之前一直纠结在Pre-request Script里面怎么使用Collection里面的请求,一直没找到答案,非常希望可以直接使用Cellection里面的请求。待探索、。。
创建请求,请求中有环境变量,,直接getEnverimentVariable();如下代码:

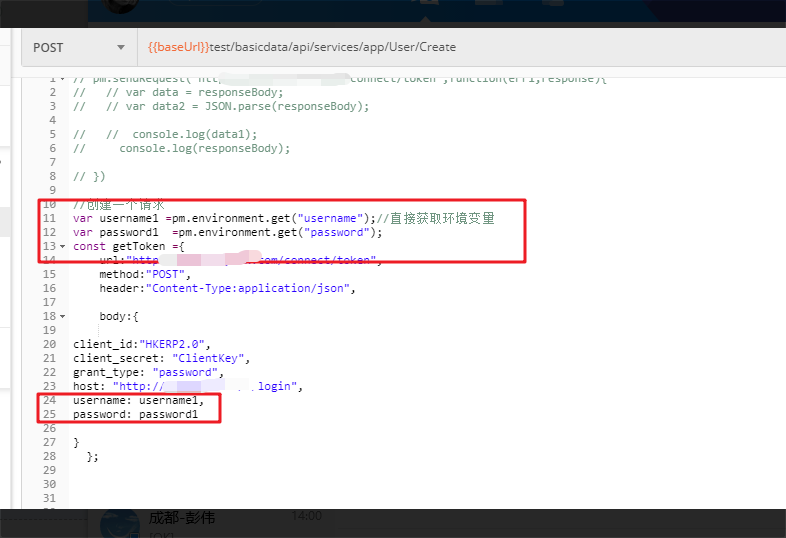
创建请求并发送请求(一般获取token)
// 创建一个登陆请求,并发送
var username1= pm.environment.get("username");//获取环境变量
var password1 =pm.environment.get("password");
var url =pm.environment.get("getTokenUrl");
var host =pm.environment.get("host");
// console.log(username1,password1);
//创建请求,请求分为4个部分,url,请求方法(get,post,put,deleted...),
const login ={
url:url,
method:"POST",
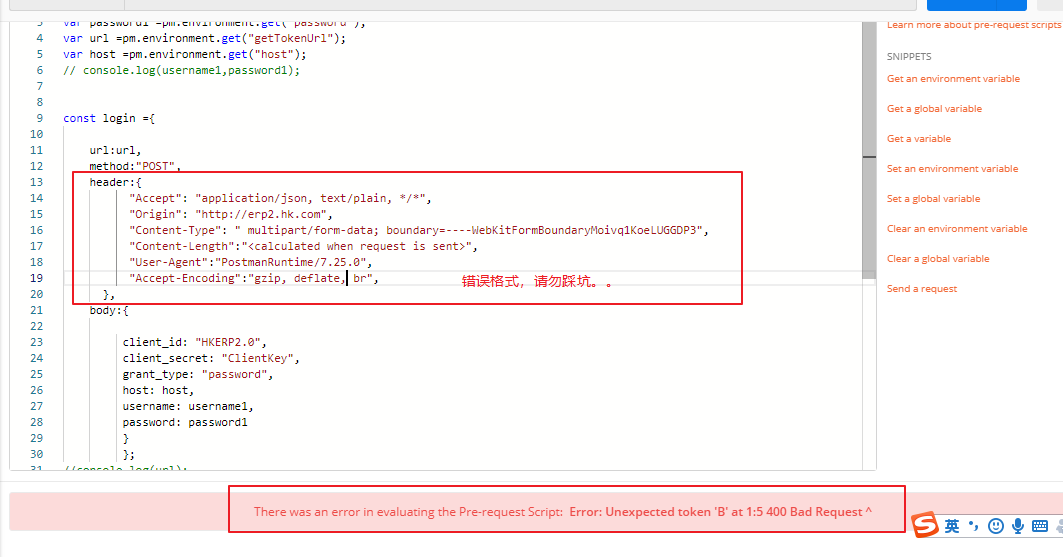
header:[
'Accept: application/json, text/plain, */*',
'Origin: http://erp2.hk.com',
'Content-Type: application/json; boundary=----WebKitFormBoundaryMoivq1KoeLUGGDP3',
'Content-Length:"<calculated when request is sent>',
'User-Agent":"PostmanRuntime/7.25.0',
'Accept-Encoding":"gzip, deflate, br',
'Connection":"keep-alive',
],
body:{
client_id: "HKERP2.0",
client_secret: "ClientKey",
grant_type: "password",
host: host,
username: username1,
password: password1
}
};
pm.sendRequest(login,function(err,reponse){
//console.log(reponse);
var data1 = reponse.json().parse();
console.log(err?reponse:data1.access_token);
});
请求中 的header,如果需要传多个键值对,格式如下:
header:[ {"key1":"XXX", "value1":"XXX"}, {"key2":"XXX", "value2":"XXX"} ] header:[ 'key1:XXX', 'key2:XXX' ]