Webstorm IDE可以开发TypeScript,同时支持自动编译成js文件,下面我们来进行一些简单的配置。
1.去node.js官网下载安装node.js
2.下载安装新版本的Webstorm
3.使用node的npm命令安装typeScript编译器
npm install typescript -g
安装好,在命令行可以查看编译器的版本
tsc --version
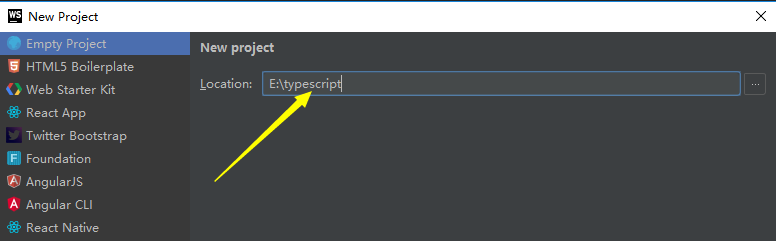
4.打开Webstorm,新建一个空白项目,命名为typescript

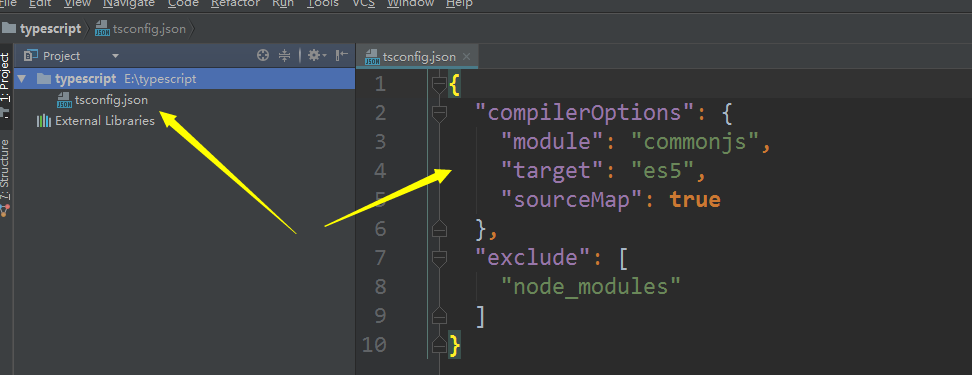
5.在Webstorm中右击项目名,选择new->tsconfig.json File,创建tsconfig.json文件

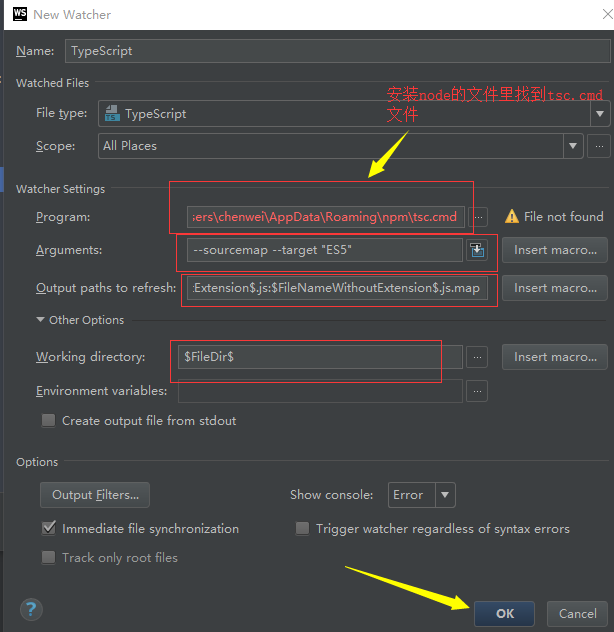
6.打开Webstorm,为TypeScript文件更改编译设置,File->Settings->File Watchers->TypeScript,这里我们需要选择TypeScript,但是File Watchers下默认是不存在的。需要点击右侧“+”号,选择,弹出 New Watcher,设置好圈红线的部分,点击ok。勾选“TypeScript”,点击ok。


我的配置信息为:
Program:C:UserschenweiAppDataRoaming pm sc.cmd
Arguments:--sourcemap --target "ES5"
Output paths to refresh:$FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map
Working directory:$FileDir$
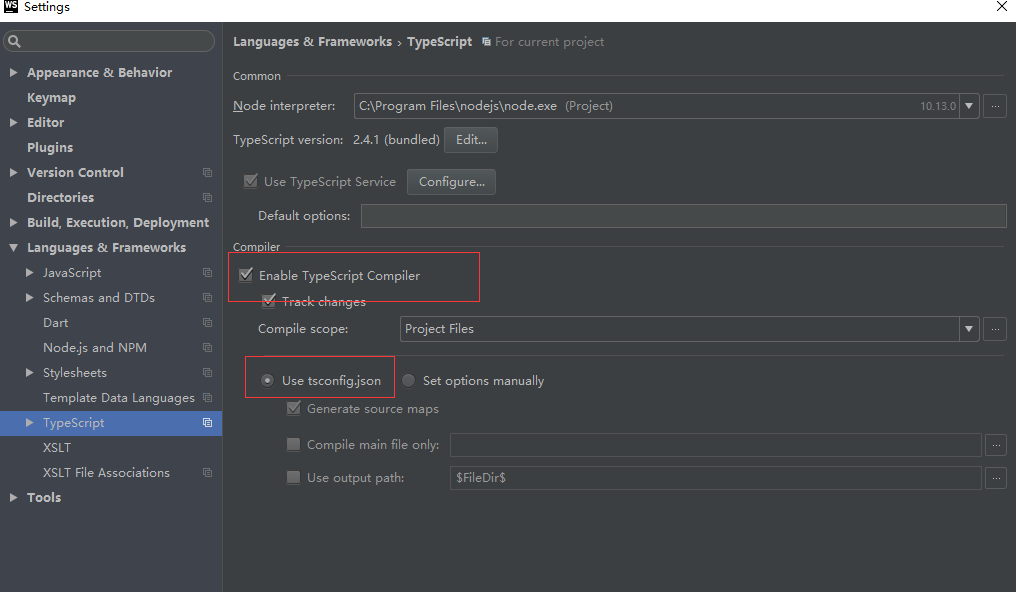
7.设置typescript自动编译,勾选下图圈红线的位置。

这样,typescript的自动编译功能就设置好了,可以发现我们编写的ts文件会自动转为js文件。

