“哟,写BUG呢?”
“这个需求很简单啊,几行代码就解决了。”
“你先大概开发一个,我再提需求。”
“这次这个功能先做吧,下次我们就改成别的了,所以就别抠细节了。”
“Java和JavaScript难道不是一个语言吗?”
在部分产品经理眼中,技术只是一个小小的辅助,只要有这个概念就可以了,不需要了解太多。而对于许多开发人员来说,和不懂技术的产品经理交流,困难程度不亚于秀才遇到兵。开发和产品经理之间的矛盾有多深,看看前几年流行于朋友圈的小游戏《殴打产品经理》就知道了。

那么产品经理到底需不需要懂技术?需要懂哪些技术?今天就让我们一起来讨论一下这个问题。
产品经理是否需要懂技术
首先我们来看一下产品经理的工作职责:
作为企业中专门负责产品管理的职位,产品经理需要负责的工作内容非常复杂,包括但不限于产品战略和发展的规划、需求的挖掘和分析、推动产品目标的实现等方面。细分的话,产品经理需要具备以下能力:
1.产品规划:市场分析,战略规划;
2.整理需求:获取需求、评估需求、分析需求、交付需求、管理需求;
3.原型设计:梳理产品架构,绘制原型,包含交互说明等;
4.项目管理:促进团队协作,推动项目有序发展;
在这其中,从需求的挖掘和分析,到推动项目发展,实现最终目标,都离不开与开发部门的沟通和配合。如果不懂技术,很可能会出现提出的需求不合理,或被开发同事糊弄的情况。
因此对于产品经理来说,需要具备的第五项能力,就是技术能力。技术能力可以让产品经理更好地理解产品的性能和特点,更好地进行产品的团队管理。

产品经理懂技术可以解决哪些方面的问题:
1、写需求更高效。在对开发人员的工作有了一定的了解后,写需求时便不会盲目地搭建产品架构,而是会顺应开发人员的工作思路,让自己写出的需求更加清晰合理。
2、过需求更高效。一个不懂得技术的产品经理,在召开多个部门参加的需求会时,往往会感到无所适从。当你按照产品经理的逻辑将产品架构从头到尾描述一边,其他部门的同事通常会听得一头雾水。因为对于技术人员来说,他们更需要了解具体的工作内容。比如对于开发来说,他更想听到的是,这次新增了哪些页面,需要做怎样的交互。因此,只有对各部门工作内容有一定的了解,才能提高工作效率。
3、增强对项目的把控度。前面我们提到,产品经理是企业中专门负责产品管理的职位。产品经理的工作往往是非常复杂的,部分兼任项目经理的产品经理还需要完全掌握整个项目的逻辑架构,然后再根据项目的架构将设计、开发等部门联通起来,推动整个项目的发展。那么这就意味着产品经理不仅需要对项目整体负责,还需要对项目的每个环节负责,无论是哪个环节出了问题,首当其冲的一定是产品经理。因此,了解技术,知道哪些问题可以从技术角度去解决,对于产品经理来说非常重要。

