1、什么是webpack
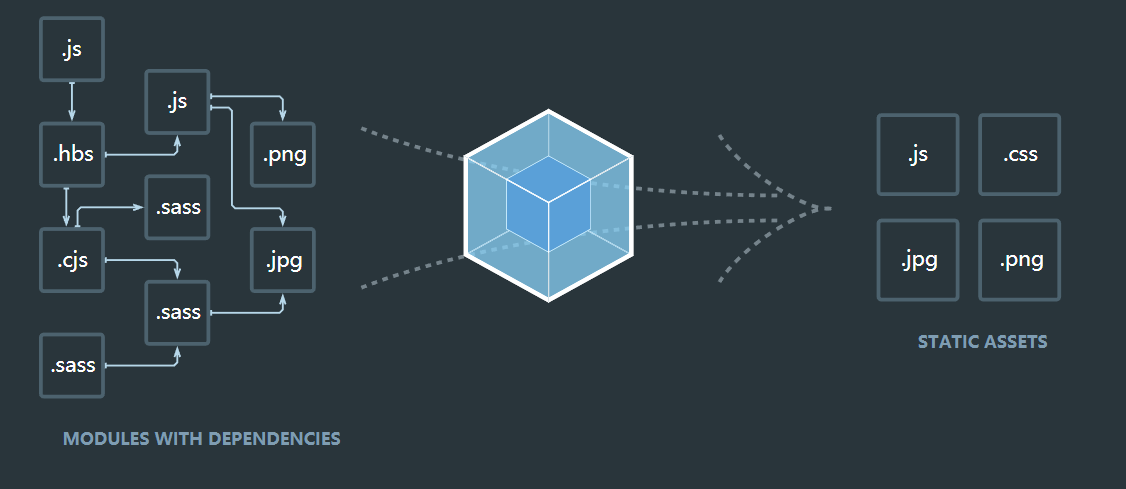
(1)webpack是一个模块打包工具,它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。在3.0出现后,Webpack还肩负起了优化项目的责任。
这段话有三个重点:
- 打包:可以把多个Javascript文件打包成一个文件,减少服务器压力和下载带宽。
- 转换:把拓展语言转换成为普通的JavaScript,让浏览器顺利运行。
- 优化:前端变的越来越复杂后,性能也会遇到问题,而webpack也开始肩负起了优化和提升性能的责任。
(2)在开发中,各种各样的资源都可以认为是一种独特的模块资源,比如css,js,png,json等。而我们通过webpack,可以将这些资源打包压缩在指定的文件中,需要注意的是,webpack本身是支持js资源的,但我们可以通过loader加载器,来打包除了js之外的资源。

2、为什要使用webpack
现在好多网页有着很多的应用,所以它们的JavaScript代码比较复杂,当然也有着很多的依赖包,所以为了简化开发的复杂度,前端就出现了很多比较好的实践方法:
-
模块化,让我们可以把复杂的程序细化为小的文件;
-
类似于
TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能能装换为JavaScript文件使浏览器可以识别; -
.............scss,less等CSS预处理器
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这为webpack类的工具的出现条件。