R.layout.list_item, new String[]{"touxiang", "name", "says"}, new int[]{R.id.imgtou, R.id.name, R.id.says}); ListView listView = (ListView) findViewById(R.id.list_test); listView.setAdapter(myAdapter); } }
这样就能实现简单的图文混排的效果了。不过我们看到标题,内容,和图片都是写死的,除非这是个菜单否则不可能这样来展示数据。正常我们都是通过网络获取到这些对应的数据
然后组合起来展示出来,这才是我们想要的。
想学不?别急,等到后面会讲到。
上面两个适配器都是系统提供的适配器,有很多使用的限制,开发中也不常常使用这些,一般我们都会自定义适配器,来满足我们自己的一些需求。
下篇讲解自定义的适配器