今天在项目中遇到radio和文字对齐问题(ie不明显,火狐和google比较明显),在此记录。
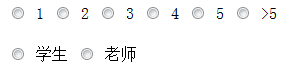
1.浏览器默认文字大小为14px,因而当文字字体为14px时radio和checkbox与文字对齐良好,如下所示:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <input type="radio" value="1"> 1 <input type="radio" value="2"> 2 <input type="radio" value="3"> 3 <input type="radio" value="4"> 4 <input type="radio" value="5"> 5 <input type="radio" value="6"> >5
<br/> <input type="radio" value="1"> 学生 <input type="radio" value="2"> 老师 </body> </html>
输出结果如下:

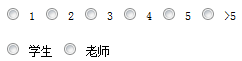
2.更改字体大小,对齐出现问题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> body { font-size: 12px; } </style> </head> <body> <input type="radio" value="1"> 1 <input type="radio" value="2"> 2 <input type="radio" value="3"> 3 <input type="radio" value="4"> 4 <input type="radio" value="5"> 5 <input type="radio" value="6"> >5 <br/> <input type="radio" value="1"> 学生 <input type="radio" value="2"> 老师 </body> </html>
输出结果如下:

若字体更改为10px或者更小对齐问题更加严重(当然字体大于14px也会出现类似问题)如下为字体为10px时

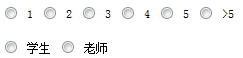
3.解决方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> body { font-size: 12px; } .inputStyle { vertical-align: text-bottom; margin-bottom: 2px; *margin-bottom: -2px; //兼容IE6,IE7 } </style> </head> <body> <input type="radio" value="1" class="inputStyle"> 1 <input type="radio" value="2" class="inputStyle"> 2 <input type="radio" value="3" class="inputStyle"> 3 <input type="radio" value="4" class="inputStyle"> 4 <input type="radio" value="5" class="inputStyle"> 5 <input type="radio" value="6" class="inputStyle"> >5 <br/> <br/> <input type="radio" value="1" class="inputStyle"> 学生 <input type="radio" value="2" class="inputStyle"> 老师 </body> </html>
效果如下:

4.其他方法
1)当文字12px左右大小时,单(复)选框设置height:13px; vertical-align:text-top; margin-top:0;效果如下:
单选框 复选框
2)当文字12px左右大小时,单(复)选框设置height:15px; vertical-align:bottom; margin-bottom:3px; margin-top:-1px;效果如下:
单选框 复选框
3)当文字12px左右大小时,单(复)选框设置height:14px; vertical-align:top;样式后的表现,效果如下:
单选框 复选框
4)当文字12px左右大小时,单(复)选框设置vertical-align:middle; margin-top:-2px; margin-bottom:1px;效果如下:
单选框 复选框