最近在学习React,使用脚手架的过程中遇到了很多的问题,下面把流程记录下来以供参考:
1、首先要先确认一下自己电脑上是否已经配置了node,和npm。
$ node -v
$ npm -v
可以用上述命令行查看,如果已经安装了会显示当前版本号。
2、Mac 安装nodejs
访问nodejs官网,点击蓝色选框区域稳定版,并下载https://nodejs.org/en/
3、国内使用 npm 速度很慢,你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm
$ npm install -g cnpm --registry=https://registry.npm.taobao.org $ npm config set registry https://registry.npm.taobao.org
使用上述命令时可能会安装报错cnpm: command not found;这是由于权限错误造成的,可以在命令前面加 sudo 重新执行,此时应该就可以下载成功了。
4、接下来才是下载react脚手架的命令:
$ cnpm install -g create-react-app $ create-react-app my-app $ cd my-app/ $ npm start
5、项目中添加依赖库(用到时再添加)
(1)react-bootstrap是一个非常受欢迎的针对react封装过的bootstrap,它本身不包含css,所以也是需要使用bootstrap原生库。
在create-react-app建的项目目录中安装react-bootstrap npm install react-bootstrap --save 安装bootstrap npm install bootstrap@3.3.7 --save
(2)安装prop-types
npm install --save prop-types
6、其它错误解决方法:
(1)在npm install安装东西的时候报的这个错误”Unexpected end of JSON input while parsing near”可使用以下命令清除缓存:
npm cache clean --force
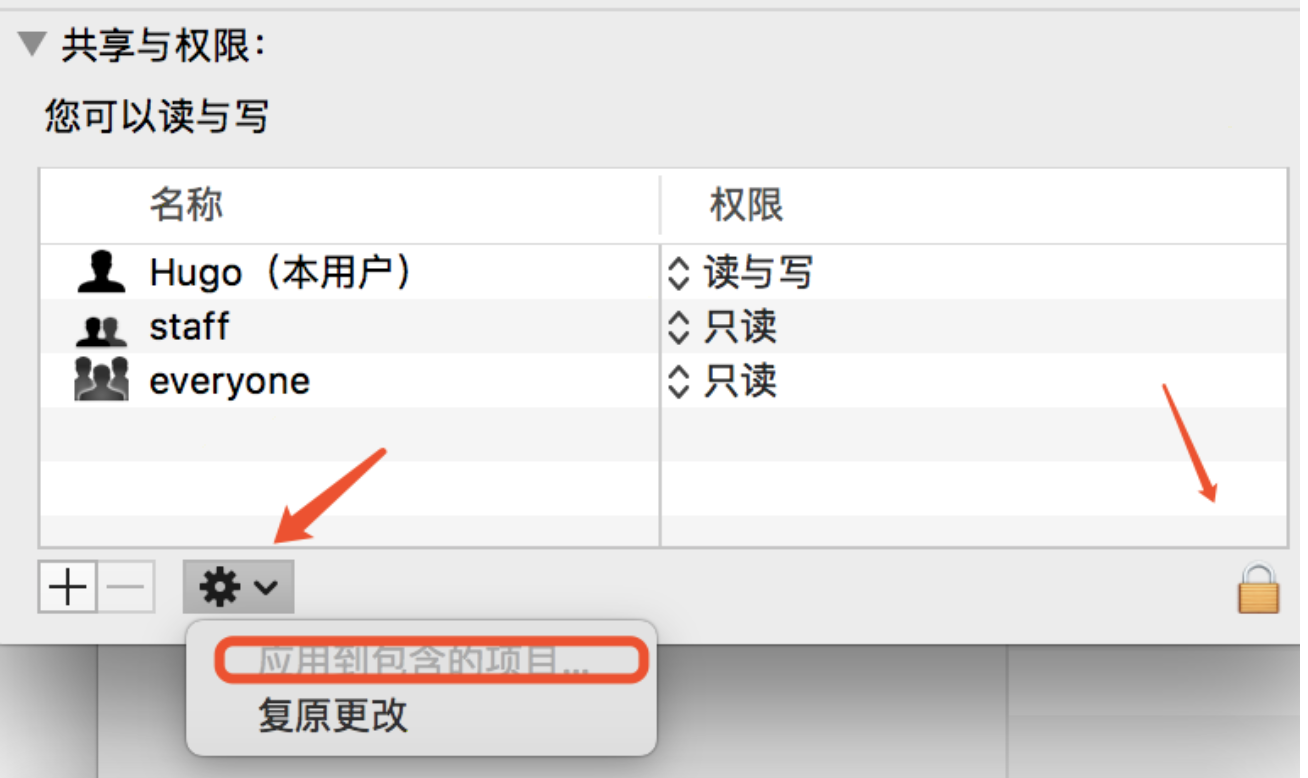
(2)关于webstorm 弹出Clear Read-Only status

改变文件读写权限即可。
(3)ajv-keywords@3.1.0 requires a peer of ajv@^6.0.0 but none was installed
这个peer是辅助库,问题不大,而且是个warn 不是 error,可以手动安装ajv这个库
npm i ajv 手动更新ajv