<style>
*{
margin:0;
padding:0;
}
div{
300px;
height:50px;
margin:20px;
}
.activeColor{
background: orange;
}
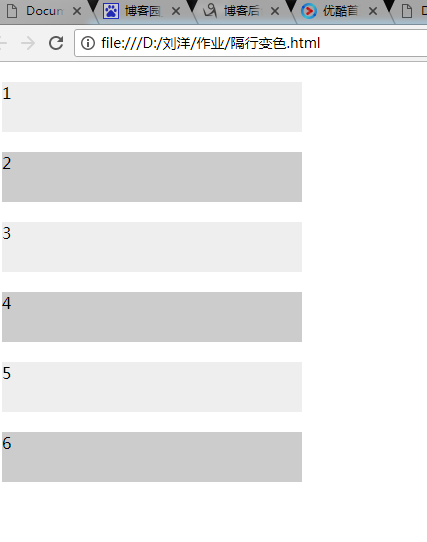
.odd-color{
background:#ccc;
}
.even-color{
background: #eee;
}
</style>
<script>
window.onload=function(){
var aDiv=document.getElementsByTagName("div"),
oldColor=" ";
for(var i=0,len=aDiv.length;i<len;i++){
if(i%2==0){
aDiv[i].className="even-color";
}else{
aDiv[i].className="odd-color";
}
aDiv[i].onmouseover=function(){
oldColor=this.className;//存储原始颜色
this.className="activeColor";//变成激活颜色
}
aDiv[i].onmouseout=function(){
this.className=oldColor;//变成原始颜色
}
}
}
</script>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</body>
</html>