产品经理需要懂哪些技术
首先我们需要明确前端和后端的区别,简单来说可以这么理解:用户可以看到的、可以操作的,就是前端。用户无法看到的,帮你保存应用进度,处理数据的,就是后端。
前端工程师需要考虑页面结构,外观视觉表现以及交互实现等,主要工作内容包括:
1)Web前端开发
2)移动端开发
3)大数据呈现端开发
后端工程师需要考虑如何实现功能、数据的存取、平台的稳定性与性能等,主要工作内容包括:
1)平台设计
2)接口设计
3)功能实现
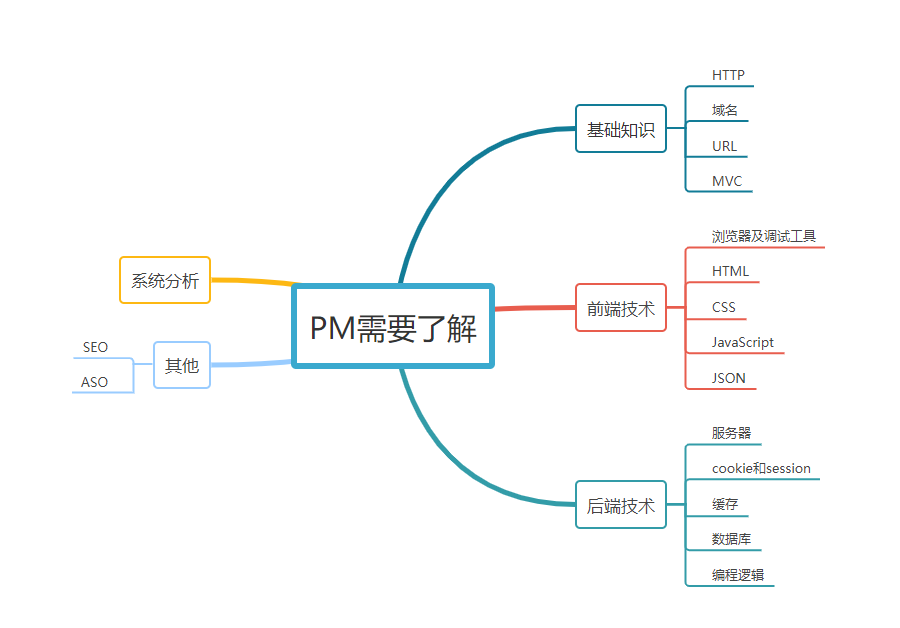
对于产品经理来说,虽然不需要做到完全掌握,但也需要对前后端工程师知识结构和编程语言有大致的了解,知道技术实现的基本原理,才能和技术同事更加高效地进行沟通。下图对产品经理需要了解的技术知识做了一个基础的整理,仅供参考。

具体可以通过以下渠道进行学习:
1、各大开发教程网站观看相关视频,可以非常系统地了解技术知识;
2、开发者论坛、社群,与技术人员沟通交流,可以更加简单直接地了解他们的工作内容和工作方式;
3、公众号、专栏等渠道,可以多阅读专业作者的文章,从中总结出自己的见解。
产品经理如何更好地与开发进行沟通
1、通过以上内容,我们可以了解到技术对于产品经理的重要性。但同时需要注意的是,产品经理需要懂得基础的开发知识,更多地是为了更加有效地与开发沟通,而不是反客为主,越俎代庖。
2、在描述需求时一定要搞清楚其中的逻辑关系,整体框架目标及细节都需要描述清楚,做到对自己提出的需求负责。在这一阶段也可以借助摹客iDoc等协作工具进行交流,不仅可以让需求描述更清晰,也可以更加直观地把握项目进度。

作为需要联通各部门的产品经理,除了扎实做好自己的本专业工作外,对开发技术的适当了解,不仅可以提高和开发人员沟通的效率,也可以让自己对项目的把控度变得更强。通过不断地学习让自己的能力得到提升,应当是每一个产品经理努力奋斗的方向。
写在最后:
当然,对于产品经理来说,整理好需求文档,设计合理的交互原型,往往会为之后的工作节省许多时间。在原型设计阶段,如何选择一款合适的工具呢?在这里小摹要为各位产品大大自荐摹客Mockplus原型设计工具,5分钟制作一个交互原型页面,让原型设计更快更简单!支持团队协作和在线审阅。更多实用、易上手的功能,包括:
• 海量现成的图标(3000+)和组件(200+),快速构建原型;
• 交互设计完全可视化,直接拖拽鼠标设置组件或页面交互,简单又直观;
• 支持脑图及页面流程图模式,快速构思、预览及设计原型模块;
• 支持Sketch导入,可导出Mockplus项目文件,或直接发布为Mockplus云项目。
福利:
小摹为大家准备了摹客Mockplus的个人版15天激活码。诚邀体验!数量有限,先到先得!
专属激活码:mockspc
激活数量:限量150个
激活地址:https://www.mockplus.cn/user/upgrade(登录/注册后输入激活码即可)