在前面的一和二中,分别实现了一些基础的操作,数据库和 Django 自带的管理界面,接下来,主要是创建我们自己的界面(视图)。
访问一个地址,对应的服务器直接返回一个视图。这是最常见的交互。
就好比访问 http://localhost:8000 会返回系统首页。
创建视图:polls/views.py
1 def index(request): 2 return HttpResponse("Hello, world. You're at the polls index.") 3 4 def detail(request,question_id): 5 #return HttpResponse("You're looking at the result of question %s ." % question_id) 6 try: 7 question = Question.objects.get(pk=question_id) 8 except Question.DoesNotExist: 9 raise Http404(" Question does not exist !") 10 return render(request,'polls/detail.html',{'question':question}) 11 def results(request, question_id): 12 response = "You're looking at the results of question %s." 13 return HttpResponse(response % question_id) 14 15 def vote(request, question_id): 16 return HttpResponse("You're voting on question %s." % question_id)
修改路由信息:polls/urls.py
1
# 默认进来首页
path('', views.index, name='index'), 2 # ex: /polls/5 3 path('<int:question_id>/',views.detail,name='detail'), 4 # ex: /polls/5/results/ 5 path('<int:question_id>/results/', views.results, name='results'), 6 # ex: /polls/5/vote/ 7 path('<int:question_id>/vote/', views.vote, name='vote'),
打开服务器:
1 py manage.py runserver
访问路径: http://127.0.0.1:8000/polls/1/ 进入 detail 视图。
在访问路径的时候,服务器视图必须要做的只有两件事:返回一个包含被请求页面内容的 HttpResponse 对象,或者抛出一个异常(比如 404 等)。
在上面的例子中,为什么模型 API 不直接抛出 ObjectDoesNotExist 而是抛出 Http404 呢?
因为这样做会增加模型层和视图层的耦合性。指导 Django 设计的最重要的思想之一就是要保证松散耦合。一些受控的耦合将会被包含在 django.shortcuts 模块中。
也有 get_list_or_404() 函数,工作原理和 get_object_or_404() 一样,除了 get() 函数被换成了 filter() 函数。如果列表为空的话会抛出 Http404 异常。
这些内容自行去尝试。
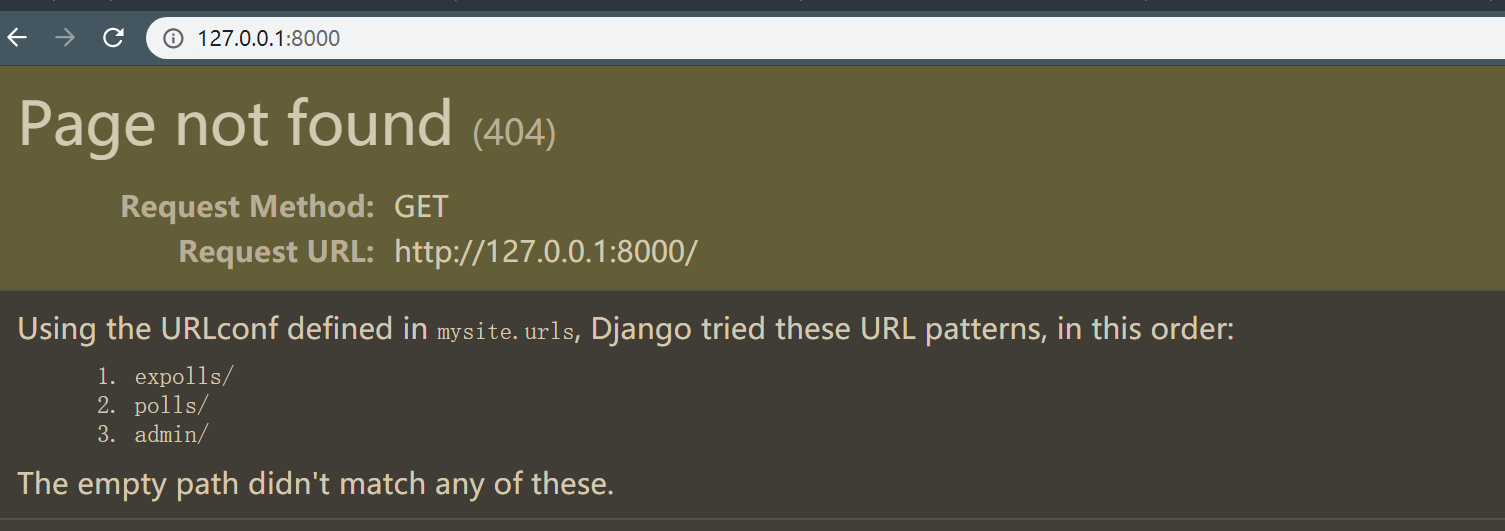
在配置了多项目之后,直接访问:http://localhost:8000 发现抱错如下:
需要在mysite.urls.py ,加上:path('', include('polls.urls')), 访问跟项目的时候,默认指定进入 polls/urls.py 找路径。
urlpatterns = [ path('', include('polls.urls')), path('expolls/', include('expolls.urls')), path('polls/', include('polls.urls')), path('admin/', admin.site.urls), ]
也有多个应用是崇明,可以为 URL 添加命名空间。修改对应项目的 urls.py 文件。添加 属性 app_name=''
from django.urls import path from . import views app_name = 'polls' urlpatterns = [ path('', views.index, name='index'), path('<int:question_id>/', views.detail, name='detail'), path('<int:question_id>/results/', views.results, name='results'), path('<int:question_id>/vote/', views.vote, name='vote'), ]
修改为指向具有命名空间的详细视图:polls/templates/polls/index.html
<li><a href="{% url 'polls:detail' question.id %}">{{ question.question_text }}</a></li>
个人随手记录。