v-text:能重置DOM元素中的内容。
demo_v-text:
<div id="div1" v-text="msg"> 你好,{{msg}} </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el:"#div1", data:{ msg:"世界" } }); </script>
输出:

v-html:如果绑定的值是dom元素,那么可以解析其值内的dom元素替换掉当前绑定的dom元素。
demo_v-html:
<div id="div2" v-html="msg"> 你好,{{msg}} </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el:"#div2", data:{ msg:"<h1>世界</h1>" } });
</script>
输出:

v-text与v-html总结:都能重置DOM元素中的内容,但是v-html中若是含有DOM元素,则会使用其替换绑定的DOM元素。
v-on:click(点击事件)
<button id="div3" @click="showMsg"> showMsg </button> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el:"#div3", data:{ msg:"你好,世界!" }, methods:{ showMsg:function(){ alert(this.msg); } } }); </script>
点击showMsg按钮后输出:

其他事件:v-on:mouseenter(鼠标进入)、v-on:dblclick(双击事件)等......
其中:v-on:可以简写为@。
对事件的限制:
<input id="div4" @keyup.enter="showMsg"/> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el:"#div4", data:{ msg:"你敲回车干嘛?" }, methods:{ showMsg:function(){ alert(this.msg); } } }); </script>
当我按下回车弹出:

当然,不止这么一个限制事件的函数,具体参考官方:点我参考
demo_v-if:
<div id="div5"> <div v-if="isTrue">div5中的div出现啦</div> <button @click="show">点我吧</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el:"#div5", data:{ isTrue:true }, methods:{ show:function(){ this.isTrue = !this.isTrue; } } }); </script>
输出:

点击按钮div会在隐藏和出现中轮流切换,v-show与其有类似效果,但v-show是通过改变DOM元素的css中的display来实现,v-if则直接创建或者删除DOM元素,
所以在经常切换元素的时候,使用v-show效率最高。
v-for遍历数组,对象,数组对象:
demo_v-for:
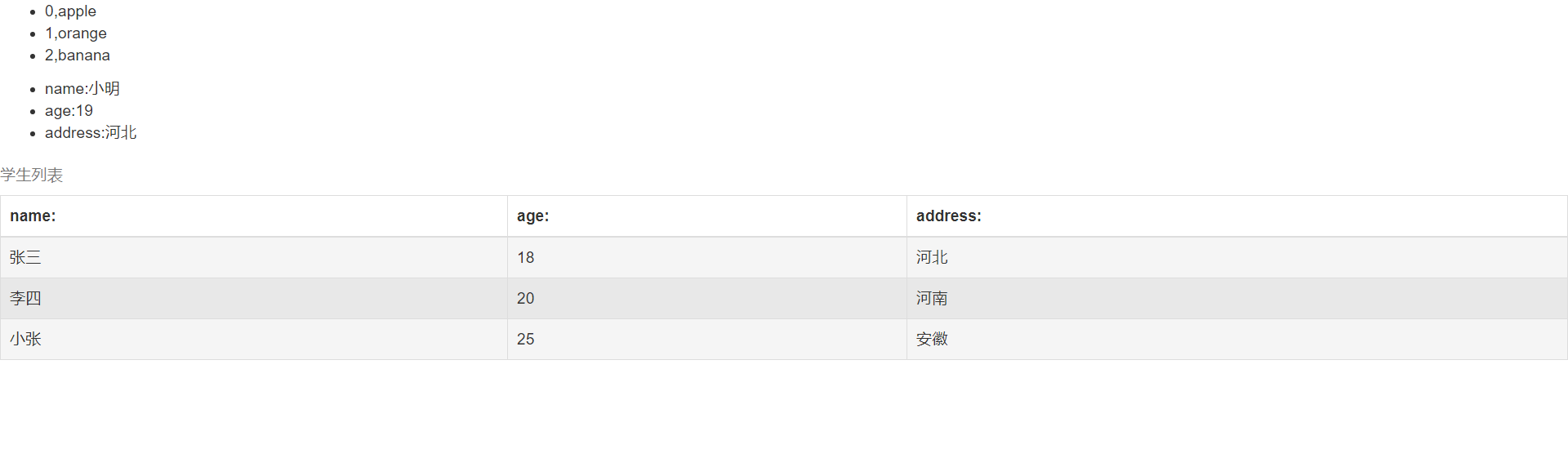
<div id="div7"> <ul> <li v-for="(item,index) in arr">{{index+','+item}}</li> </ul> <ul> <li v-for="(item,attr) in obj">{{attr+':'+item}}</li> </ul> <table class="table table-hover table-bordered table-responsive"> <caption>学生列表</caption> <thead> <tr> <th>name:</th> <th>age:</th> <th>address:</th> </tr> </thead> <tbody> <tr class="active" v-for="(item,index) in objArr"> <td>{{item.name}}</td> <td>{{item.age}}</td> <td>{{item.address}}</td> </tr> </tbody> </table> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el:"#div7", data:{ tableCss:"table table-responsive table-border", arr:['apple','orange','banana'], obj:{ name:'小明', age:19, address:'河北' }, objArr:[ { name:"张三", age:18, address:'河北' }, { name:"李四", age:20, address:'河南' }, { name:"小张", age:25, address:'安徽' } ] } }); </script>
输出:

v-model:可以实现输入框值的双向绑定:
demo_v-model:
<div id="div8"> <input type="text" v-model="msg"/> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el:"#div8", data:{ msg:"一段被绑定的文字" }, }); </script>
输出:

v-bind:为DOM元素添加属性
demo_v-bind:
<div id="div6"> <button class="btn btn-sm" v-bind:class="{'btn btn-primary':isActive}" @click="toggleActive">点我吧</button> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script> var app = new Vue({ el:"#div6", data:{ isActive:false }, methods:{ toggleActive:function(){ this.isActive = !this.isActive; } } }); </script>
点击按钮实现按钮本身的样式切换,其中v-bind:可以直接写为:。