Angular4.x 中的服务
写下前面
学习angular4.x中的服务需要借助 ToDoList 项目来做,项目代码在上篇博客中讲到。
什么是 Angular4.x 服务

把多个组件共同的功能编写为一个服务,当组件需要使用公共的功能时,只需要把服务引用,就可以使用服务中的属性和方法。
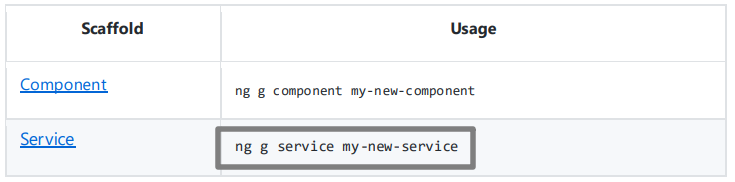
Angular CLI 创建服务
https://github.com/angular/angular-cli

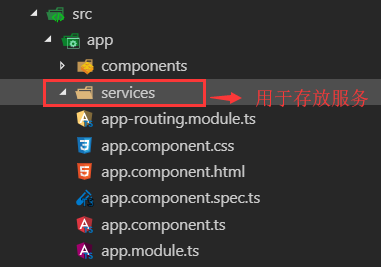
创建服务文件夹
为了方便项目的管理和维护,我们单独创建一个 services 文件夹用于存放我们创建的服务(类似于之前存放自定义组件的components文件夹)。

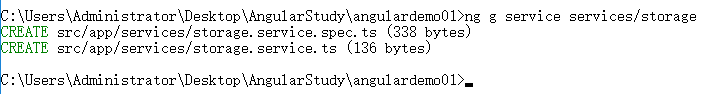
使用命令创建服务
ng g service services/storage


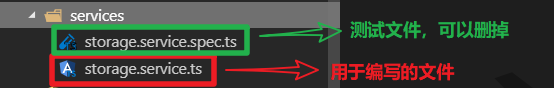
创建出了服务。
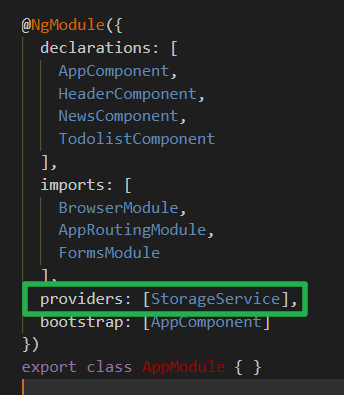
app.module.ts 里面引入创建的服务
app.module.ts 里面引入创建的服务
import { StorageService } from './services/storage.service';

NgModule 里面的 providers 里面依赖注入服务

使用的页面引入服务,注册服务
使用页面注册服务
import { StorageService } from '../../services/storage.service';

使用页面使用服务
方法一:(官方不推荐使用)
public storage = new StorageService(); /**可以引入和使用服务 */

方法二:(官方推荐)
// private storage:StorageService 依赖注入服务
constructor(private storage:StorageService) {
this.username = '';
}

ToDoList 项目优化,实现刷新保留数据
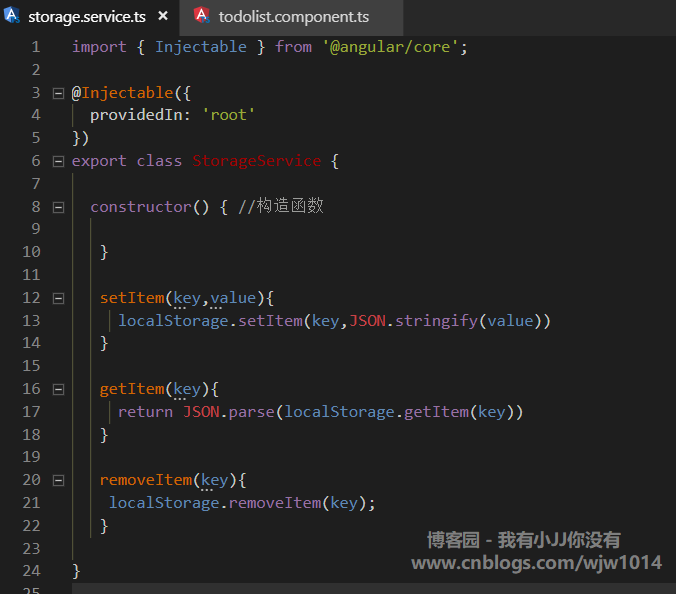
storage.service.ts 文件
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class StorageService {
constructor() { //构造函数
}
setItem(key,value){
localStorage.setItem(key,JSON.stringify(value))
}
getItem(key){
return JSON.parse(localStorage.getItem(key))
}
removeItem(key){
localStorage.removeItem(key);
}
}

todolist.component.ts 文件
import { Component, OnInit } from '@angular/core';
import { StorageService } from '../../services/storage.service';
@Component({
selector: 'app-todolist',
templateUrl: './todolist.component.html',
styleUrls: ['./todolist.component.css']
})
export class TodolistComponent implements OnInit {
public username: any;
public list = [];
// public storage = new StorageService(); /**可以引入和使用服务 */
// private storage:StorageService 依赖注入服务
constructor(private storage: StorageService) {
this.username = '';
}
ngOnInit() {
// // 每次刷新获取 todolist
var todolist = this.storage.getItem('todolist')
if(todolist){ // 判断是不是空
this.list = todolist
}
}
addData(e) { // 添加数据
// 检测是否按回车
if (e.keyCode == 13) {
var obj = { /***每次增加的一个对象数据 */
username: this.username,
status: 1
}
// 1. 从storage中获取数据,todolist的数据
var todolist = this.storage.getItem('todolist')
// 2. 如果有数据,拿到这个数据然后把新数据和这个数据拼接,重新写入。
if (todolist) {
todolist.push(obj)
this.storage.setItem('todolist', todolist)
} else {
// 3. 如果没有数据,直接给storage写入数据
var arr = [];
arr.push(obj)
this.storage.setItem('todolist', arr)
}
this.list.push(obj)
this.username = ''
}
}
deleteData(key) { // 删除数据 传进索引值
this.list.splice(key, 1) /**删除数组的数据:从key索引开始删除,删除一个数据 */
this.storage.setItem('todolist',this.list)
}
changeData(key,status) { // 改变状态
this.list[key].status = status
this.storage.setItem('todolist',this.list)
}
}
todolist.component.html 文件
<br> <br> <input type="text" [(ngModel)]='username' (keydown)='addData($event)'> <hr> <h2>正在进行</h2> <ul> <li *ngFor="let item of list;let i = index;" [hidden]="item.status==2"> <button (click)="changeData(i,2)">改变数据</button> {{item.username}} --------- <button (click)="deleteData(i)">删除</button> </li> </ul> <h2>已经完成</h2> <ul> <li *ngFor="let item of list;let i = index;" [hidden]="item.status==1"> <button (click)="changeData(i,1)">改变数据</button> {{item.username}} --------- <button (click)="deleteData(i)">删除</button> </li> </ul>
