一、http协议
http协议是一种网络传输协议,规定了浏览器和服务器之间的通信方式。位于网络模型中的应用层。(盗图小灰。ヾ(◍°∇°◍)ノ゙)

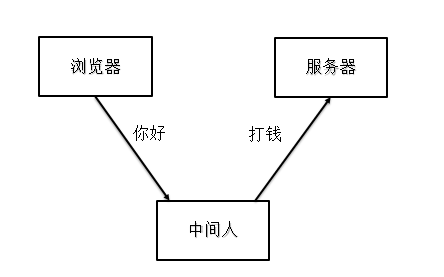
但是,它的信息传输全部是以明文方式,不够安全,很容易被人拦截,篡改传输内容。

篡改后:

二、使用对称加密方式
为了保证通信的安全,浏览器和服务之间约定使用一种对称加密的方式通信。在信息发送之前,使用相同的秘钥对数据进行加密和解密。
这种方式的数据虽然在网络中是以密文呈现,但是在首次发送秘钥时,确实以明文方式发送,很容易被人截取,然后解密通信数据。仍然存在很大的安全隐患,所以一般采用非对称加密方式来发送对称加密的秘钥。
三、使用非对称加密方式
非对称加密包含一组秘钥,公钥和私钥,明文可以用公钥加密,用私钥解密,并且只能用私钥解密,不能用公钥解密;也可以用私钥加密,公钥解密,并且只能有公钥解密。
如下过程实现发送对称加密秘钥:
1、浏览器生成一个随机秘钥。
2、浏览器向服务器请求公钥。
3、服务器向浏览器发送它的公钥。
4、浏览器接收服务器发送的公钥,并使用公钥加密随机生成的对称加密秘钥,发送给服务器。
5、服务器接收浏览器发送的数据,用自身私钥解密,得到,对称加密秘钥。
6、至此,浏览器和服务器可以使用对称加密秘钥相互通信。
但是,这种方式仍然存在安全隐患:即在第3步和第4步之间,中间人在服务器发送公钥给浏览器时,截断数据,并修改成自己的公钥发送给浏览器。这时浏览器无法验证公钥的准确性。只会使用接收到的公钥把对称秘钥加密,发送出去。这时,中间人截断数据,使用自己的私钥解密,得到对称秘钥,并使用服务器的公钥重新加密对称秘钥,发送给服务器。然后,浏览器和服务器在毫不知情的情况下,使用对称秘钥进行通信。但中间人由于已经掌握了对称秘钥,所以可以轻松解密通信数据。
这里很明显存在一个身份验证的问题,只要能让浏览器验证得到的公钥来源,对称秘钥就可以安全发送。这就需要数字证书了。
四、使用https数字证书保证数据安全
我们已经知道,非对称加密需要身份验证,那么数字证书如何验证身份?
首先,数字证书是第三方机构(CA),给网站办法的唯一身份证明,就像身份证,该证书包含两个主要部分,一是明文信息(包含服务器的公钥,和服务器本身的信息,及第三方机构的信息。用于传递服务器公钥,和生成消息摘要,验证信息是否被篡改),二是数字签名。
数字签名如何生成,将服务器网址的相关信息,先使用hash算法生成消息摘要,然后将消息摘要使用CA的私钥加密。(注意,ca的私钥,服务器是不知道的,它只有数字签名)
浏览器在收到证书之后如何验证,首先使用ca的公钥解密数字签名,生成相应的消息摘要;同时使用相同的hash算法,处理服务器网址,生成消息摘要。将两份消息摘要进行对比,完全相同即可验证服务器的公钥的未被篡改。
ca认证流程图:

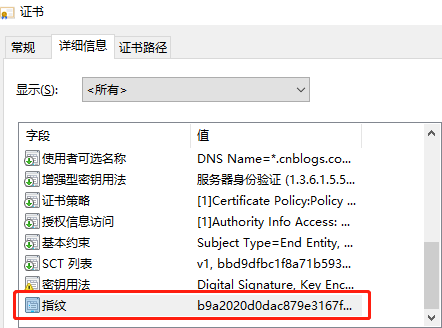
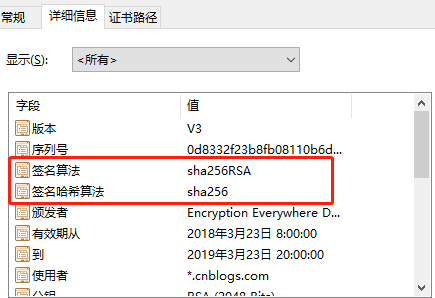
下图是一份证书:
下图中的指纹即时数字签名。


当浏览器请求公钥时,服务端不单单发送公钥,而是发送包含公钥的数字证书。
浏览器如何解密:浏览器已经维护了所有知名的第三发机构,在接收到证书时
1、首先查看是否在有效期内,若失效则不再发送随机对称秘钥;
2、找到第三方机构名称,通过对照找到第三发机构公钥,解密数字签名,得到一个hash1值。
3、通过同样的方式,根据服务端网址等信息,使用签名算法,生成hash2.
4、将hash1和hash2,对比,如果相同,则身份验证成功。
5、身份验证成功后,使用同样的机构公钥解密网站公钥。
6、浏览器使用解密后的公钥发送对称秘钥给服务端。
补充: 1、数字签名和网站公钥都是经过机构秘钥加密过的,所以数字签名验证成功,即可保证网站公钥的准确性。
2、如果中间人将数字证书换成自己的数字证书,则会因为网站地址不同而导致验证数字签名失败。
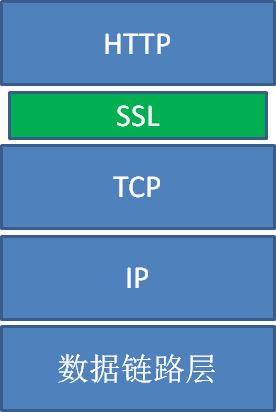
五、SSL安全层
https的主体思想是在,tcp/ip模型上加了ssl层,上述的安全验证就是载ssl层完成的。