最近做了一个项目, 要在客户端动态的显示菜单,也就是这些菜单是保存在数据库中的, 在客户端动态加载菜单,这样做的好处很明显,就是菜单很容易修改,直接在后台进行维护,再也不会直接在前面的 视图页面中进行修改,但是,缺点也很明显,实现起来有一定的难度,如果菜单多的话,在前台首次加载时,页面就会变慢,我想谈谈自己在这方面的经验
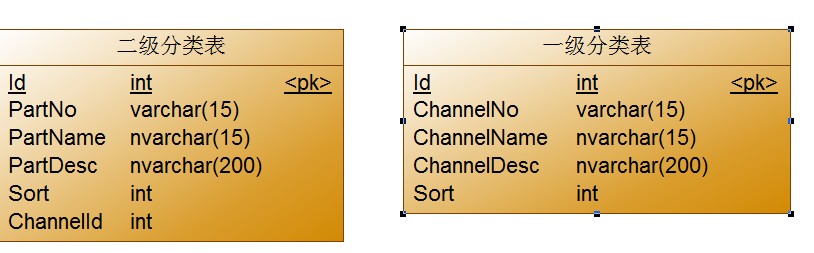
首先, 我们要创建两个表,(其实一个表也可以了,不过那样的话会变得比较复杂), 一个一级分类表, 一个二级分类表, 两个表的结构如下 :

一个是一级分类表,对应的就是父级菜单, 一个是二级分类表,对应的就是子菜单
实现步骤如下: 定义一个方法, 读取所有的一级分类的菜单, (注意在一级分类中的菜单编码 (channelNo)是唯一的) , 然后定义一个 查询出指定一级编号下的所有的二级菜的 返回 类型都是集合类型
这样编写好相关的数据访问层后,在控制器中直接调用就可以了,关键步骤是在视图中,在控制器中要定义两个 关键的Action, 一个获取一级分类, 一个获取一级分类下的二级分类名称,我的控制器中的 Action是这样写的:
1 /// <summary>
2 /// 获取一级分类名称 帮助导航列表
3 /// </summary>
4 /// <returns></returns>
5 public ActionResult GetAll()
6 {
7 //一级分类名称
8 var model = channelService.GetAll();
9 return PartialView("/views/shared/_help.cshtml", model);
10 }
11
12
13 /// <summary>
14 /// 一级分类下的二级分类名称 帮助导航列表
15 /// </summary>
16 /// <param name="chid"></param>
17 /// <returns></returns>
18 public ActionResult GetMenu(int chid)
19 {
20 ///一级分类下的二级分类名称
21 var model = partService.GetAll(chid);
22 return PartialView("/views/shared/_menu.cshtml", model);
23
24 }
返回的都是一个部分视图, 在这两个部分视图中,是这样布局的
1 @{
2 Layout = null;
3 }
4 @model IEnumerable<xftwl.Common.ChannelModel>
5
6
7 <div id="accordion1" class="accordion">
8 <div class="accordion-top"><h3>帮助中心</h3></div>
9
10 @if (Model != null)
11 {
12
13 foreach (var item in Model)
14 {
15 if (item.Id > 0)
16 {
17 <div class="accordion-group">
18 <div class="accordion-heading">
19 <a class="accordion-toggle" href="#" data-target="#@item.Id" data-toggle="collapse"> @item.ChannelName
20 </a>
21 </div>
22 <div id="@item.Id" class="accordion-body collapse">
23 @Html.Action("GetMenu", "Help", new { chid = item.Id })
24 </div>
25
26 </div>
27
28 }
29 }
30 }
31
32 </div>
33
34
在 _menu.cshtml 部分视图中, 视图是这样布局的
1 @{
2 Layout = null;
3 }
4 @model IEnumerable<xftwl.Common.PartModel>
5
6 @if( Model !=null)
7 {
8 foreach (var t in Model)
9 {
10 <div class="accordion-inner clearfix">
11 <label class="field"><a href="@Url.Action("Index", "help", new {prtid=t.Id })" target="test"><strong>@t.PartName</strong></a></label>
12 </div>
13 }
14 }
最后,在控制器 的 Index 视图中这样来写 :
1 ViewBag.Title = "帮助中心";
2 Layout = "~/Views/Shared/_Layout.cshtml";
3 }
4 @model IEnumerable<xftwl.Common.ArticleModel>
5
6 <!--main-->
7 <div class="container content-main-help">
8 @* @Html.Partial("_HelpMeau")*@
9
10 @Html.Action("getall","help")
11 <div class="help-text-right">
12
13 @if (Model != null)
14 {
15
16 foreach (var item in Model)
17 {
18
19 <div style="height:auto">
20
21 <a href="@Url.Action("Detail","Help", new{Id=item.Id})" > @item.Title</a>
22 </div>
23
24 }
25 }
26
27 </div>
28 </div>
29
30 <!--main end-->
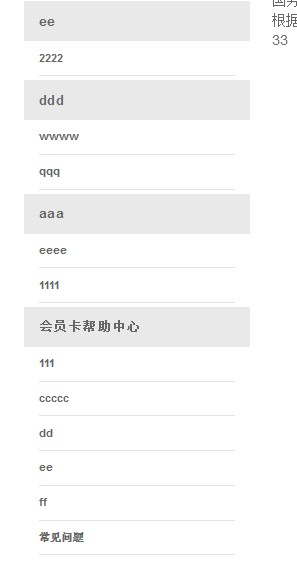
其中的循环遍历是获取一级分类的名称的,好,运行一下看看效果怎么样
 这是所有的一级菜单展开后的样子。好了,今天就到这吧。
这是所有的一级菜单展开后的样子。好了,今天就到这吧。