1:在winform上添加状态栏,并且在状态栏目上多添加几个label。
step1:拖一个StatusStrip到winform上,名字默认为statusStrip1。找到statusStrip1的items属性,双击打开添加3个StatusLabel。名字默认分别为toolStripStatusLabel1、toolStripStatusLabel2、toolStripStatusLabel3。他们分别是从左到右显示。设置toolStripStatusLabel2的属性的BorderSides为Left和Right(就是显示左边和右边的边框,意思是把两边的Label分开),并且设置toolStripStatusLabel2的Spring属性为true,意思是填充满状态栏。鼠标放在这个Spring的地方下面会显示出来属性的意思的。
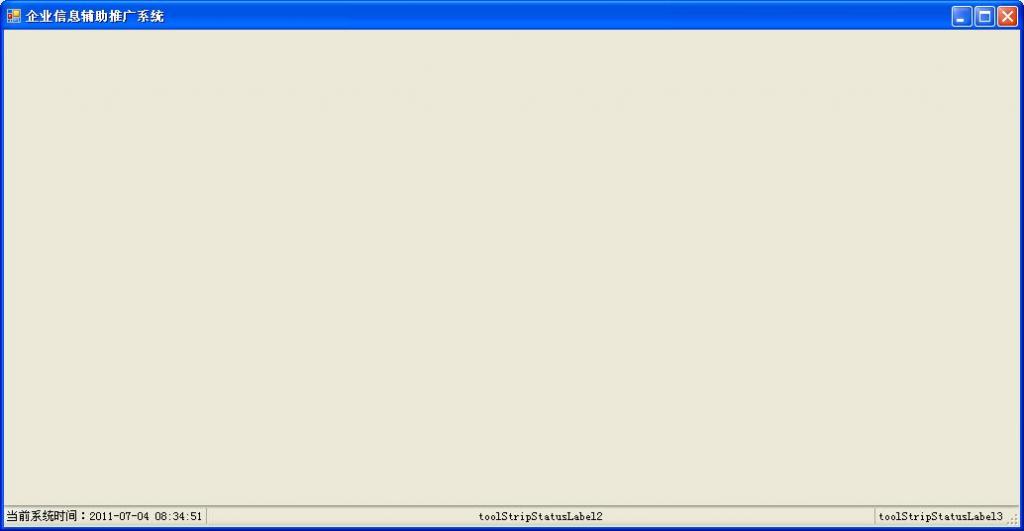
step2:上面步骤已经完成了在winform上显示状态栏的功能了,并且状态栏上分3个label。(深入一下,在winform的状态栏目上要显示文字,就是先添加StatusStrip。这个是状态栏目信息的容器,要想在上面显示东西就添加对应的组件。这是我的理解哈,具体显示文字的话就在StatusStrip上添加StatusLabel,那么这个Label就可以显示文字了)。并且中间的Label有左右2个边框,这个Label还是扩充了,整体看起来是铺满了整个状态栏。
step3.如果想在中间的Label上显示时间,那么添加一个Timer吧,这个是个定时器,从左边拖过来,然后默认名字是timer1,在timer1的tick事件上,写如下代码:
private void timer1_Tick(object sender, EventArgs e) { this.toolStripStatusLabel1.Text = "当前系统时间:" + DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss"); }
tick的响应事件,就是timer的interval到期就调用这个事件。
在form的onload事件中写如下代码:
this.toolStripStatusLabel1.Text = "当前系统时间:" + DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss"); this.timer1.Interval = 1000; this.timer1.Start();
就好了,也就是首先现在Label2上显示事件,然后启动timer,设置timer的Interval(定时事件),然后启动timer,tick事件就是在interval到期时候调用的。。
完毕了!