webpack介绍
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将很多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源,还可以将按需加载的模块进行代码分割,等到实际需要的时候再异步加载。
webpack和Grunt以及Gulp相比有什么特性
Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译、组合、压缩等任务的具体步骤。
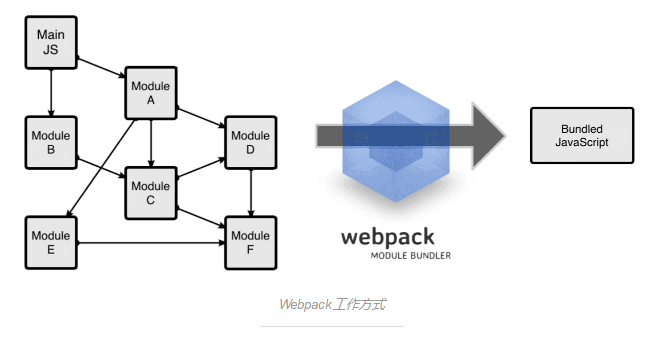
webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。

二者进行比较,Webpack的处理速度更快更直接,能打包更多不同类型的文件。
开始使用webpack
Node.js是必备的工具,NPM的版本最好是3.x版本以上,NPM 3.x提供了更有效的包依赖管理。
webpack用npm安装。
//全局安装 npm install webpack -g //安装到你的项目目录 npm install webpack --save-dev
1.新建一个文件夹wkdemo,在该文件下 npm install webpack --save-dev

(看得出来应该先建一个package.json文件的(/ □ ))
2.package.json文件准备,可以使用npm init命令自动创建这个package.json文件


{ "name": "webpack-demo", "version": "1.0.0", "description": "webpack demo", "main": "app.js", "scripts": { "start": "webpack", "build": "webpack --progress --colors" }, "repository": { "type": "git", "url": ".." }, "keywords": [ "react", "webpack" ], "author": "wangjuan", "devDependencies": { "babel-core": "^5.8.25", "babel-loader": "^5.3.2", "css-loader": "^0.12.1", }, "dependencies": { }, "license": "ISC" }
3.webpack.config.js文件准备

var webpack = require('webpack'); module.exports = { //页面入口文件配置 entry: [ // 'webpack/hot/only-dev-server', "./js/app.js" ], //入口文件输出配置 output: { path: './build', filename: "bundle.js" }, module: { //加载器配置 loaders: [ { test: /.css$/, loader: 'style-loader!css-loader' }, { test: /.scss$/, loader: 'style!css!sass?sourceMap'}, { test: /.(png|jpg)$/, loader: 'url-loader?limit=8192'} ] }, //插件项 plugins: [ new webpack.NoErrorsPlugin() ] };
4.index.html最基础的html代码,它唯一的目的就是加载打包后的js文件(bundle.js),注意路径对应起来

<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>New webpack app</title> </head> <body> <div id='root'></div> <script src="build/bundle.js"></script> </body> </html>
由webpack.config.js文件中:
//页面入口文件配置 entry: [ // 'webpack/hot/only-dev-server', "./js/app.js" ],
可以看出需要建一个文件js/app.js作为入口文件。
5.入口文件app.js准备
//app.js var greeter = require('./hello.js'); document.getElementById('root').appendChild(greeter());
可以看到这里引用一个同目录下hello.js文件
6.hello.js文件准备
// hello.js module.exports = function() { var greet = document.createElement('div'); greet.textContent = "Hi there and greetings! hello world12345"; return greet; };
7.执行webpack

8.运行index.html

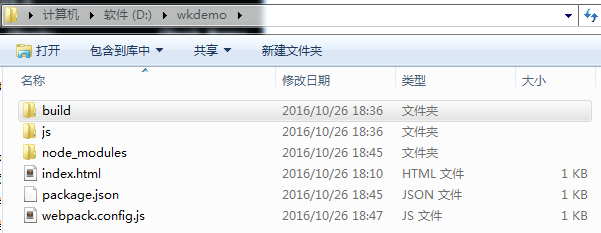
最后看下目录结构为:

参考:
http://www.cnblogs.com/skylar/p/React-Webpack-ES6.html
http://www.cnblogs.com/vajoy/p/4650467.html
